Безусловно, всякий автор руководствуется собственными предпочтениями, оформляя личный блог. Однако не каждый из них приходит к пониманию важности выбора наиболее удачного типа шрифта, его размера, цвета, а ведь от этого зависит многое И так, как же изменить шрифт в вордпресс?

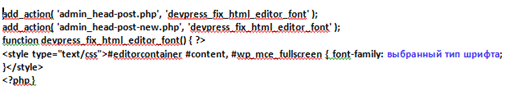
 После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
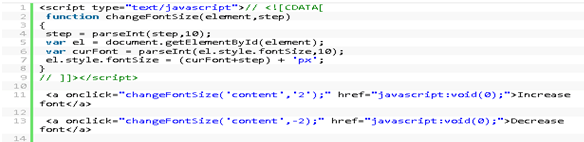
 Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
 Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.
Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.

Шрифт
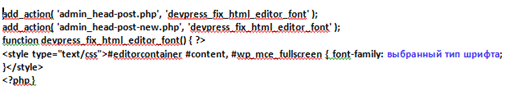
Если вы до сих пор использовали визуальный редактор WordPress для написания постов, но желаете немедленно изменить шрифт редактора, тогда следуйте за мной… Открываем файл functions.php и вставляем туда следующий код: После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
После сохранения в визуальном редакторе WordPressа можно будет заметить изменение шрифта. Например, вставьте фразу, описывающую шрифт Georgia. После буквенных символов font-family, вставляем фразу «Georgia, «Times New Roman», «Bitstream Charter», Times, serif» туда, где нужно указать выбранный тип шрифта.
Размер
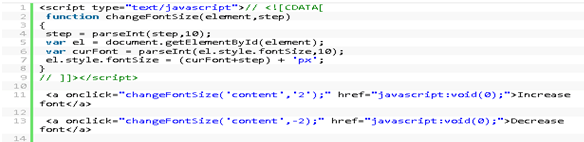
Часто бывает так, что размер шрифта не позволяет принять к сведению информацию ресурса. Досадно, не правда ли? Неприятный факт, но поправимый… Убедитесь в этом, просмотрев структуру довольно простого скрипта ниже: Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
Сверху документа имеют 2 ссылки: для уменьшения и для увеличения шрифта. Базовый размер шрифта в тексте определен 12 размером (кеглем), но при нажатии он может увеличиваться либо уменьшаться на 2 пункта.
Цвет
Воспользуемся простым способом редактирования стилей шрифтов с помощью панели управления темы или редактирования специального файла стиля CSS, контролирующего таблицы стилей. За цвет шрифтов отвечает такой параметр, как color. Замена цвета шрифта, при использовании премиум-темы, производится в панели управления темой редактированием файла стиля CSS (таблицы стилей). Нужно лишь поменять color на нужное значение цвета, а затем проверить, как это выглядит в браузере. Простейший пример, когда стиль текста задан в теге, выглядит так: Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.
Если ничего не выходит, нужно учить HTML и CSS, т.к. без базовых знаний языков программирования будет сложно ориентироваться.
Смена стиля шрифта CSS
Изменение дизайна сайта происходит со сменой стиля CSS. Внедрение различных стилей, например, тиснение или глянцевый эффект достигается с помощью соответствующих CSS свойств. Итак, задаем стиль для параграфа. Напоминаю, что свойства атрибута style должны разделяться точкой с запятой, а вот значение самого свойства должно быть задано двоеточием: <P style='color: red; font-size:14px;'> Определить стиль в файле CSS и в заголовках страницы между тегов <HEAD> можно так: P {color: red; font-size:14px;} Разрешено расположение свойств CSS в столбик: P { color: red; font-size:14px; } Чаще всего, это выполняется для улучшения визуализации стилей. Несколько тегов с аналогичными значениями записывают, отделив их запятыми, дабы не повторять их дважды: SPAN, DIV {border: 1px solid #000;} Вот и все, что потребуется для изменения шрифтов в WP…
0 комментариев
Добавить комментарий