Мобильные устройства вынуждают веб-дизайнеров искать и находить способы удовлетворения визуальных и функциональных потребностей всех без исключения пользователей Сети вне зависимости от того, какими именно гаджетами они пользуются.
Я как-то писал о том, что веб-дизайн стал слишком скучным и все сайты похожи друг на друга. Но современные тенденции бывают и яркими, предлагаю взглянуть на основные 16 трендов в мире веб-дизайна в нынешнем году. Символично, что последний, 17-ый тренд, вероятней всего, заявит о себе в полную силу уже в следующем – 2017 году.
 Ежедневно мы совершаем сотни, если не тысячи предельно простых по своей сути действий, вроде нажатия кнопки лифта или лайка фотоснимка в Instagram. Причем делаем это практически машинально, особо не задумываясь о своих поступках. Такие элементарные акции принято называть микровзаимодействиями.
В случае с сайтами веб-дизайн таких микровзаимодействий может иметь решающее значение даже, несмотря на всю простоту и очевидность тех или иных виртуальных поступков. Отправили в закладки вдохновляющее фото, лайкнули остроумный статус пользователя соцсети или же ретвитнули важное сообщение – все это стало настолько обыденным, что мы даже не утруждаем себя вспомнить сайты, которым обязаны возможностью таких микровзаимодействий.
Правильное оформление подобных взаимодействий позволяет работать с сайтом на интуитивном уровне. Неправильное – способно расстроить человека из-за очевидной причудливости и непонятной функциональности интернет-ресурса.
Поскольку современные веб-дизайнеры стремятся идти в ногу со временем, постольку они будут продолжать оформлять микровзаимодействия таким образом, чтобы значительно упростить работу пользователя с сайтом.
Ежедневно мы совершаем сотни, если не тысячи предельно простых по своей сути действий, вроде нажатия кнопки лифта или лайка фотоснимка в Instagram. Причем делаем это практически машинально, особо не задумываясь о своих поступках. Такие элементарные акции принято называть микровзаимодействиями.
В случае с сайтами веб-дизайн таких микровзаимодействий может иметь решающее значение даже, несмотря на всю простоту и очевидность тех или иных виртуальных поступков. Отправили в закладки вдохновляющее фото, лайкнули остроумный статус пользователя соцсети или же ретвитнули важное сообщение – все это стало настолько обыденным, что мы даже не утруждаем себя вспомнить сайты, которым обязаны возможностью таких микровзаимодействий.
Правильное оформление подобных взаимодействий позволяет работать с сайтом на интуитивном уровне. Неправильное – способно расстроить человека из-за очевидной причудливости и непонятной функциональности интернет-ресурса.
Поскольку современные веб-дизайнеры стремятся идти в ногу со временем, постольку они будут продолжать оформлять микровзаимодействия таким образом, чтобы значительно упростить работу пользователя с сайтом.
 По мере развития веб-дизайна значение высококачественных изображений (картинок, фотографий и т.д.) будет лишь возрастать. Качественный текст – украшение любого сайта, однако если его можно уместно дополнить фотоснимком, анимацией или коротким видеороликом, то с этим однозначно не стоит медлить.
Текстовый контент все еще остается бесценным инструментом в плане поисковой оптимизации, но каждый раз, добавляя его на страницы своего ресурса, задавайте себе один и тот же вопрос: можно ли сделать подачу материала более выразительной и точной с помощью дополнительных визуальных элементов?
При этом повторюсь, роль текста в наполнении сайта трудно переоценить. Именно он является лучшим противоядием от неясности (двусмысленности), которой так часто злоупотребляют графические способы коммуникации с пользователем.
Вот почему вопрос выбора, что использовать – текст или картинку – не должен возникать в принципе! Если вы хотите учитывать интересы и приоритеты каждого вашего пользователя, научитесь мудро совмещать текстовый и графический контент. Только в этом случае ваш веб-ресурс сможет занять достойное место в кругу виртуальных интересов многих людей.
По мере развития веб-дизайна значение высококачественных изображений (картинок, фотографий и т.д.) будет лишь возрастать. Качественный текст – украшение любого сайта, однако если его можно уместно дополнить фотоснимком, анимацией или коротким видеороликом, то с этим однозначно не стоит медлить.
Текстовый контент все еще остается бесценным инструментом в плане поисковой оптимизации, но каждый раз, добавляя его на страницы своего ресурса, задавайте себе один и тот же вопрос: можно ли сделать подачу материала более выразительной и точной с помощью дополнительных визуальных элементов?
При этом повторюсь, роль текста в наполнении сайта трудно переоценить. Именно он является лучшим противоядием от неясности (двусмысленности), которой так часто злоупотребляют графические способы коммуникации с пользователем.
Вот почему вопрос выбора, что использовать – текст или картинку – не должен возникать в принципе! Если вы хотите учитывать интересы и приоритеты каждого вашего пользователя, научитесь мудро совмещать текстовый и графический контент. Только в этом случае ваш веб-ресурс сможет занять достойное место в кругу виртуальных интересов многих людей.
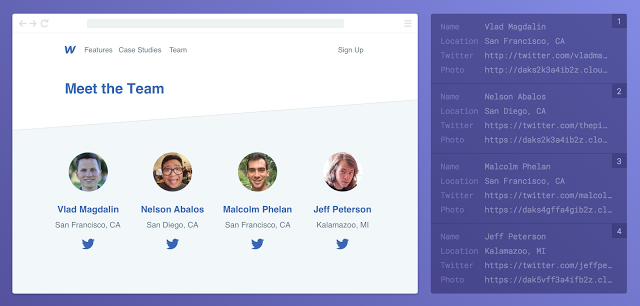
 Безусловно, визуальный макет сайта зачастую выглядит очень и очень привлекательно. Однако его красочные изображения и всегда уместное расположение текста всего-навсего дань идеализированной реальности. Подобно бытовой технике в макете жилого дома, макетный дизайн обладает такой же функциональностью, что и картонное телевидение.
В свою очередь, дизайн с использованием реальных данных позволяет получить более глубокое понимание того, как именно будет функционировать веб-страница. Это происходит потому, что такой «реальный» дизайн обнаруживает многие проблемы, которые некоторые специалисты пытаются скрыть посредством макетов. Речь о слишком длинных заголовках, низкого качества изображениях и т.п.
Таким образом, практическая работа над внешним видом сайта, в ходе которой применяется реальный контент, дает возможность и писателям, и дизайнерам получить точное представление о том, каким будет ресурс, и что для этого должен делать каждый из них.
Безусловно, визуальный макет сайта зачастую выглядит очень и очень привлекательно. Однако его красочные изображения и всегда уместное расположение текста всего-навсего дань идеализированной реальности. Подобно бытовой технике в макете жилого дома, макетный дизайн обладает такой же функциональностью, что и картонное телевидение.
В свою очередь, дизайн с использованием реальных данных позволяет получить более глубокое понимание того, как именно будет функционировать веб-страница. Это происходит потому, что такой «реальный» дизайн обнаруживает многие проблемы, которые некоторые специалисты пытаются скрыть посредством макетов. Речь о слишком длинных заголовках, низкого качества изображениях и т.п.
Таким образом, практическая работа над внешним видом сайта, в ходе которой применяется реальный контент, дает возможность и писателям, и дизайнерам получить точное представление о том, каким будет ресурс, и что для этого должен делать каждый из них.
 Наличие в наши дни экранов всевозможных размеров делает скроллинг как никогда актуальным.
Когда-то прокрутка (вертикальная или горизонтальная) нещадно критиковалась и ей не видели места в будущем веб-дизайна. Было такое время… Однако в эпоху небывалой популярности мобильных устройств, современниками которой является мы с вами, скроллинг продолжает оставаться ключевым элементом взаимодействия с сайтом.
Он делает навигацию по страницам ресурса легче, устраняя саму необходимость дополнительных кликов, которые нужны для знакомства с представленным контентом. Кстати, почитайте про то как скроллинг влияет на SEO.
В целом, прокрутка меняет подход к веб-дизайну, ориентированному на потребности пользователя, открывая двери более повествовательным и простым моделям работы с ресурсом.
Наличие в наши дни экранов всевозможных размеров делает скроллинг как никогда актуальным.
Когда-то прокрутка (вертикальная или горизонтальная) нещадно критиковалась и ей не видели места в будущем веб-дизайна. Было такое время… Однако в эпоху небывалой популярности мобильных устройств, современниками которой является мы с вами, скроллинг продолжает оставаться ключевым элементом взаимодействия с сайтом.
Он делает навигацию по страницам ресурса легче, устраняя саму необходимость дополнительных кликов, которые нужны для знакомства с представленным контентом. Кстати, почитайте про то как скроллинг влияет на SEO.
В целом, прокрутка меняет подход к веб-дизайну, ориентированному на потребности пользователя, открывая двери более повествовательным и простым моделям работы с ресурсом.
 Многие писатели-фантасты в своих произведениях предсказывали будущее, в котором человечество падет жертвой восставших против своих создателей роботов. Но здесь, в нашей реальности, искусственный интеллект оказывается довольно полезным в создании и развитии сайтов и всевозможных приложений. Да простит нас Айзек Азимов!
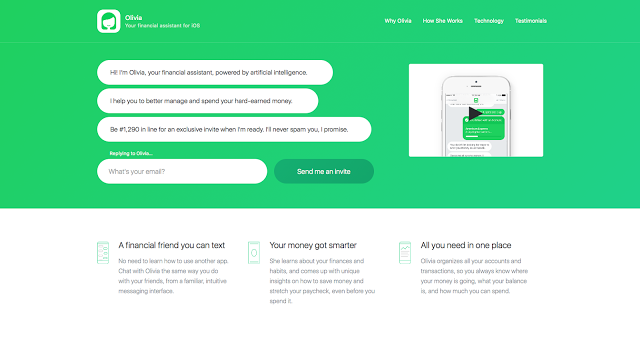
Мало кого прельщает возможность навигации по запутанному меню сайта. Куда удобнее найти то, что нужно, путем предметной беседы, в частности – посредством чат-ботов. Многочисленные мобильные приложения и другие веб-сервисы используют их для оформления заказа товаров, предоставления финансового совета, бронирования номера в гостинице и т.п.
Надо отметить, что сегодня создать своего уникального виртуального помощника может любой желающий. Для этого существует огромное множество специализированных инструментов, разобраться в которых может даже новичок. Вот почему в ближайшие годы стоит ожидать настоящее нашествие роботов-помощников в Сети.
Многие писатели-фантасты в своих произведениях предсказывали будущее, в котором человечество падет жертвой восставших против своих создателей роботов. Но здесь, в нашей реальности, искусственный интеллект оказывается довольно полезным в создании и развитии сайтов и всевозможных приложений. Да простит нас Айзек Азимов!
Мало кого прельщает возможность навигации по запутанному меню сайта. Куда удобнее найти то, что нужно, путем предметной беседы, в частности – посредством чат-ботов. Многочисленные мобильные приложения и другие веб-сервисы используют их для оформления заказа товаров, предоставления финансового совета, бронирования номера в гостинице и т.п.
Надо отметить, что сегодня создать своего уникального виртуального помощника может любой желающий. Для этого существует огромное множество специализированных инструментов, разобраться в которых может даже новичок. Вот почему в ближайшие годы стоит ожидать настоящее нашествие роботов-помощников в Сети.
 Гамбургер-меню (для тех, кто не в курсе, это такая иконка в виде трех горизонтальных линий, при нажатии на которую открывается непосредственное меню сайта) весьма противоречивое явление в веб-дизайне.
С одной стороны, его использование экономит драгоценное пространство на миниатюрных экранах. Однако с точки зрения юзабилити у такого типа меню имеются серьезные недостатки. Далеко не каждый может заметить эту иконку в принципе. Ну а те, кто заметит, далеко не всегда знают, чего ожидать от клика по такому элементу сайта.
Кроме того, гамбургер-меню отличается низким уровнем функциональной эффективности, поскольку само его наличие предполагает дополнительные действия со стороны пользователя в процессе навигации по сайту. Но и это еще не все. Такие менюшки при открытии заметно уменьшают полезную ширину экрана, а это, если откровенно, сильно раздражает.
Что же касается изначально видимых пунктов меню, то они дают возможность пользователю сразу же сложить общее представление о сайте и его содержимом, выстроить конкретный план пребывания на страницах ресурса.
С учетом сказанного многие авторитетные порталы и приложения (вроде Spotify) уже отказались от услуг гамбургер-меню в пользу более простой и понятной навигации. И таких примеров с каждым днем будет становиться все больше и больше!
Гамбургер-меню (для тех, кто не в курсе, это такая иконка в виде трех горизонтальных линий, при нажатии на которую открывается непосредственное меню сайта) весьма противоречивое явление в веб-дизайне.
С одной стороны, его использование экономит драгоценное пространство на миниатюрных экранах. Однако с точки зрения юзабилити у такого типа меню имеются серьезные недостатки. Далеко не каждый может заметить эту иконку в принципе. Ну а те, кто заметит, далеко не всегда знают, чего ожидать от клика по такому элементу сайта.
Кроме того, гамбургер-меню отличается низким уровнем функциональной эффективности, поскольку само его наличие предполагает дополнительные действия со стороны пользователя в процессе навигации по сайту. Но и это еще не все. Такие менюшки при открытии заметно уменьшают полезную ширину экрана, а это, если откровенно, сильно раздражает.
Что же касается изначально видимых пунктов меню, то они дают возможность пользователю сразу же сложить общее представление о сайте и его содержимом, выстроить конкретный план пребывания на страницах ресурса.
С учетом сказанного многие авторитетные порталы и приложения (вроде Spotify) уже отказались от услуг гамбургер-меню в пользу более простой и понятной навигации. И таких примеров с каждым днем будет становиться все больше и больше!
 Не станет преувеличением, если скажу, что с push-уведомлениями знакомы практически все. Вне зависимости от того, где вы находитесь или чем вы занимаетесь, вы всегда услышите настойчивый вибрирующий звук мобильного приложения в том же смартфоне.
Сегодня многие веб-мастера пытаются привить своим ресурсам аналогичную способность уведомлять. Если вы с таким еще не сталкивались, то выглядит это примерно так: в верхней части браузера находится небольшая иконка, которая спрашивает у вас разрешение, может ли сайт отправлять вам важные сообщения прямиком на рабочий стол.
Согласитесь, в таком способе извещать есть определенный смысл. Ведь вы находитесь на страницах данного ресурса, а значит, вам от него, скорее всего, что-то нужно. Зачем подписываться на традиционную рассылку, а после – забывать ее просматривать, если можно просто автоматически получать десктопные push-уведомления, случайно пропустить которые нельзя по определению.
Думается, в следующем году мы увидим повсеместный расцвет таких десктопных извещений.
Не станет преувеличением, если скажу, что с push-уведомлениями знакомы практически все. Вне зависимости от того, где вы находитесь или чем вы занимаетесь, вы всегда услышите настойчивый вибрирующий звук мобильного приложения в том же смартфоне.
Сегодня многие веб-мастера пытаются привить своим ресурсам аналогичную способность уведомлять. Если вы с таким еще не сталкивались, то выглядит это примерно так: в верхней части браузера находится небольшая иконка, которая спрашивает у вас разрешение, может ли сайт отправлять вам важные сообщения прямиком на рабочий стол.
Согласитесь, в таком способе извещать есть определенный смысл. Ведь вы находитесь на страницах данного ресурса, а значит, вам от него, скорее всего, что-то нужно. Зачем подписываться на традиционную рассылку, а после – забывать ее просматривать, если можно просто автоматически получать десктопные push-уведомления, случайно пропустить которые нельзя по определению.
Думается, в следующем году мы увидим повсеместный расцвет таких десктопных извещений.
 С такими видеофайлами многие уже знакомы, однако с течением времени их число и влияние на веб-индустрию будет только расти.
Как правило, 90-секундные ролики, объясняющие суть продукта, позволяют быстро и довольно точно сложить представление о том, что тебе предлагает продавец. Вкупе с информативным голосовым сопровождением, а также уместной анимацией такого рода видеоконтент может пригодиться любой компании, желающей рассказать, в чем заключаются основные преимущества именно ее товара или услуги.
Впрочем, всецело полагаться на такой видеоконтент не стоит. Необходимо помнить, что существует обширный круг интернет-пользователей (ваш покорный слуга – его часть), которые вполне осознанно отказываются от просмотра такого рекламного видео. Зная об этом, нужно пытаться находить и использовать другие способы воздействия на потребителя.
С такими видеофайлами многие уже знакомы, однако с течением времени их число и влияние на веб-индустрию будет только расти.
Как правило, 90-секундные ролики, объясняющие суть продукта, позволяют быстро и довольно точно сложить представление о том, что тебе предлагает продавец. Вкупе с информативным голосовым сопровождением, а также уместной анимацией такого рода видеоконтент может пригодиться любой компании, желающей рассказать, в чем заключаются основные преимущества именно ее товара или услуги.
Впрочем, всецело полагаться на такой видеоконтент не стоит. Необходимо помнить, что существует обширный круг интернет-пользователей (ваш покорный слуга – его часть), которые вполне осознанно отказываются от просмотра такого рекламного видео. Зная об этом, нужно пытаться находить и использовать другие способы воздействия на потребителя.
 Такого типа изображения это комбинация полутоновой картинки и любого другого (не черного) цвета.
Двухцветные изображения создают прекрасный фон, добавляя уместных живых красок странице сайта, но при этом не отвлекая внимания от основного контента. Кроме того, простая двухцветная палитра может стать отличным способом оформить страницу под группу совершенно разных изображений (как, например, в случае с логотипами или фотоснимками сотрудников компании).
Такого типа изображения это комбинация полутоновой картинки и любого другого (не черного) цвета.
Двухцветные изображения создают прекрасный фон, добавляя уместных живых красок странице сайта, но при этом не отвлекая внимания от основного контента. Кроме того, простая двухцветная палитра может стать отличным способом оформить страницу под группу совершенно разных изображений (как, например, в случае с логотипами или фотоснимками сотрудников компании).
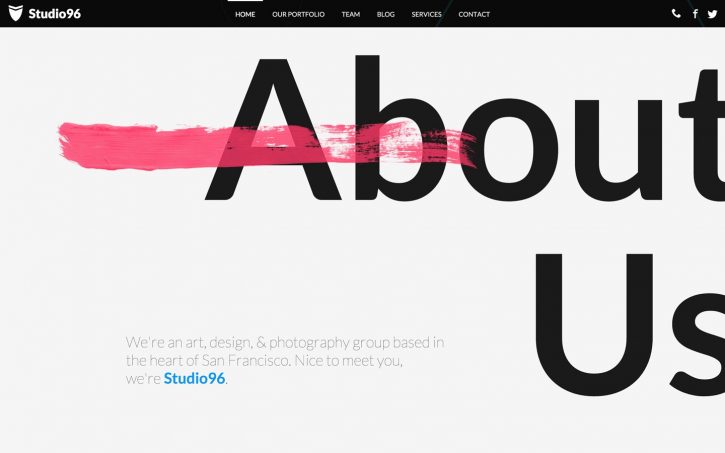
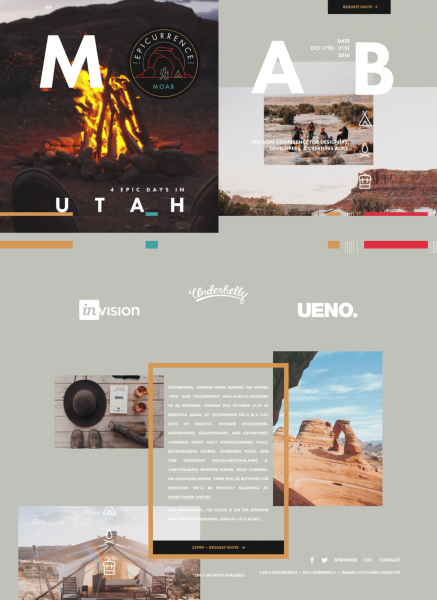
 Тяга к минималистическому дизайну оставляет место для более художественного использования шрифтов. Экстремальность размеров, использование традиционных шрифтов в нетрадиционной манере, высоко стилизованное начертание букв – все это оказывает очень сильное влияние на сайт. Более того, сегодня все эти возможности стали как никогда доступны благодаря таким инструментам, как Google Fonts и Adobe Typekit.
Сочетание разных размеров одного шрифта может иметь заметное воздействие на вид и устройство веб-страницы. Просто слова могут занять все ее пространство. С другой стороны, использование шрифтов разных размеров создает некую иерархию, которая подталкивает пользователей к попытке лучше понять сайт и найти контент, который им нужен.
Большими шрифтами обычно выделяют главный посыл страницы, в то время как маленькими подчеркивают не столь важные, но все равно сопутствующие мысли. Таким образом, веб-дизайнеры с помощью разных шрифтов создают гораздо более динамические в визуальном плане страницы.
Помимо этого, не стоит забывать о собственном (авторском) шрифте. Такие известные шрифты, как San Francisco у Apple, Kindle’s Bookerly у Amazon, Roboto у Android являются ярким примером того, как простые буквы могут стать неотъемлемой частью узнаваемости, а значит – уникальной идентичности популярного бренда. Конечно, разработка полноценного семейства даже одного шрифта может стоить больших денег и времени, но в итоге она непременно окажет серьезное позитивное влияние на дифференциацию вашей компании среди конкурентов.
Также необходимо помнить о возможности изобретательного использования общедоступных шрифтов. Тут главное не перестараться, подойдя к вопросу не просто креативно, но и со вкусом. В таком случае (например, когда текст представлен в виде маски) шрифт способен вдохнуть новую яркую жизнь в страницу ресурса.
Тяга к минималистическому дизайну оставляет место для более художественного использования шрифтов. Экстремальность размеров, использование традиционных шрифтов в нетрадиционной манере, высоко стилизованное начертание букв – все это оказывает очень сильное влияние на сайт. Более того, сегодня все эти возможности стали как никогда доступны благодаря таким инструментам, как Google Fonts и Adobe Typekit.
Сочетание разных размеров одного шрифта может иметь заметное воздействие на вид и устройство веб-страницы. Просто слова могут занять все ее пространство. С другой стороны, использование шрифтов разных размеров создает некую иерархию, которая подталкивает пользователей к попытке лучше понять сайт и найти контент, который им нужен.
Большими шрифтами обычно выделяют главный посыл страницы, в то время как маленькими подчеркивают не столь важные, но все равно сопутствующие мысли. Таким образом, веб-дизайнеры с помощью разных шрифтов создают гораздо более динамические в визуальном плане страницы.
Помимо этого, не стоит забывать о собственном (авторском) шрифте. Такие известные шрифты, как San Francisco у Apple, Kindle’s Bookerly у Amazon, Roboto у Android являются ярким примером того, как простые буквы могут стать неотъемлемой частью узнаваемости, а значит – уникальной идентичности популярного бренда. Конечно, разработка полноценного семейства даже одного шрифта может стоить больших денег и времени, но в итоге она непременно окажет серьезное позитивное влияние на дифференциацию вашей компании среди конкурентов.
Также необходимо помнить о возможности изобретательного использования общедоступных шрифтов. Тут главное не перестараться, подойдя к вопросу не просто креативно, но и со вкусом. В таком случае (например, когда текст представлен в виде маски) шрифт способен вдохнуть новую яркую жизнь в страницу ресурса.
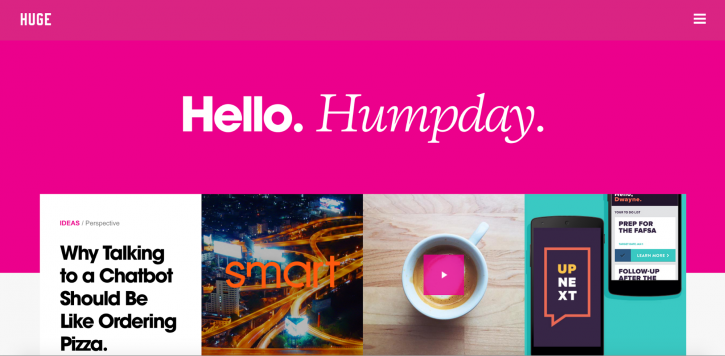
 В меру популяризации минималистического веб-дизайна все больше признания получают яркие цвета. Сверх того, сегодня это касается не только разработки сайтов, но и сферы высокой моды, отделки интерьеров домов и т.д.
Карточное и контейнерной представление информации вкупе с яркой палитрой способно придать странице допустимой дерзости. Яркие цвета также помогают таким элементам сайта, как копки и навигационное меню буквально «выпрыгивать» со страницы, цепляя глаз пользователя.
Но и это еще не все. Яркая цветовая гамма может иметь сильную ассоциацию с известным брендом, вашим брендом… Согласитесь, нынче трудно представить логотип такой корпорации, как Google без ее так называемых «основных цветов».
В меру популяризации минималистического веб-дизайна все больше признания получают яркие цвета. Сверх того, сегодня это касается не только разработки сайтов, но и сферы высокой моды, отделки интерьеров домов и т.д.
Карточное и контейнерной представление информации вкупе с яркой палитрой способно придать странице допустимой дерзости. Яркие цвета также помогают таким элементам сайта, как копки и навигационное меню буквально «выпрыгивать» со страницы, цепляя глаз пользователя.
Но и это еще не все. Яркая цветовая гамма может иметь сильную ассоциацию с известным брендом, вашим брендом… Согласитесь, нынче трудно представить логотип такой корпорации, как Google без ее так называемых «основных цветов».
 Вместе с тем подходить к вопросу внедрения такой гаммы нужно предельно аккуратно, иначе можно переборщить, что не есть хорошо. Иначе говоря, использование ярких цветов в веб-дизайне – настоящее искусство!
Вместе с тем подходить к вопросу внедрения такой гаммы нужно предельно аккуратно, иначе можно переборщить, что не есть хорошо. Иначе говоря, использование ярких цветов в веб-дизайне – настоящее искусство!
 Симметричные сайты прекрасны в своей простоте, но в то же самое время традиционная геометрия форм может стать своего рода ограничением. Вот почему контролируемое нарушение симметрии, при которой визуальный порядок на странице все же просматривается, может стать неким глотком свежего воздуха в дизайне сайтов.
Подобный подход к организации графической структуры сайта способен нарушить традиционные условности и заставить пользователей дольше оставаться на его страницах. Но будьте осторожны – дизайнерский хаос, который выходит из- под контроля, способен внести полную неразбериху в контент!
Другими словами, ни одно дизайнерское решение не должно быть следствием фразы: «…мы поступаем так, поскольку это выглядит круто». Наоборот, прежде чем нарушить порядок вещей, подумайте, что это будет означать для вашего сайта, компании, бренда. А подумав, всегда держите эту мысль поблизости в момент непосредственной работы над веб-дизайном.
Симметричные сайты прекрасны в своей простоте, но в то же самое время традиционная геометрия форм может стать своего рода ограничением. Вот почему контролируемое нарушение симметрии, при которой визуальный порядок на странице все же просматривается, может стать неким глотком свежего воздуха в дизайне сайтов.
Подобный подход к организации графической структуры сайта способен нарушить традиционные условности и заставить пользователей дольше оставаться на его страницах. Но будьте осторожны – дизайнерский хаос, который выходит из- под контроля, способен внести полную неразбериху в контент!
Другими словами, ни одно дизайнерское решение не должно быть следствием фразы: «…мы поступаем так, поскольку это выглядит круто». Наоборот, прежде чем нарушить порядок вещей, подумайте, что это будет означать для вашего сайта, компании, бренда. А подумав, всегда держите эту мысль поблизости в момент непосредственной работы над веб-дизайном.
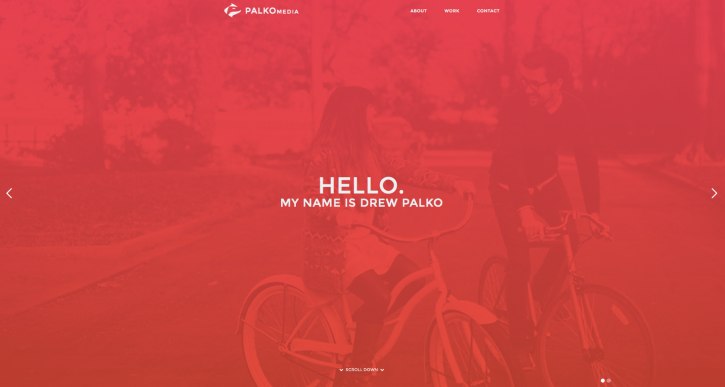
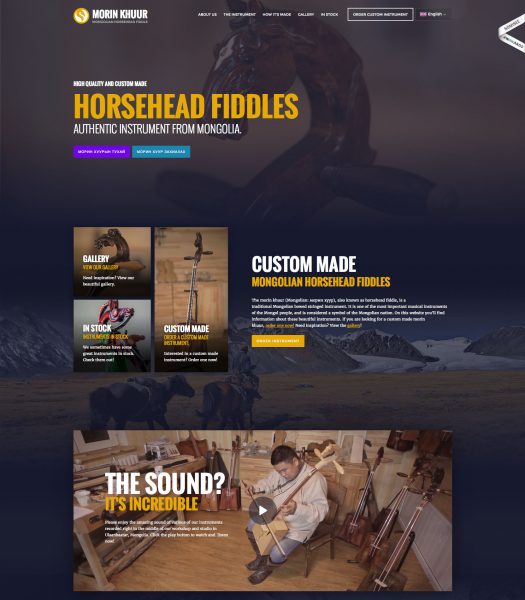
 Любой бизнес всегда стремится к налаживанию прочного контакта с потенциальным потребителем. Последний, в свою очередь, обычно не хочет иметь дело с холодной и безликой сущностью. Нет, нам подавай живое общение с реальными людьми! Помочь в этом призвано динамическое повествование на страницах сайта.
Его суть – посредством видео, графики и текста создать интерактивное путешествие по всему ресурсу, которое бы помогло рядовому посетителю лучше понять представляемый бренд; команду людей, которая за ним стоит; особую ценность их миссии.
То же самое касается и товаров. Ничто не возникает из вакуума, лишенного истории. Всегда есть какая-то предыстория, красочно рассказать которую – ваш священный долг. Это придаст особой значимости продукту, без которой он остался бы всего лишь «одним из многих».
Любой бизнес всегда стремится к налаживанию прочного контакта с потенциальным потребителем. Последний, в свою очередь, обычно не хочет иметь дело с холодной и безликой сущностью. Нет, нам подавай живое общение с реальными людьми! Помочь в этом призвано динамическое повествование на страницах сайта.
Его суть – посредством видео, графики и текста создать интерактивное путешествие по всему ресурсу, которое бы помогло рядовому посетителю лучше понять представляемый бренд; команду людей, которая за ним стоит; особую ценность их миссии.
То же самое касается и товаров. Ничто не возникает из вакуума, лишенного истории. Всегда есть какая-то предыстория, красочно рассказать которую – ваш священный долг. Это придаст особой значимости продукту, без которой он остался бы всего лишь «одним из многих».
 Общение с потребителями при помощи чата, ответы на их вопросы помогают персонализировать присутствие компании в Сети. Кроме того, возможность незамедлительно получить необходимую помощь позволяет повысить уровень доверия к производителю в целом и товару в частности.
Таким образом, чат превращается в универсальный инструмент, предназначенный решать проблемы пользователей. С его помощью даже те из нас, кто не слишком хорошо разбирается в компьютерах, могут рассчитывать на необходимое содействие со стороны официального представителя сайта. Сегодня это делается благодаря совместному доступу к экрану компьютера пользователя.
Помимо всего прочего, прямое общение через чат способно гораздо быстрее превратить новичка на сайте в вашего постоянного клиента. Представьте, что вы тщетно бьетесь над решением какой-то проблемы, и тут вдруг из чата вам делают нужную подсказку. Согласитесь, в этом случае ваша вера в эту компанию, этот продукт возрастет мгновенно и многократно.
Общение с потребителями при помощи чата, ответы на их вопросы помогают персонализировать присутствие компании в Сети. Кроме того, возможность незамедлительно получить необходимую помощь позволяет повысить уровень доверия к производителю в целом и товару в частности.
Таким образом, чат превращается в универсальный инструмент, предназначенный решать проблемы пользователей. С его помощью даже те из нас, кто не слишком хорошо разбирается в компьютерах, могут рассчитывать на необходимое содействие со стороны официального представителя сайта. Сегодня это делается благодаря совместному доступу к экрану компьютера пользователя.
Помимо всего прочего, прямое общение через чат способно гораздо быстрее превратить новичка на сайте в вашего постоянного клиента. Представьте, что вы тщетно бьетесь над решением какой-то проблемы, и тут вдруг из чата вам делают нужную подсказку. Согласитесь, в этом случае ваша вера в эту компанию, этот продукт возрастет мгновенно и многократно.
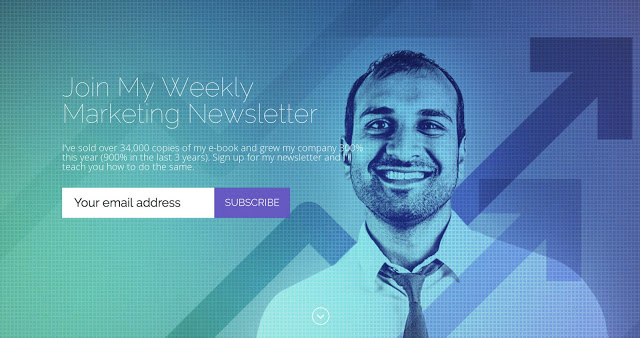
 Внезапно всплывающие окна, традиционно призывающие вас подписаться на что-либо, постепенно уходят в прошлое. Им на смену приходят более удобные и не столь навязчивые полноэкранные подписки.
Они не отвлекают вас в самый неожиданный момент, а просто предшествуют основному контенту, размещаясь в самом верху веб-страницы. Занимая всю ширину экрана, это предложение подписаться исчезает самым естественным образом – путем дальнейшей прокрутки страницы вниз. Такой скроллинг лишает пользователя необходимости каждый раз вручную закрывать надоедливый pop-up.
В мире, где email-маркетинг все еще имеет вес, значимость полноэкранных подписок для получения заинтересованных клиентов трудно переоценить. И пусть это не самый лучший способ привлечь к себе внимание, все равно он имеет право на жизнь хотя бы потому, что является более деликатным в сравнении с всплывающими окнами.
Внезапно всплывающие окна, традиционно призывающие вас подписаться на что-либо, постепенно уходят в прошлое. Им на смену приходят более удобные и не столь навязчивые полноэкранные подписки.
Они не отвлекают вас в самый неожиданный момент, а просто предшествуют основному контенту, размещаясь в самом верху веб-страницы. Занимая всю ширину экрана, это предложение подписаться исчезает самым естественным образом – путем дальнейшей прокрутки страницы вниз. Такой скроллинг лишает пользователя необходимости каждый раз вручную закрывать надоедливый pop-up.
В мире, где email-маркетинг все еще имеет вес, значимость полноэкранных подписок для получения заинтересованных клиентов трудно переоценить. И пусть это не самый лучший способ привлечь к себе внимание, все равно он имеет право на жизнь хотя бы потому, что является более деликатным в сравнении с всплывающими окнами.
 Безусловно, в интернете вы с легкостью отыщите огромное множество уже готовых графических решений для веб-дизайна сайта. Но для того, чтобы по-настоящему выделиться на фоне других, вам нужно позаботиться о чем-то действительно уникальном. Оригинальные иллюстрации на страницах вашего проекта не просто подчеркнут его индивидуальность, но и продемонстрируют пользователю, что вы не жалели сил, времени и денег на разработку ресурса.
Универсальная графика стала отличительной чертой унылой однородности, которой злоупотребляют многие веб-дизайнеры. В то же самое время переход к оригинальным визуальным решениям, которые к тому же полностью соответствуют контенту вашего сайта, позволит вырваться из так называемой ловушки дизайнерского «фаст-фуда».
Есть такое ощущение, что почитателей оригинальности с каждым днем будет становиться все больше.
Безусловно, в интернете вы с легкостью отыщите огромное множество уже готовых графических решений для веб-дизайна сайта. Но для того, чтобы по-настоящему выделиться на фоне других, вам нужно позаботиться о чем-то действительно уникальном. Оригинальные иллюстрации на страницах вашего проекта не просто подчеркнут его индивидуальность, но и продемонстрируют пользователю, что вы не жалели сил, времени и денег на разработку ресурса.
Универсальная графика стала отличительной чертой унылой однородности, которой злоупотребляют многие веб-дизайнеры. В то же самое время переход к оригинальным визуальным решениям, которые к тому же полностью соответствуют контенту вашего сайта, позволит вырваться из так называемой ловушки дизайнерского «фаст-фуда».
Есть такое ощущение, что почитателей оригинальности с каждым днем будет становиться все больше.
 В настоящий момент виртуальная реальность переживает начальный этап своего становления в интернете. При этом команда разработчиков виртуальной реальности всемирно популярного браузера Mozilla предвидит, что в обозримом будущем веб-реальность, при которой сайты станут полностью 3-х мерными, обеспечивающими полный эффект присутствия, придет на смену нынешнему 2-х мерному взаимодействию с Сетью.
Конечно, это произойдет не завтра, но произойдет обязательно. Так почему бы не начать думать об этом прямо сейчас, в том числе и с точки зрения веб-дизайна?!
А что вы думаете о трендах в веб-дизайне в настоящем и грядущем? Я открыл свои карты, поделился своим видением пресловутых трендов, но, думается, вспомнил далеко не все самое важное. В этой связи посредством комментариев предлагаю вам высказать свое мнение о знаковых свойствах веб-дизайна сегодняшнего и завтрашнего дня!
В настоящий момент виртуальная реальность переживает начальный этап своего становления в интернете. При этом команда разработчиков виртуальной реальности всемирно популярного браузера Mozilla предвидит, что в обозримом будущем веб-реальность, при которой сайты станут полностью 3-х мерными, обеспечивающими полный эффект присутствия, придет на смену нынешнему 2-х мерному взаимодействию с Сетью.
Конечно, это произойдет не завтра, но произойдет обязательно. Так почему бы не начать думать об этом прямо сейчас, в том числе и с точки зрения веб-дизайна?!
А что вы думаете о трендах в веб-дизайне в настоящем и грядущем? Я открыл свои карты, поделился своим видением пресловутых трендов, но, думается, вспомнил далеко не все самое важное. В этой связи посредством комментариев предлагаю вам высказать свое мнение о знаковых свойствах веб-дизайна сегодняшнего и завтрашнего дня!
1. Микровзаимодействия
 Ежедневно мы совершаем сотни, если не тысячи предельно простых по своей сути действий, вроде нажатия кнопки лифта или лайка фотоснимка в Instagram. Причем делаем это практически машинально, особо не задумываясь о своих поступках. Такие элементарные акции принято называть микровзаимодействиями.
В случае с сайтами веб-дизайн таких микровзаимодействий может иметь решающее значение даже, несмотря на всю простоту и очевидность тех или иных виртуальных поступков. Отправили в закладки вдохновляющее фото, лайкнули остроумный статус пользователя соцсети или же ретвитнули важное сообщение – все это стало настолько обыденным, что мы даже не утруждаем себя вспомнить сайты, которым обязаны возможностью таких микровзаимодействий.
Правильное оформление подобных взаимодействий позволяет работать с сайтом на интуитивном уровне. Неправильное – способно расстроить человека из-за очевидной причудливости и непонятной функциональности интернет-ресурса.
Поскольку современные веб-дизайнеры стремятся идти в ногу со временем, постольку они будут продолжать оформлять микровзаимодействия таким образом, чтобы значительно упростить работу пользователя с сайтом.
Ежедневно мы совершаем сотни, если не тысячи предельно простых по своей сути действий, вроде нажатия кнопки лифта или лайка фотоснимка в Instagram. Причем делаем это практически машинально, особо не задумываясь о своих поступках. Такие элементарные акции принято называть микровзаимодействиями.
В случае с сайтами веб-дизайн таких микровзаимодействий может иметь решающее значение даже, несмотря на всю простоту и очевидность тех или иных виртуальных поступков. Отправили в закладки вдохновляющее фото, лайкнули остроумный статус пользователя соцсети или же ретвитнули важное сообщение – все это стало настолько обыденным, что мы даже не утруждаем себя вспомнить сайты, которым обязаны возможностью таких микровзаимодействий.
Правильное оформление подобных взаимодействий позволяет работать с сайтом на интуитивном уровне. Неправильное – способно расстроить человека из-за очевидной причудливости и непонятной функциональности интернет-ресурса.
Поскольку современные веб-дизайнеры стремятся идти в ногу со временем, постольку они будут продолжать оформлять микровзаимодействия таким образом, чтобы значительно упростить работу пользователя с сайтом.
2. «Превосходство» изображений над текстом
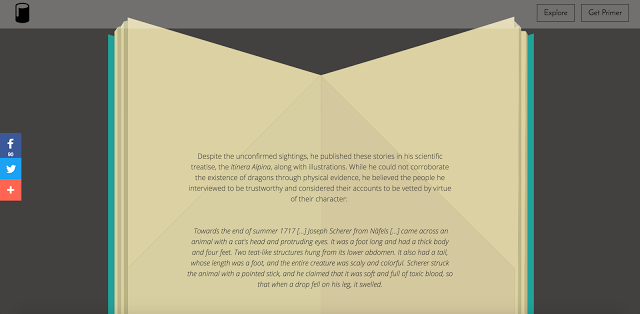
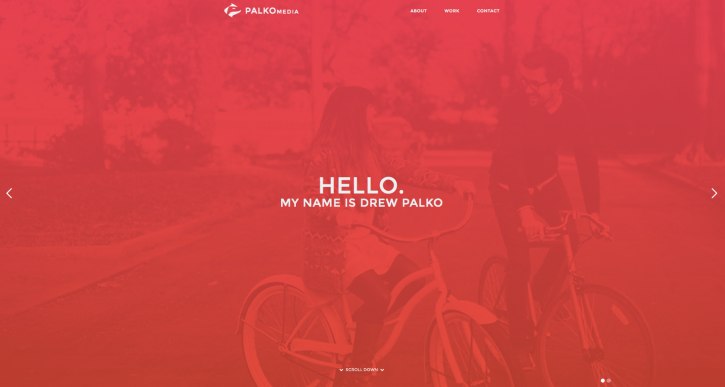
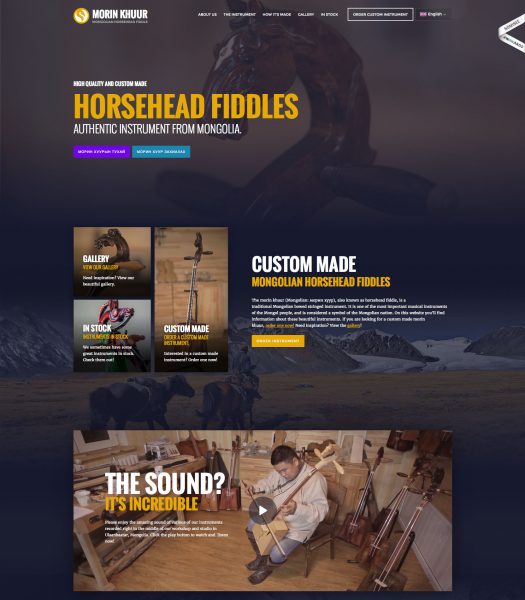
 По мере развития веб-дизайна значение высококачественных изображений (картинок, фотографий и т.д.) будет лишь возрастать. Качественный текст – украшение любого сайта, однако если его можно уместно дополнить фотоснимком, анимацией или коротким видеороликом, то с этим однозначно не стоит медлить.
Текстовый контент все еще остается бесценным инструментом в плане поисковой оптимизации, но каждый раз, добавляя его на страницы своего ресурса, задавайте себе один и тот же вопрос: можно ли сделать подачу материала более выразительной и точной с помощью дополнительных визуальных элементов?
При этом повторюсь, роль текста в наполнении сайта трудно переоценить. Именно он является лучшим противоядием от неясности (двусмысленности), которой так часто злоупотребляют графические способы коммуникации с пользователем.
Вот почему вопрос выбора, что использовать – текст или картинку – не должен возникать в принципе! Если вы хотите учитывать интересы и приоритеты каждого вашего пользователя, научитесь мудро совмещать текстовый и графический контент. Только в этом случае ваш веб-ресурс сможет занять достойное место в кругу виртуальных интересов многих людей.
По мере развития веб-дизайна значение высококачественных изображений (картинок, фотографий и т.д.) будет лишь возрастать. Качественный текст – украшение любого сайта, однако если его можно уместно дополнить фотоснимком, анимацией или коротким видеороликом, то с этим однозначно не стоит медлить.
Текстовый контент все еще остается бесценным инструментом в плане поисковой оптимизации, но каждый раз, добавляя его на страницы своего ресурса, задавайте себе один и тот же вопрос: можно ли сделать подачу материала более выразительной и точной с помощью дополнительных визуальных элементов?
При этом повторюсь, роль текста в наполнении сайта трудно переоценить. Именно он является лучшим противоядием от неясности (двусмысленности), которой так часто злоупотребляют графические способы коммуникации с пользователем.
Вот почему вопрос выбора, что использовать – текст или картинку – не должен возникать в принципе! Если вы хотите учитывать интересы и приоритеты каждого вашего пользователя, научитесь мудро совмещать текстовый и графический контент. Только в этом случае ваш веб-ресурс сможет занять достойное место в кругу виртуальных интересов многих людей.
3. Дизайн на основе реальных данных
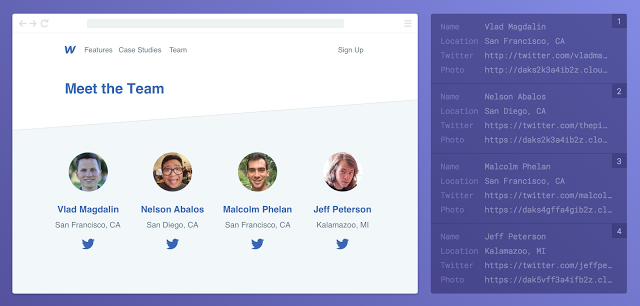
 Безусловно, визуальный макет сайта зачастую выглядит очень и очень привлекательно. Однако его красочные изображения и всегда уместное расположение текста всего-навсего дань идеализированной реальности. Подобно бытовой технике в макете жилого дома, макетный дизайн обладает такой же функциональностью, что и картонное телевидение.
В свою очередь, дизайн с использованием реальных данных позволяет получить более глубокое понимание того, как именно будет функционировать веб-страница. Это происходит потому, что такой «реальный» дизайн обнаруживает многие проблемы, которые некоторые специалисты пытаются скрыть посредством макетов. Речь о слишком длинных заголовках, низкого качества изображениях и т.п.
Таким образом, практическая работа над внешним видом сайта, в ходе которой применяется реальный контент, дает возможность и писателям, и дизайнерам получить точное представление о том, каким будет ресурс, и что для этого должен делать каждый из них.
Безусловно, визуальный макет сайта зачастую выглядит очень и очень привлекательно. Однако его красочные изображения и всегда уместное расположение текста всего-навсего дань идеализированной реальности. Подобно бытовой технике в макете жилого дома, макетный дизайн обладает такой же функциональностью, что и картонное телевидение.
В свою очередь, дизайн с использованием реальных данных позволяет получить более глубокое понимание того, как именно будет функционировать веб-страница. Это происходит потому, что такой «реальный» дизайн обнаруживает многие проблемы, которые некоторые специалисты пытаются скрыть посредством макетов. Речь о слишком длинных заголовках, низкого качества изображениях и т.п.
Таким образом, практическая работа над внешним видом сайта, в ходе которой применяется реальный контент, дает возможность и писателям, и дизайнерам получить точное представление о том, каким будет ресурс, и что для этого должен делать каждый из них.
4. Его величество – скроллинг!
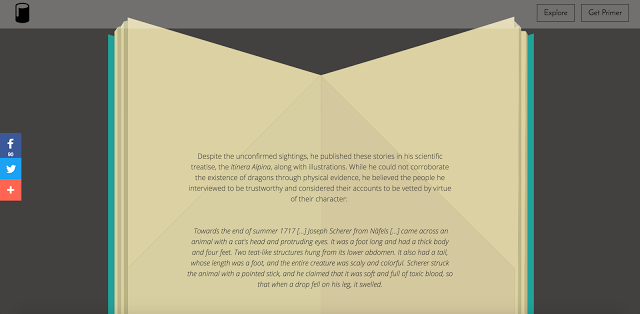
 Наличие в наши дни экранов всевозможных размеров делает скроллинг как никогда актуальным.
Когда-то прокрутка (вертикальная или горизонтальная) нещадно критиковалась и ей не видели места в будущем веб-дизайна. Было такое время… Однако в эпоху небывалой популярности мобильных устройств, современниками которой является мы с вами, скроллинг продолжает оставаться ключевым элементом взаимодействия с сайтом.
Он делает навигацию по страницам ресурса легче, устраняя саму необходимость дополнительных кликов, которые нужны для знакомства с представленным контентом. Кстати, почитайте про то как скроллинг влияет на SEO.
В целом, прокрутка меняет подход к веб-дизайну, ориентированному на потребности пользователя, открывая двери более повествовательным и простым моделям работы с ресурсом.
Наличие в наши дни экранов всевозможных размеров делает скроллинг как никогда актуальным.
Когда-то прокрутка (вертикальная или горизонтальная) нещадно критиковалась и ей не видели места в будущем веб-дизайна. Было такое время… Однако в эпоху небывалой популярности мобильных устройств, современниками которой является мы с вами, скроллинг продолжает оставаться ключевым элементом взаимодействия с сайтом.
Он делает навигацию по страницам ресурса легче, устраняя саму необходимость дополнительных кликов, которые нужны для знакомства с представленным контентом. Кстати, почитайте про то как скроллинг влияет на SEO.
В целом, прокрутка меняет подход к веб-дизайну, ориентированному на потребности пользователя, открывая двери более повествовательным и простым моделям работы с ресурсом.
5. Чат-боты и приложения
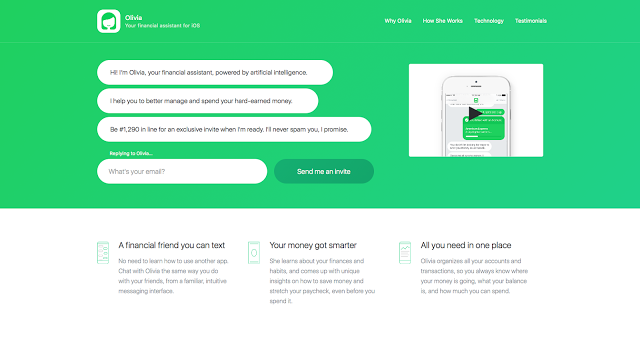
 Многие писатели-фантасты в своих произведениях предсказывали будущее, в котором человечество падет жертвой восставших против своих создателей роботов. Но здесь, в нашей реальности, искусственный интеллект оказывается довольно полезным в создании и развитии сайтов и всевозможных приложений. Да простит нас Айзек Азимов!
Мало кого прельщает возможность навигации по запутанному меню сайта. Куда удобнее найти то, что нужно, путем предметной беседы, в частности – посредством чат-ботов. Многочисленные мобильные приложения и другие веб-сервисы используют их для оформления заказа товаров, предоставления финансового совета, бронирования номера в гостинице и т.п.
Надо отметить, что сегодня создать своего уникального виртуального помощника может любой желающий. Для этого существует огромное множество специализированных инструментов, разобраться в которых может даже новичок. Вот почему в ближайшие годы стоит ожидать настоящее нашествие роботов-помощников в Сети.
Многие писатели-фантасты в своих произведениях предсказывали будущее, в котором человечество падет жертвой восставших против своих создателей роботов. Но здесь, в нашей реальности, искусственный интеллект оказывается довольно полезным в создании и развитии сайтов и всевозможных приложений. Да простит нас Айзек Азимов!
Мало кого прельщает возможность навигации по запутанному меню сайта. Куда удобнее найти то, что нужно, путем предметной беседы, в частности – посредством чат-ботов. Многочисленные мобильные приложения и другие веб-сервисы используют их для оформления заказа товаров, предоставления финансового совета, бронирования номера в гостинице и т.п.
Надо отметить, что сегодня создать своего уникального виртуального помощника может любой желающий. Для этого существует огромное множество специализированных инструментов, разобраться в которых может даже новичок. Вот почему в ближайшие годы стоит ожидать настоящее нашествие роботов-помощников в Сети.
6. Смерть гамбургер-меню
 Гамбургер-меню (для тех, кто не в курсе, это такая иконка в виде трех горизонтальных линий, при нажатии на которую открывается непосредственное меню сайта) весьма противоречивое явление в веб-дизайне.
С одной стороны, его использование экономит драгоценное пространство на миниатюрных экранах. Однако с точки зрения юзабилити у такого типа меню имеются серьезные недостатки. Далеко не каждый может заметить эту иконку в принципе. Ну а те, кто заметит, далеко не всегда знают, чего ожидать от клика по такому элементу сайта.
Кроме того, гамбургер-меню отличается низким уровнем функциональной эффективности, поскольку само его наличие предполагает дополнительные действия со стороны пользователя в процессе навигации по сайту. Но и это еще не все. Такие менюшки при открытии заметно уменьшают полезную ширину экрана, а это, если откровенно, сильно раздражает.
Что же касается изначально видимых пунктов меню, то они дают возможность пользователю сразу же сложить общее представление о сайте и его содержимом, выстроить конкретный план пребывания на страницах ресурса.
С учетом сказанного многие авторитетные порталы и приложения (вроде Spotify) уже отказались от услуг гамбургер-меню в пользу более простой и понятной навигации. И таких примеров с каждым днем будет становиться все больше и больше!
Гамбургер-меню (для тех, кто не в курсе, это такая иконка в виде трех горизонтальных линий, при нажатии на которую открывается непосредственное меню сайта) весьма противоречивое явление в веб-дизайне.
С одной стороны, его использование экономит драгоценное пространство на миниатюрных экранах. Однако с точки зрения юзабилити у такого типа меню имеются серьезные недостатки. Далеко не каждый может заметить эту иконку в принципе. Ну а те, кто заметит, далеко не всегда знают, чего ожидать от клика по такому элементу сайта.
Кроме того, гамбургер-меню отличается низким уровнем функциональной эффективности, поскольку само его наличие предполагает дополнительные действия со стороны пользователя в процессе навигации по сайту. Но и это еще не все. Такие менюшки при открытии заметно уменьшают полезную ширину экрана, а это, если откровенно, сильно раздражает.
Что же касается изначально видимых пунктов меню, то они дают возможность пользователю сразу же сложить общее представление о сайте и его содержимом, выстроить конкретный план пребывания на страницах ресурса.
С учетом сказанного многие авторитетные порталы и приложения (вроде Spotify) уже отказались от услуг гамбургер-меню в пользу более простой и понятной навигации. И таких примеров с каждым днем будет становиться все больше и больше!
7. Десктопные push-уведомления
 Не станет преувеличением, если скажу, что с push-уведомлениями знакомы практически все. Вне зависимости от того, где вы находитесь или чем вы занимаетесь, вы всегда услышите настойчивый вибрирующий звук мобильного приложения в том же смартфоне.
Сегодня многие веб-мастера пытаются привить своим ресурсам аналогичную способность уведомлять. Если вы с таким еще не сталкивались, то выглядит это примерно так: в верхней части браузера находится небольшая иконка, которая спрашивает у вас разрешение, может ли сайт отправлять вам важные сообщения прямиком на рабочий стол.
Согласитесь, в таком способе извещать есть определенный смысл. Ведь вы находитесь на страницах данного ресурса, а значит, вам от него, скорее всего, что-то нужно. Зачем подписываться на традиционную рассылку, а после – забывать ее просматривать, если можно просто автоматически получать десктопные push-уведомления, случайно пропустить которые нельзя по определению.
Думается, в следующем году мы увидим повсеместный расцвет таких десктопных извещений.
Не станет преувеличением, если скажу, что с push-уведомлениями знакомы практически все. Вне зависимости от того, где вы находитесь или чем вы занимаетесь, вы всегда услышите настойчивый вибрирующий звук мобильного приложения в том же смартфоне.
Сегодня многие веб-мастера пытаются привить своим ресурсам аналогичную способность уведомлять. Если вы с таким еще не сталкивались, то выглядит это примерно так: в верхней части браузера находится небольшая иконка, которая спрашивает у вас разрешение, может ли сайт отправлять вам важные сообщения прямиком на рабочий стол.
Согласитесь, в таком способе извещать есть определенный смысл. Ведь вы находитесь на страницах данного ресурса, а значит, вам от него, скорее всего, что-то нужно. Зачем подписываться на традиционную рассылку, а после – забывать ее просматривать, если можно просто автоматически получать десктопные push-уведомления, случайно пропустить которые нельзя по определению.
Думается, в следующем году мы увидим повсеместный расцвет таких десктопных извещений.
8. Видео, рассказывающее о товаре
 С такими видеофайлами многие уже знакомы, однако с течением времени их число и влияние на веб-индустрию будет только расти.
Как правило, 90-секундные ролики, объясняющие суть продукта, позволяют быстро и довольно точно сложить представление о том, что тебе предлагает продавец. Вкупе с информативным голосовым сопровождением, а также уместной анимацией такого рода видеоконтент может пригодиться любой компании, желающей рассказать, в чем заключаются основные преимущества именно ее товара или услуги.
Впрочем, всецело полагаться на такой видеоконтент не стоит. Необходимо помнить, что существует обширный круг интернет-пользователей (ваш покорный слуга – его часть), которые вполне осознанно отказываются от просмотра такого рекламного видео. Зная об этом, нужно пытаться находить и использовать другие способы воздействия на потребителя.
С такими видеофайлами многие уже знакомы, однако с течением времени их число и влияние на веб-индустрию будет только расти.
Как правило, 90-секундные ролики, объясняющие суть продукта, позволяют быстро и довольно точно сложить представление о том, что тебе предлагает продавец. Вкупе с информативным голосовым сопровождением, а также уместной анимацией такого рода видеоконтент может пригодиться любой компании, желающей рассказать, в чем заключаются основные преимущества именно ее товара или услуги.
Впрочем, всецело полагаться на такой видеоконтент не стоит. Необходимо помнить, что существует обширный круг интернет-пользователей (ваш покорный слуга – его часть), которые вполне осознанно отказываются от просмотра такого рекламного видео. Зная об этом, нужно пытаться находить и использовать другие способы воздействия на потребителя.
9. Двухцветные изображения
 Такого типа изображения это комбинация полутоновой картинки и любого другого (не черного) цвета.
Двухцветные изображения создают прекрасный фон, добавляя уместных живых красок странице сайта, но при этом не отвлекая внимания от основного контента. Кроме того, простая двухцветная палитра может стать отличным способом оформить страницу под группу совершенно разных изображений (как, например, в случае с логотипами или фотоснимками сотрудников компании).
Такого типа изображения это комбинация полутоновой картинки и любого другого (не черного) цвета.
Двухцветные изображения создают прекрасный фон, добавляя уместных живых красок странице сайта, но при этом не отвлекая внимания от основного контента. Кроме того, простая двухцветная палитра может стать отличным способом оформить страницу под группу совершенно разных изображений (как, например, в случае с логотипами или фотоснимками сотрудников компании).
10. Стилизованное шрифтовое оформление
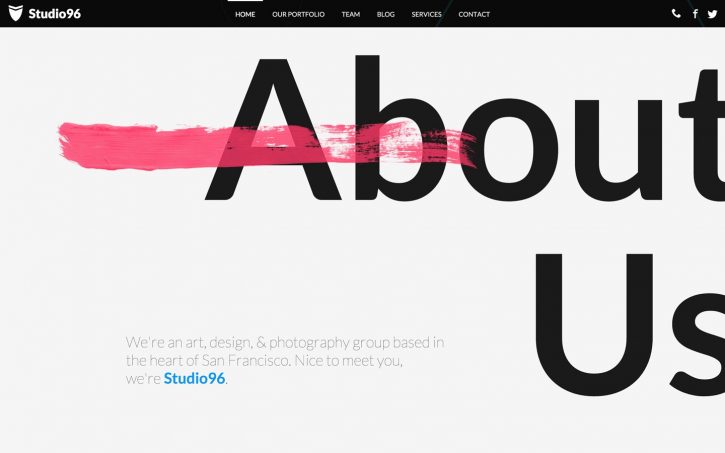
 Тяга к минималистическому дизайну оставляет место для более художественного использования шрифтов. Экстремальность размеров, использование традиционных шрифтов в нетрадиционной манере, высоко стилизованное начертание букв – все это оказывает очень сильное влияние на сайт. Более того, сегодня все эти возможности стали как никогда доступны благодаря таким инструментам, как Google Fonts и Adobe Typekit.
Сочетание разных размеров одного шрифта может иметь заметное воздействие на вид и устройство веб-страницы. Просто слова могут занять все ее пространство. С другой стороны, использование шрифтов разных размеров создает некую иерархию, которая подталкивает пользователей к попытке лучше понять сайт и найти контент, который им нужен.
Большими шрифтами обычно выделяют главный посыл страницы, в то время как маленькими подчеркивают не столь важные, но все равно сопутствующие мысли. Таким образом, веб-дизайнеры с помощью разных шрифтов создают гораздо более динамические в визуальном плане страницы.
Помимо этого, не стоит забывать о собственном (авторском) шрифте. Такие известные шрифты, как San Francisco у Apple, Kindle’s Bookerly у Amazon, Roboto у Android являются ярким примером того, как простые буквы могут стать неотъемлемой частью узнаваемости, а значит – уникальной идентичности популярного бренда. Конечно, разработка полноценного семейства даже одного шрифта может стоить больших денег и времени, но в итоге она непременно окажет серьезное позитивное влияние на дифференциацию вашей компании среди конкурентов.
Также необходимо помнить о возможности изобретательного использования общедоступных шрифтов. Тут главное не перестараться, подойдя к вопросу не просто креативно, но и со вкусом. В таком случае (например, когда текст представлен в виде маски) шрифт способен вдохнуть новую яркую жизнь в страницу ресурса.
Тяга к минималистическому дизайну оставляет место для более художественного использования шрифтов. Экстремальность размеров, использование традиционных шрифтов в нетрадиционной манере, высоко стилизованное начертание букв – все это оказывает очень сильное влияние на сайт. Более того, сегодня все эти возможности стали как никогда доступны благодаря таким инструментам, как Google Fonts и Adobe Typekit.
Сочетание разных размеров одного шрифта может иметь заметное воздействие на вид и устройство веб-страницы. Просто слова могут занять все ее пространство. С другой стороны, использование шрифтов разных размеров создает некую иерархию, которая подталкивает пользователей к попытке лучше понять сайт и найти контент, который им нужен.
Большими шрифтами обычно выделяют главный посыл страницы, в то время как маленькими подчеркивают не столь важные, но все равно сопутствующие мысли. Таким образом, веб-дизайнеры с помощью разных шрифтов создают гораздо более динамические в визуальном плане страницы.
Помимо этого, не стоит забывать о собственном (авторском) шрифте. Такие известные шрифты, как San Francisco у Apple, Kindle’s Bookerly у Amazon, Roboto у Android являются ярким примером того, как простые буквы могут стать неотъемлемой частью узнаваемости, а значит – уникальной идентичности популярного бренда. Конечно, разработка полноценного семейства даже одного шрифта может стоить больших денег и времени, но в итоге она непременно окажет серьезное позитивное влияние на дифференциацию вашей компании среди конкурентов.
Также необходимо помнить о возможности изобретательного использования общедоступных шрифтов. Тут главное не перестараться, подойдя к вопросу не просто креативно, но и со вкусом. В таком случае (например, когда текст представлен в виде маски) шрифт способен вдохнуть новую яркую жизнь в страницу ресурса.
11. Яркая цветовая гамма
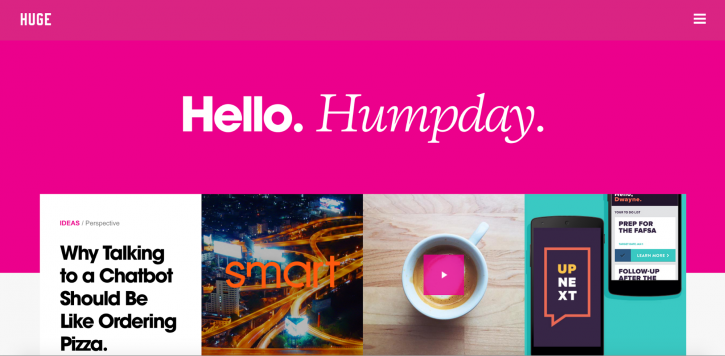
 В меру популяризации минималистического веб-дизайна все больше признания получают яркие цвета. Сверх того, сегодня это касается не только разработки сайтов, но и сферы высокой моды, отделки интерьеров домов и т.д.
Карточное и контейнерной представление информации вкупе с яркой палитрой способно придать странице допустимой дерзости. Яркие цвета также помогают таким элементам сайта, как копки и навигационное меню буквально «выпрыгивать» со страницы, цепляя глаз пользователя.
Но и это еще не все. Яркая цветовая гамма может иметь сильную ассоциацию с известным брендом, вашим брендом… Согласитесь, нынче трудно представить логотип такой корпорации, как Google без ее так называемых «основных цветов».
В меру популяризации минималистического веб-дизайна все больше признания получают яркие цвета. Сверх того, сегодня это касается не только разработки сайтов, но и сферы высокой моды, отделки интерьеров домов и т.д.
Карточное и контейнерной представление информации вкупе с яркой палитрой способно придать странице допустимой дерзости. Яркие цвета также помогают таким элементам сайта, как копки и навигационное меню буквально «выпрыгивать» со страницы, цепляя глаз пользователя.
Но и это еще не все. Яркая цветовая гамма может иметь сильную ассоциацию с известным брендом, вашим брендом… Согласитесь, нынче трудно представить логотип такой корпорации, как Google без ее так называемых «основных цветов».
 Вместе с тем подходить к вопросу внедрения такой гаммы нужно предельно аккуратно, иначе можно переборщить, что не есть хорошо. Иначе говоря, использование ярких цветов в веб-дизайне – настоящее искусство!
Вместе с тем подходить к вопросу внедрения такой гаммы нужно предельно аккуратно, иначе можно переборщить, что не есть хорошо. Иначе говоря, использование ярких цветов в веб-дизайне – настоящее искусство!
12. Асимметрия в веб-дизайне – не всегда плохо!
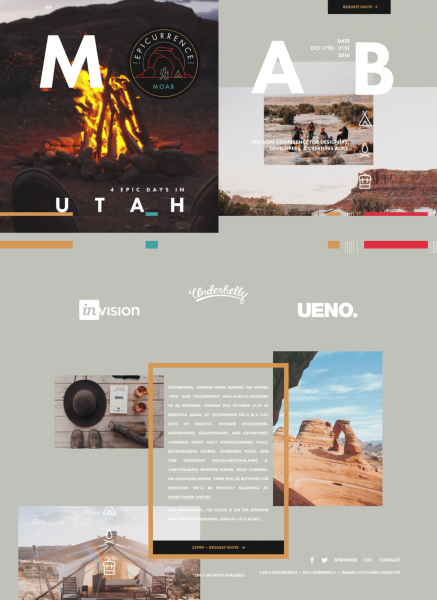
 Симметричные сайты прекрасны в своей простоте, но в то же самое время традиционная геометрия форм может стать своего рода ограничением. Вот почему контролируемое нарушение симметрии, при которой визуальный порядок на странице все же просматривается, может стать неким глотком свежего воздуха в дизайне сайтов.
Подобный подход к организации графической структуры сайта способен нарушить традиционные условности и заставить пользователей дольше оставаться на его страницах. Но будьте осторожны – дизайнерский хаос, который выходит из- под контроля, способен внести полную неразбериху в контент!
Другими словами, ни одно дизайнерское решение не должно быть следствием фразы: «…мы поступаем так, поскольку это выглядит круто». Наоборот, прежде чем нарушить порядок вещей, подумайте, что это будет означать для вашего сайта, компании, бренда. А подумав, всегда держите эту мысль поблизости в момент непосредственной работы над веб-дизайном.
Симметричные сайты прекрасны в своей простоте, но в то же самое время традиционная геометрия форм может стать своего рода ограничением. Вот почему контролируемое нарушение симметрии, при которой визуальный порядок на странице все же просматривается, может стать неким глотком свежего воздуха в дизайне сайтов.
Подобный подход к организации графической структуры сайта способен нарушить традиционные условности и заставить пользователей дольше оставаться на его страницах. Но будьте осторожны – дизайнерский хаос, который выходит из- под контроля, способен внести полную неразбериху в контент!
Другими словами, ни одно дизайнерское решение не должно быть следствием фразы: «…мы поступаем так, поскольку это выглядит круто». Наоборот, прежде чем нарушить порядок вещей, подумайте, что это будет означать для вашего сайта, компании, бренда. А подумав, всегда держите эту мысль поблизости в момент непосредственной работы над веб-дизайном.
13. Динамическое повествование
 Любой бизнес всегда стремится к налаживанию прочного контакта с потенциальным потребителем. Последний, в свою очередь, обычно не хочет иметь дело с холодной и безликой сущностью. Нет, нам подавай живое общение с реальными людьми! Помочь в этом призвано динамическое повествование на страницах сайта.
Его суть – посредством видео, графики и текста создать интерактивное путешествие по всему ресурсу, которое бы помогло рядовому посетителю лучше понять представляемый бренд; команду людей, которая за ним стоит; особую ценность их миссии.
То же самое касается и товаров. Ничто не возникает из вакуума, лишенного истории. Всегда есть какая-то предыстория, красочно рассказать которую – ваш священный долг. Это придаст особой значимости продукту, без которой он остался бы всего лишь «одним из многих».
Любой бизнес всегда стремится к налаживанию прочного контакта с потенциальным потребителем. Последний, в свою очередь, обычно не хочет иметь дело с холодной и безликой сущностью. Нет, нам подавай живое общение с реальными людьми! Помочь в этом призвано динамическое повествование на страницах сайта.
Его суть – посредством видео, графики и текста создать интерактивное путешествие по всему ресурсу, которое бы помогло рядовому посетителю лучше понять представляемый бренд; команду людей, которая за ним стоит; особую ценность их миссии.
То же самое касается и товаров. Ничто не возникает из вакуума, лишенного истории. Всегда есть какая-то предыстория, красочно рассказать которую – ваш священный долг. Это придаст особой значимости продукту, без которой он остался бы всего лишь «одним из многих».
14. Служба поддержки посредством чата
 Общение с потребителями при помощи чата, ответы на их вопросы помогают персонализировать присутствие компании в Сети. Кроме того, возможность незамедлительно получить необходимую помощь позволяет повысить уровень доверия к производителю в целом и товару в частности.
Таким образом, чат превращается в универсальный инструмент, предназначенный решать проблемы пользователей. С его помощью даже те из нас, кто не слишком хорошо разбирается в компьютерах, могут рассчитывать на необходимое содействие со стороны официального представителя сайта. Сегодня это делается благодаря совместному доступу к экрану компьютера пользователя.
Помимо всего прочего, прямое общение через чат способно гораздо быстрее превратить новичка на сайте в вашего постоянного клиента. Представьте, что вы тщетно бьетесь над решением какой-то проблемы, и тут вдруг из чата вам делают нужную подсказку. Согласитесь, в этом случае ваша вера в эту компанию, этот продукт возрастет мгновенно и многократно.
Общение с потребителями при помощи чата, ответы на их вопросы помогают персонализировать присутствие компании в Сети. Кроме того, возможность незамедлительно получить необходимую помощь позволяет повысить уровень доверия к производителю в целом и товару в частности.
Таким образом, чат превращается в универсальный инструмент, предназначенный решать проблемы пользователей. С его помощью даже те из нас, кто не слишком хорошо разбирается в компьютерах, могут рассчитывать на необходимое содействие со стороны официального представителя сайта. Сегодня это делается благодаря совместному доступу к экрану компьютера пользователя.
Помимо всего прочего, прямое общение через чат способно гораздо быстрее превратить новичка на сайте в вашего постоянного клиента. Представьте, что вы тщетно бьетесь над решением какой-то проблемы, и тут вдруг из чата вам делают нужную подсказку. Согласитесь, в этом случае ваша вера в эту компанию, этот продукт возрастет мгновенно и многократно.
15. Полноэкранные подписки
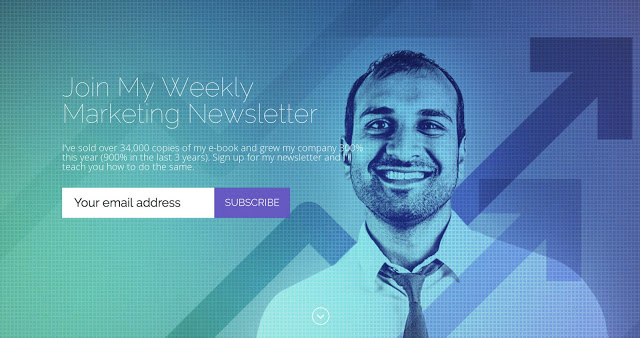
 Внезапно всплывающие окна, традиционно призывающие вас подписаться на что-либо, постепенно уходят в прошлое. Им на смену приходят более удобные и не столь навязчивые полноэкранные подписки.
Они не отвлекают вас в самый неожиданный момент, а просто предшествуют основному контенту, размещаясь в самом верху веб-страницы. Занимая всю ширину экрана, это предложение подписаться исчезает самым естественным образом – путем дальнейшей прокрутки страницы вниз. Такой скроллинг лишает пользователя необходимости каждый раз вручную закрывать надоедливый pop-up.
В мире, где email-маркетинг все еще имеет вес, значимость полноэкранных подписок для получения заинтересованных клиентов трудно переоценить. И пусть это не самый лучший способ привлечь к себе внимание, все равно он имеет право на жизнь хотя бы потому, что является более деликатным в сравнении с всплывающими окнами.
Внезапно всплывающие окна, традиционно призывающие вас подписаться на что-либо, постепенно уходят в прошлое. Им на смену приходят более удобные и не столь навязчивые полноэкранные подписки.
Они не отвлекают вас в самый неожиданный момент, а просто предшествуют основному контенту, размещаясь в самом верху веб-страницы. Занимая всю ширину экрана, это предложение подписаться исчезает самым естественным образом – путем дальнейшей прокрутки страницы вниз. Такой скроллинг лишает пользователя необходимости каждый раз вручную закрывать надоедливый pop-up.
В мире, где email-маркетинг все еще имеет вес, значимость полноэкранных подписок для получения заинтересованных клиентов трудно переоценить. И пусть это не самый лучший способ привлечь к себе внимание, все равно он имеет право на жизнь хотя бы потому, что является более деликатным в сравнении с всплывающими окнами.
16. Оригинальные иллюстрации
 Безусловно, в интернете вы с легкостью отыщите огромное множество уже готовых графических решений для веб-дизайна сайта. Но для того, чтобы по-настоящему выделиться на фоне других, вам нужно позаботиться о чем-то действительно уникальном. Оригинальные иллюстрации на страницах вашего проекта не просто подчеркнут его индивидуальность, но и продемонстрируют пользователю, что вы не жалели сил, времени и денег на разработку ресурса.
Универсальная графика стала отличительной чертой унылой однородности, которой злоупотребляют многие веб-дизайнеры. В то же самое время переход к оригинальным визуальным решениям, которые к тому же полностью соответствуют контенту вашего сайта, позволит вырваться из так называемой ловушки дизайнерского «фаст-фуда».
Есть такое ощущение, что почитателей оригинальности с каждым днем будет становиться все больше.
Безусловно, в интернете вы с легкостью отыщите огромное множество уже готовых графических решений для веб-дизайна сайта. Но для того, чтобы по-настоящему выделиться на фоне других, вам нужно позаботиться о чем-то действительно уникальном. Оригинальные иллюстрации на страницах вашего проекта не просто подчеркнут его индивидуальность, но и продемонстрируют пользователю, что вы не жалели сил, времени и денег на разработку ресурса.
Универсальная графика стала отличительной чертой унылой однородности, которой злоупотребляют многие веб-дизайнеры. В то же самое время переход к оригинальным визуальным решениям, которые к тому же полностью соответствуют контенту вашего сайта, позволит вырваться из так называемой ловушки дизайнерского «фаст-фуда».
Есть такое ощущение, что почитателей оригинальности с каждым днем будет становиться все больше.
17. Взгляд в будущее: виртуальная веб-реальность
 В настоящий момент виртуальная реальность переживает начальный этап своего становления в интернете. При этом команда разработчиков виртуальной реальности всемирно популярного браузера Mozilla предвидит, что в обозримом будущем веб-реальность, при которой сайты станут полностью 3-х мерными, обеспечивающими полный эффект присутствия, придет на смену нынешнему 2-х мерному взаимодействию с Сетью.
Конечно, это произойдет не завтра, но произойдет обязательно. Так почему бы не начать думать об этом прямо сейчас, в том числе и с точки зрения веб-дизайна?!
А что вы думаете о трендах в веб-дизайне в настоящем и грядущем? Я открыл свои карты, поделился своим видением пресловутых трендов, но, думается, вспомнил далеко не все самое важное. В этой связи посредством комментариев предлагаю вам высказать свое мнение о знаковых свойствах веб-дизайна сегодняшнего и завтрашнего дня!
В настоящий момент виртуальная реальность переживает начальный этап своего становления в интернете. При этом команда разработчиков виртуальной реальности всемирно популярного браузера Mozilla предвидит, что в обозримом будущем веб-реальность, при которой сайты станут полностью 3-х мерными, обеспечивающими полный эффект присутствия, придет на смену нынешнему 2-х мерному взаимодействию с Сетью.
Конечно, это произойдет не завтра, но произойдет обязательно. Так почему бы не начать думать об этом прямо сейчас, в том числе и с точки зрения веб-дизайна?!
А что вы думаете о трендах в веб-дизайне в настоящем и грядущем? Я открыл свои карты, поделился своим видением пресловутых трендов, но, думается, вспомнил далеко не все самое важное. В этой связи посредством комментариев предлагаю вам высказать свое мнение о знаковых свойствах веб-дизайна сегодняшнего и завтрашнего дня!
0 комментариев
Добавить комментарий