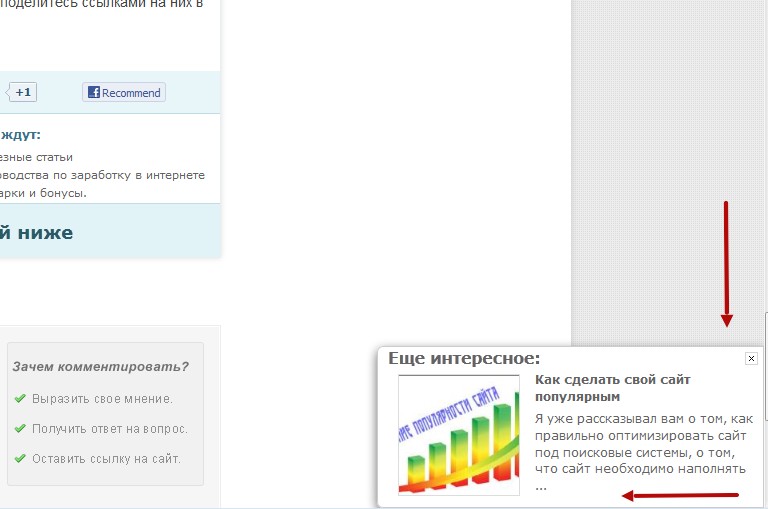
Отвечу на вопрос, который у меня уже несколько раз спрашивали читатели, и просто посетители блога. Обещал пост о том как реализовать то, что вы видите ниже:
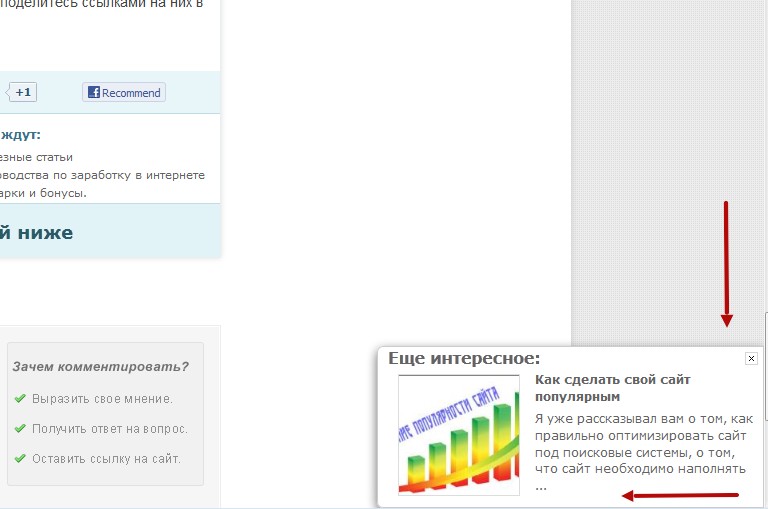
 Прокрутив статью до конца, сами увидите как сбоку выезжает окошко с анонсом похожей записи. Сомневаюсь, так ли я сформулировал заголовок статьи, немного криво звучит :) Такую фишку я заметил на западных блогах, там это применяется довольно часто. Как можно догадаться, таким образом можно увеличить количество просмотров, а вместе с тем время проводимое пользователями на сайте.
Сейчас поисковые системы все больше отдают предпочтение поведенческим факторам ранжирования, поэтому понижение показателя отказов задача, про которую забывать не следует. Приводить конкретно статистику этого блога не буду, смысла в этом нет, все равно у каждого свой результат или же его отсутствие будет. Скажу примерно, до установки время проводимое на блоге было чуть меньше 1 минуты , теперь чуть больше, также возросло количество просмотров на посетителя с 1.2 до 1.5-1.8 ;)
Ближе к делу. Понадобиться плагин nrelate-Flyout, но не спешите пока скачивать, наши кириллические символы он не выводит, то есть с английским без проблем, а если сайт на русском то он выводит только картинку, и никакого текста. Хотя можете еще раз проверить, во всяком случаи у меня такая проблема была с ним. С этим я обратился к знакомому верстальщику, он немного запилил его, и проблема эта исчезла. И специально для вас я выложил свою версию плагина с доработкой - СКАЧАТЬ.
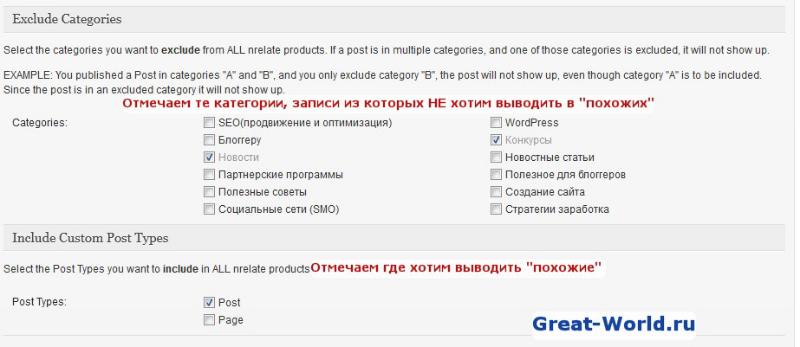
После установки минут 5-10 сайт будет индексироваться плагином, затем уже начнет выводиться анонс. В боковой панели админки появиться пункт "nrelate", переходим на него. Там видим следующие настройки:
Прокрутив статью до конца, сами увидите как сбоку выезжает окошко с анонсом похожей записи. Сомневаюсь, так ли я сформулировал заголовок статьи, немного криво звучит :) Такую фишку я заметил на западных блогах, там это применяется довольно часто. Как можно догадаться, таким образом можно увеличить количество просмотров, а вместе с тем время проводимое пользователями на сайте.
Сейчас поисковые системы все больше отдают предпочтение поведенческим факторам ранжирования, поэтому понижение показателя отказов задача, про которую забывать не следует. Приводить конкретно статистику этого блога не буду, смысла в этом нет, все равно у каждого свой результат или же его отсутствие будет. Скажу примерно, до установки время проводимое на блоге было чуть меньше 1 минуты , теперь чуть больше, также возросло количество просмотров на посетителя с 1.2 до 1.5-1.8 ;)
Ближе к делу. Понадобиться плагин nrelate-Flyout, но не спешите пока скачивать, наши кириллические символы он не выводит, то есть с английским без проблем, а если сайт на русском то он выводит только картинку, и никакого текста. Хотя можете еще раз проверить, во всяком случаи у меня такая проблема была с ним. С этим я обратился к знакомому верстальщику, он немного запилил его, и проблема эта исчезла. И специально для вас я выложил свою версию плагина с доработкой - СКАЧАТЬ.
После установки минут 5-10 сайт будет индексироваться плагином, затем уже начнет выводиться анонс. В боковой панели админки появиться пункт "nrelate", переходим на него. Там видим следующие настройки:
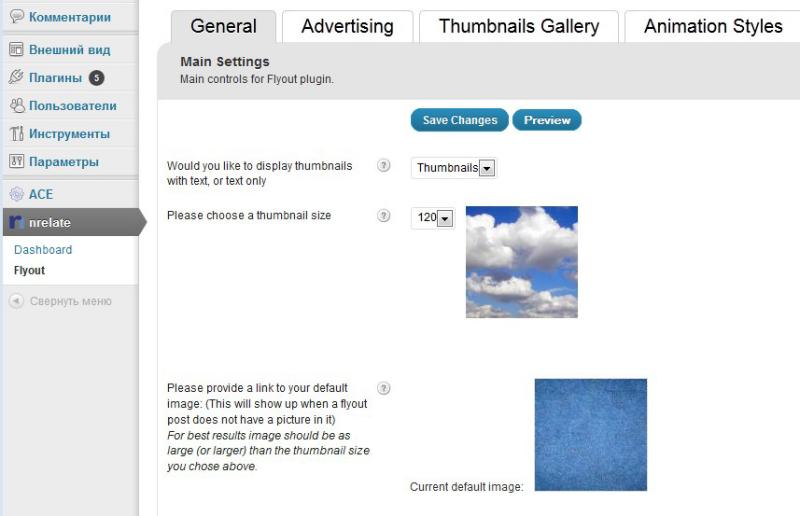
 Далее переходим в раздел "Flyout", там настройки важнее:
Далее переходим в раздел "Flyout", там настройки важнее:
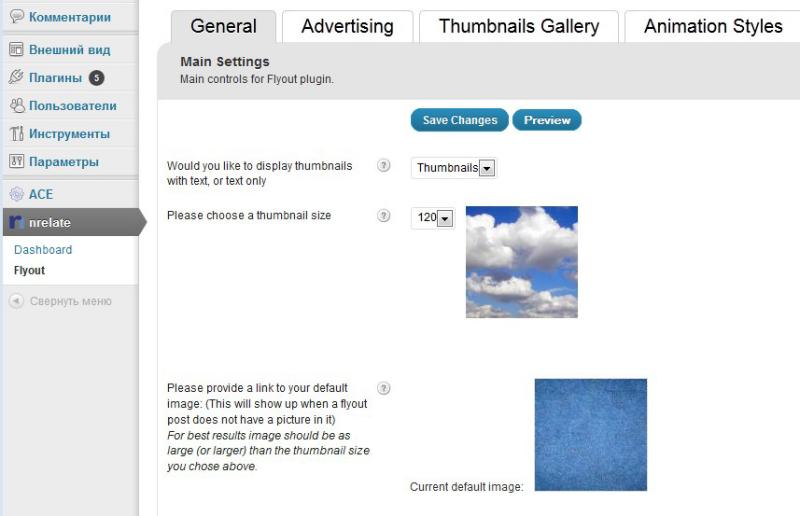
 Тут поясню важные пункты:
Would you like to display thumbnails with text, or text only - чтобы выводить анонсы без картинки-миниатюры а только текстом выберете "Text", если хотите как в этом блоге с картинкой вывод то оставляете второй вариант.
Please choose a thumbnail size - Выбираем размер выводимой картинки в анонсе от 80 до 150px, я поставил 120px.
Please provide a link to your default image: там указан путь к стандартной заглушке, на тот случай если у поста нет картинки. вы можете указать путь другой картинке в качестве заглушки.
Please enter a title for the flyout content box - туда пишите заголовок выезжающего блока, у меня он например "Еще интересное:".
Maximum number of posts to display from this site - Количество выводимых анонсов, у мня как видите 1 запись похожая выводиться, а максимально можно 10 штук выводить.
How deep into your archive would you like to go for flyout posts? - выводить записи не старше 10 часов/дней/недель.
Show Post Title? - показывать заголовок выводимых записей.
Maximum number of characters for title?- максимальное кол-во знаков в заголовке.
Show Post Excerpt? - выводить текстовый анонс записи(первые предложения).
Maximum number of words for post excerpt? - максимальное количество слов выводимое в текстовом анонсе.
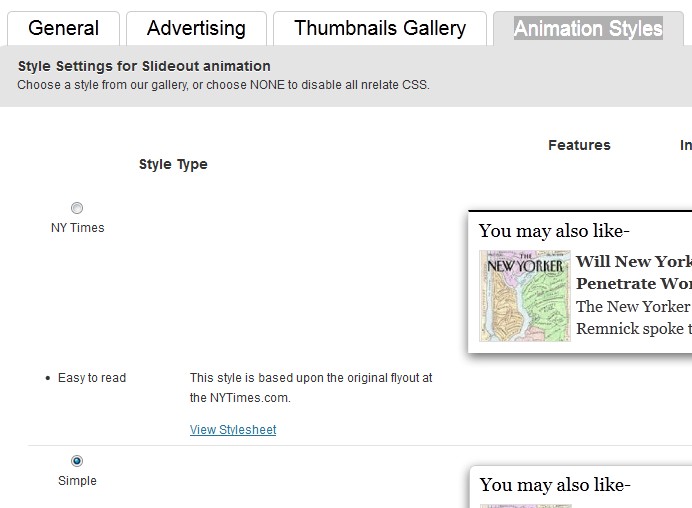
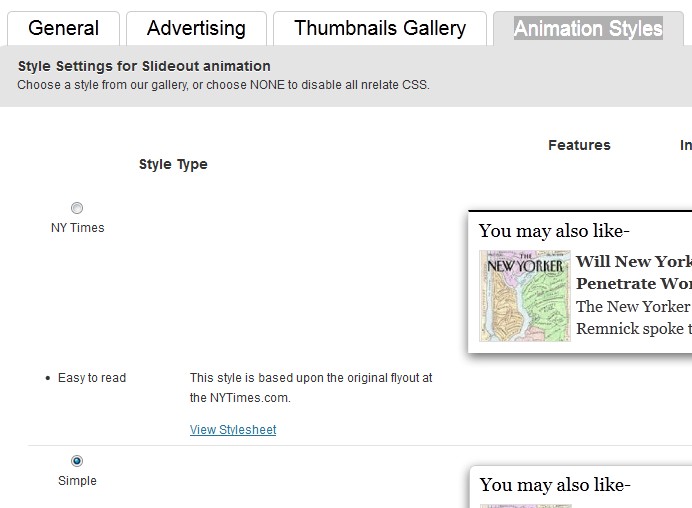
И последнее, что нужно настроить. это внешний вид. Для этого открываем вкладку настроек "Animation Styles".
Тут поясню важные пункты:
Would you like to display thumbnails with text, or text only - чтобы выводить анонсы без картинки-миниатюры а только текстом выберете "Text", если хотите как в этом блоге с картинкой вывод то оставляете второй вариант.
Please choose a thumbnail size - Выбираем размер выводимой картинки в анонсе от 80 до 150px, я поставил 120px.
Please provide a link to your default image: там указан путь к стандартной заглушке, на тот случай если у поста нет картинки. вы можете указать путь другой картинке в качестве заглушки.
Please enter a title for the flyout content box - туда пишите заголовок выезжающего блока, у меня он например "Еще интересное:".
Maximum number of posts to display from this site - Количество выводимых анонсов, у мня как видите 1 запись похожая выводиться, а максимально можно 10 штук выводить.
How deep into your archive would you like to go for flyout posts? - выводить записи не старше 10 часов/дней/недель.
Show Post Title? - показывать заголовок выводимых записей.
Maximum number of characters for title?- максимальное кол-во знаков в заголовке.
Show Post Excerpt? - выводить текстовый анонс записи(первые предложения).
Maximum number of words for post excerpt? - максимальное количество слов выводимое в текстовом анонсе.
И последнее, что нужно настроить. это внешний вид. Для этого открываем вкладку настроек "Animation Styles".
 Выбирайте стиль. который вам по вкусу. Но отображение может быть не идеальным. часто бывает проблема с размером шрифтов и т.п., для этого придется самому покопаться в CSS стилях и подправить.
Ну, собственно, все. Теперь вы знайте как сделать такую штуку на своем блоге. В благодарность прошу поделиться этой записью, нажав на социальные кнопочки ниже, а также подписаться на обновления, если еще этого не сделали :)
Выбирайте стиль. который вам по вкусу. Но отображение может быть не идеальным. часто бывает проблема с размером шрифтов и т.п., для этого придется самому покопаться в CSS стилях и подправить.
Ну, собственно, все. Теперь вы знайте как сделать такую штуку на своем блоге. В благодарность прошу поделиться этой записью, нажав на социальные кнопочки ниже, а также подписаться на обновления, если еще этого не сделали :)
 Прокрутив статью до конца, сами увидите как сбоку выезжает окошко с анонсом похожей записи. Сомневаюсь, так ли я сформулировал заголовок статьи, немного криво звучит :) Такую фишку я заметил на западных блогах, там это применяется довольно часто. Как можно догадаться, таким образом можно увеличить количество просмотров, а вместе с тем время проводимое пользователями на сайте.
Сейчас поисковые системы все больше отдают предпочтение поведенческим факторам ранжирования, поэтому понижение показателя отказов задача, про которую забывать не следует. Приводить конкретно статистику этого блога не буду, смысла в этом нет, все равно у каждого свой результат или же его отсутствие будет. Скажу примерно, до установки время проводимое на блоге было чуть меньше 1 минуты , теперь чуть больше, также возросло количество просмотров на посетителя с 1.2 до 1.5-1.8 ;)
Ближе к делу. Понадобиться плагин nrelate-Flyout, но не спешите пока скачивать, наши кириллические символы он не выводит, то есть с английским без проблем, а если сайт на русском то он выводит только картинку, и никакого текста. Хотя можете еще раз проверить, во всяком случаи у меня такая проблема была с ним. С этим я обратился к знакомому верстальщику, он немного запилил его, и проблема эта исчезла. И специально для вас я выложил свою версию плагина с доработкой - СКАЧАТЬ.
После установки минут 5-10 сайт будет индексироваться плагином, затем уже начнет выводиться анонс. В боковой панели админки появиться пункт "nrelate", переходим на него. Там видим следующие настройки:
Прокрутив статью до конца, сами увидите как сбоку выезжает окошко с анонсом похожей записи. Сомневаюсь, так ли я сформулировал заголовок статьи, немного криво звучит :) Такую фишку я заметил на западных блогах, там это применяется довольно часто. Как можно догадаться, таким образом можно увеличить количество просмотров, а вместе с тем время проводимое пользователями на сайте.
Сейчас поисковые системы все больше отдают предпочтение поведенческим факторам ранжирования, поэтому понижение показателя отказов задача, про которую забывать не следует. Приводить конкретно статистику этого блога не буду, смысла в этом нет, все равно у каждого свой результат или же его отсутствие будет. Скажу примерно, до установки время проводимое на блоге было чуть меньше 1 минуты , теперь чуть больше, также возросло количество просмотров на посетителя с 1.2 до 1.5-1.8 ;)
Ближе к делу. Понадобиться плагин nrelate-Flyout, но не спешите пока скачивать, наши кириллические символы он не выводит, то есть с английским без проблем, а если сайт на русском то он выводит только картинку, и никакого текста. Хотя можете еще раз проверить, во всяком случаи у меня такая проблема была с ним. С этим я обратился к знакомому верстальщику, он немного запилил его, и проблема эта исчезла. И специально для вас я выложил свою версию плагина с доработкой - СКАЧАТЬ.
После установки минут 5-10 сайт будет индексироваться плагином, затем уже начнет выводиться анонс. В боковой панели админки появиться пункт "nrelate", переходим на него. Там видим следующие настройки:
 Далее переходим в раздел "Flyout", там настройки важнее:
Далее переходим в раздел "Flyout", там настройки важнее:
 Тут поясню важные пункты:
Would you like to display thumbnails with text, or text only - чтобы выводить анонсы без картинки-миниатюры а только текстом выберете "Text", если хотите как в этом блоге с картинкой вывод то оставляете второй вариант.
Please choose a thumbnail size - Выбираем размер выводимой картинки в анонсе от 80 до 150px, я поставил 120px.
Please provide a link to your default image: там указан путь к стандартной заглушке, на тот случай если у поста нет картинки. вы можете указать путь другой картинке в качестве заглушки.
Please enter a title for the flyout content box - туда пишите заголовок выезжающего блока, у меня он например "Еще интересное:".
Maximum number of posts to display from this site - Количество выводимых анонсов, у мня как видите 1 запись похожая выводиться, а максимально можно 10 штук выводить.
How deep into your archive would you like to go for flyout posts? - выводить записи не старше 10 часов/дней/недель.
Show Post Title? - показывать заголовок выводимых записей.
Maximum number of characters for title?- максимальное кол-во знаков в заголовке.
Show Post Excerpt? - выводить текстовый анонс записи(первые предложения).
Maximum number of words for post excerpt? - максимальное количество слов выводимое в текстовом анонсе.
И последнее, что нужно настроить. это внешний вид. Для этого открываем вкладку настроек "Animation Styles".
Тут поясню важные пункты:
Would you like to display thumbnails with text, or text only - чтобы выводить анонсы без картинки-миниатюры а только текстом выберете "Text", если хотите как в этом блоге с картинкой вывод то оставляете второй вариант.
Please choose a thumbnail size - Выбираем размер выводимой картинки в анонсе от 80 до 150px, я поставил 120px.
Please provide a link to your default image: там указан путь к стандартной заглушке, на тот случай если у поста нет картинки. вы можете указать путь другой картинке в качестве заглушки.
Please enter a title for the flyout content box - туда пишите заголовок выезжающего блока, у меня он например "Еще интересное:".
Maximum number of posts to display from this site - Количество выводимых анонсов, у мня как видите 1 запись похожая выводиться, а максимально можно 10 штук выводить.
How deep into your archive would you like to go for flyout posts? - выводить записи не старше 10 часов/дней/недель.
Show Post Title? - показывать заголовок выводимых записей.
Maximum number of characters for title?- максимальное кол-во знаков в заголовке.
Show Post Excerpt? - выводить текстовый анонс записи(первые предложения).
Maximum number of words for post excerpt? - максимальное количество слов выводимое в текстовом анонсе.
И последнее, что нужно настроить. это внешний вид. Для этого открываем вкладку настроек "Animation Styles".
 Выбирайте стиль. который вам по вкусу. Но отображение может быть не идеальным. часто бывает проблема с размером шрифтов и т.п., для этого придется самому покопаться в CSS стилях и подправить.
Ну, собственно, все. Теперь вы знайте как сделать такую штуку на своем блоге. В благодарность прошу поделиться этой записью, нажав на социальные кнопочки ниже, а также подписаться на обновления, если еще этого не сделали :)
Выбирайте стиль. который вам по вкусу. Но отображение может быть не идеальным. часто бывает проблема с размером шрифтов и т.п., для этого придется самому покопаться в CSS стилях и подправить.
Ну, собственно, все. Теперь вы знайте как сделать такую штуку на своем блоге. В благодарность прошу поделиться этой записью, нажав на социальные кнопочки ниже, а также подписаться на обновления, если еще этого не сделали :)
0 комментариев
Добавить комментарий