 Уже год я использую Firebug, и обнаружил для себя, что это расширение очень удобно. Многие, еще не знают, как им пользоваться. Они бы хотели иметь под рукой какое-нибудь руководство с примерами по работе с Firebug. Таким образом, я решил написать данное руководство. Я как смог постарался рассказать обо всех тонкостях работы с Firebug и отобразить их, приведя примеры исходно кода и скриншотов работы.
Почему Firebug?
Firebug – одно из самых популярных расширений Mozilla Firefox. Кроме того, это инструмент, который помогает упростить работу веб-разработчика. Он включает в себя много замечательных инструментов, помогающих в отладке, проверке HTML, профилировании и т.д., которые будут полезны программистам.
Инструменты
Уже год я использую Firebug, и обнаружил для себя, что это расширение очень удобно. Многие, еще не знают, как им пользоваться. Они бы хотели иметь под рукой какое-нибудь руководство с примерами по работе с Firebug. Таким образом, я решил написать данное руководство. Я как смог постарался рассказать обо всех тонкостях работы с Firebug и отобразить их, приведя примеры исходно кода и скриншотов работы.
Почему Firebug?
Firebug – одно из самых популярных расширений Mozilla Firefox. Кроме того, это инструмент, который помогает упростить работу веб-разработчика. Он включает в себя много замечательных инструментов, помогающих в отладке, проверке HTML, профилировании и т.д., которые будут полезны программистам.
Инструменты
- Отладка Javascript
- Командная строка Javascript
- Проверка Javascript Performance и XmlHttpRequest
- Вход через логин
- Трассировка
- Проверка HTML и редактирование HTML
- Редактирование CSS
- Посетить официальный сайт getfirebug.com
- Там, в правой части сайта, вы увидите кнопку. Нажмите на неё, чтобы начать установку.
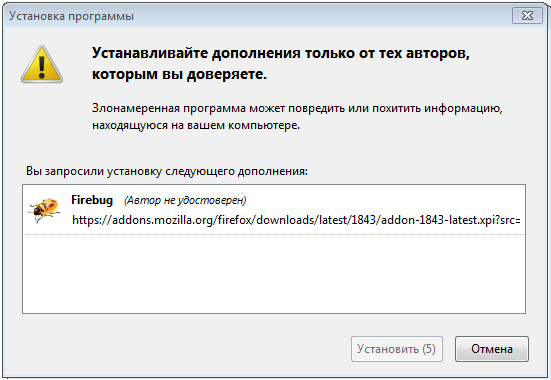
- После нажатия на изображение, возникнет следующее диалоговое окно. Нажмите на кнопку “Установить сейчас”.
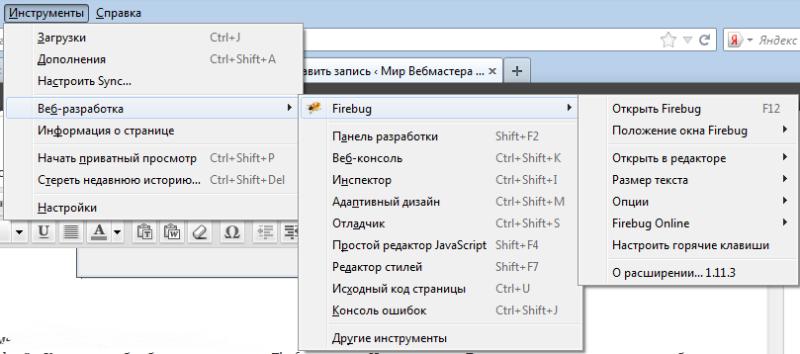
 Меню “Firebug” и Консоль ошибок будет открываться в Firefox в меню «Инструменты». Если вы нажмете нам консоль ошибок, откроется окно со списком ошибок, предупреждений и сообщений системы. На самом деле, эта консоль ошибок – то же самое, что и раздел Firebug.
Меню Firebug
После нажатия на “Firebug” в меню «Инструменты», откроется следующее подменю.
Меню “Firebug” и Консоль ошибок будет открываться в Firefox в меню «Инструменты». Если вы нажмете нам консоль ошибок, откроется окно со списком ошибок, предупреждений и сообщений системы. На самом деле, эта консоль ошибок – то же самое, что и раздел Firebug.
Меню Firebug
После нажатия на “Firebug” в меню «Инструменты», откроется следующее подменю.
 Проверка содержимого страницы
Это единственное меню, которое называется “Инспектировать элемент” – просто нажмите правую кнопку мыши в любой области страницы. Это очень полезное меню.
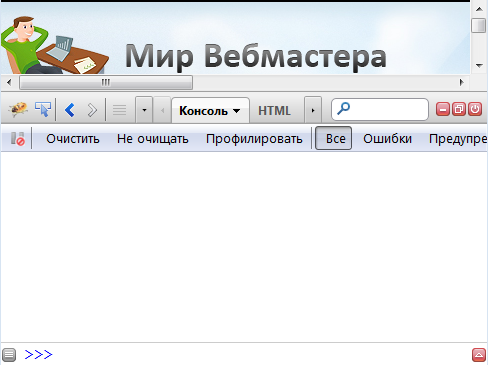
Консоль Firebug
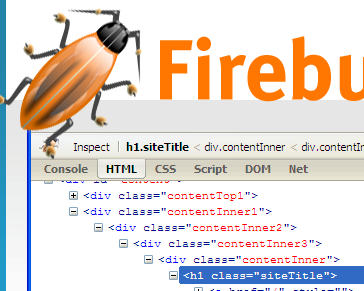
На изображении ниже представлена консоль Firebug.
Проверка содержимого страницы
Это единственное меню, которое называется “Инспектировать элемент” – просто нажмите правую кнопку мыши в любой области страницы. Это очень полезное меню.
Консоль Firebug
На изображении ниже представлена консоль Firebug.
 Она состоит из шести вкладок: вкладка Console, HTML, CSS, Script, DOM и Net.
Она состоит из шести вкладок: вкладка Console, HTML, CSS, Script, DOM и Net.
- Вкладка Console: Для создания логина, настройки профиля, трассировки и выполнения команд командной строки.
- Вкладка HTML: Для проверки элементов HTML, добавления HTML и изменения стилей в момент запуска. Кроме того, здесь расположены подразделы CSS, Layout и консоль DOM.
- Вкладка CSS: Здесь можно запросто проверить, сколько файлов css включено в страницу сайта. Вы можете выделить любой css-файл и внести в него изменения. (Я не особо использую этот раздел, так как то же самое есть в разделе HTML).
- Вкладка Сценарий: Служит для отладки кода Javascript. Здесь также включены функции просмотра и остановки выполнения сценария.
- Вкладка DOM: Служит для просмотра DOM. (Я особо не использую эту функцию. Однако, пользуюсь ей из консоли HTML и Script).
- Вкладка Сеть: Служит для мониторинга работы сети. Она даст вам знать, почему ваша страница (или весь сайт) слишком долго загружается в браузере.
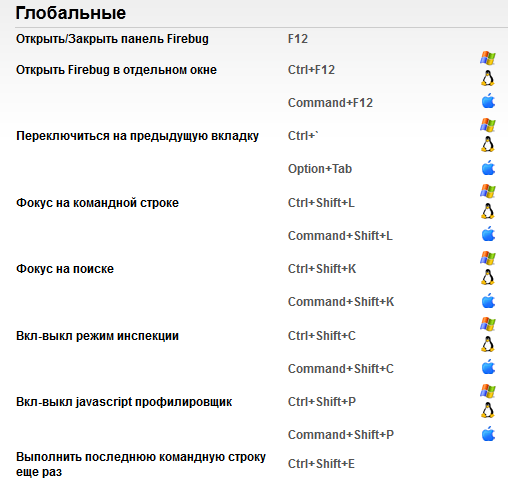
 F12. Используется для открытия/закрытия консоли Firebug.
Обо всех горячих клавишах можно прочитать здесь.
Вот два видеоурока по использованию FireBag
Возникли проблемы?
Прочтите страницу FAQ. Если проблема все еще не решена, напишите здесь комментарий. Я как можно быстрее постараюсь на него ответить. Также вы можете связаться с командой разработчиков Firebug.
Итог
Вот и все! Думаю, теперь у вас есть представление о том, что такое firebug, как он выглядит, и как его установить. Если вы уже знакомы с firebug, этот раздел также будет вам полезен, чтобы закрепить знания. В следующих разделах я расскажу более подробно о каждой функции. Не стесняйтесь, оставляйте комментарии к статье и высказывайте свои идеи по этому поводу. Ваши комментарии сделают эту статью только лучше. А я буду им очень признателен.
F12. Используется для открытия/закрытия консоли Firebug.
Обо всех горячих клавишах можно прочитать здесь.
Вот два видеоурока по использованию FireBag
Возникли проблемы?
Прочтите страницу FAQ. Если проблема все еще не решена, напишите здесь комментарий. Я как можно быстрее постараюсь на него ответить. Также вы можете связаться с командой разработчиков Firebug.
Итог
Вот и все! Думаю, теперь у вас есть представление о том, что такое firebug, как он выглядит, и как его установить. Если вы уже знакомы с firebug, этот раздел также будет вам полезен, чтобы закрепить знания. В следующих разделах я расскажу более подробно о каждой функции. Не стесняйтесь, оставляйте комментарии к статье и высказывайте свои идеи по этому поводу. Ваши комментарии сделают эту статью только лучше. А я буду им очень признателен.
0 комментариев
Добавить комментарий