Наверняка многие из вас интересовались тем, как можно проверить скорость загрузки сайта. Этот вопрос довольно интересный и необычный: он напрямую не влияет на посещаемость сайта, но все же очень важен.
А влияет он на показатель отказов, ведь если страницы вашего ресурса грузятся медленно, то многие просто уйдут с вашего сайта. А рост показателя отказов негативно скажется на доверии поисковых систем и количестве посетителей с них. В общем, я надеюсь, вы поняли, к каким неприятным последствиям это может привести.
 Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!

 Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Сегодня мы обсудим, как проверить скорость загрузки сайта. Вы узнаете о нескольких сервисах, которые вам помогут в этом, а также вам станет известно, как улучшить скорость загрузки сайта. Статья будет очень интересной, советую внимательно ее прочитать!
Проверка скорости загрузки сайта
Прежде всего, давайте узнаем, какие существуют серверы, позволяющие узнать скорость загрузки сайта.WEBWAIT
Одним из самых быстрых я считаю Webwait.com. Перейдя по ссылке, вы увидите окно, в которое нужно ввести проверяемую страницу сайта (необязательно главную). Всего за несколько секунд вы узнаете, какова скорость загрузки вашей страницы. Согласитесь, очень удобно. Всего проводится пять загрузок и выбирается наилучшее время. При этом сервис использует ваш интернет, анализируя время загрузки страницы. Это не очень удобно, т.к. ваш интернет может быть либо слишком быстрым, либо наоборот – слишком медленным. Но в этом есть и какие-то достоинства.HOST-TRACKER
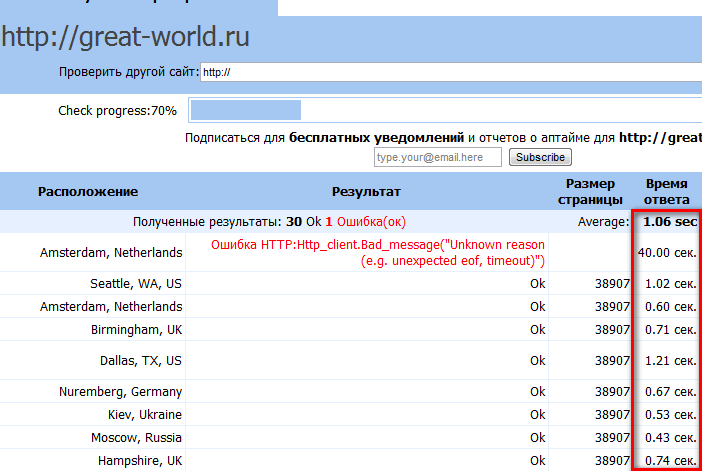
Также можно воспользоваться сервисом HOST-TRACKER. Его специфика работы уже сложнее: используется не ваш интернет, проверяется доступность сайта с различных точек нашей планеты. Всего используется около 90 различных мест Земли. Для каждой точки определяется свое время, а затем вычисляется среднее арифметическое. Как можно заметить на скрине ниже, данный блог (его главная страница) грузится немногим более одной секунды – отличный результат.WEBO
WEBO – еще один способ проверить доступность сайта и скорость загрузки его страниц. Именно этот сайт используется чаще всего русскоязычными пользователями интернета. Проводится подробнейшее тестирование работы сайта. Кроме этого, здесь можно заказать услуги по оптимизации загрузки сайта.SITE-PERF
SITE-PERF – альтернативный вариант. Этот сервис предоставляет мощный инструмент по анализу скорости загрузки страниц сайта. Его отличие от других заключается в том, что он выдает время загрузки каждого отдельного элемента страницы (включая таблицы и файлы). Имеется возможность выбрать сервер, который проверит сайт, и указать ряд других настроек.LOAD IMPACT
LOAD IMPACT – другой способ проверить скорость загрузки сайта. Этот сервис как бы имитирует ddos-атаку на сайт: можно провести до 50 одновременных посещений, открывая при этом по 10-20 страниц. Т.е. общая нагрузка на сайт будет равна 50*(10-20)=500-1000 загрузок страниц. После проверки сервис рисует график: если он ровный, то сайт справляется с нагрузкой, в противном случае стоит подумать о смене тарифа хостинга или же оптимизировать скорость загрузки сайта.Как улучшить скорость загрузки сайта
Конечно, самый простой способ улучшить скорость загрузки сайта – удалить почти все, оставив лишь самое необходимое. Но представьте: вы долго пишите свою статью, добавляете в нее кучу картинок, медиа-файлов, скриптов, сценариев и других вещей, чтобы пользователям понравилось. Однако скорость загрузки страницы с этим контентом сильно падает. Что же делать, если каждый элемент страницы важен, и удалять ничего нельзя? В этом случае я могу дать ряд советов, которые помогут повысить скорость загрузки сайта:- оптимизируйте скрипты и сценарии;
- оптимизируйте таблицы стилей;
- воспользуйтесь кешированием.
0 комментариев
Добавить комментарий