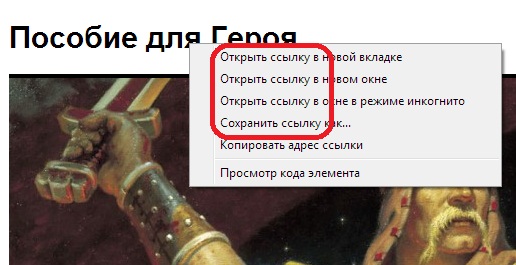
Читатели блога «Мир Вебмастера» уже знают как создавать логотипы для веб-ресурсов – мы об этом говорили ранее в статье «Как создать логотип для сайта», и наверняка опробовали сервисы, представленные в материале «5 Лучших генераторов логотипов для сайта». Пришло время украсить свой блог красивым и запоминающимся логотипом! В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
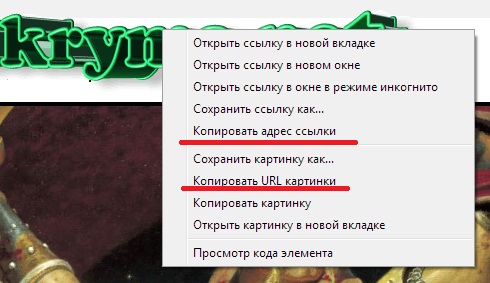
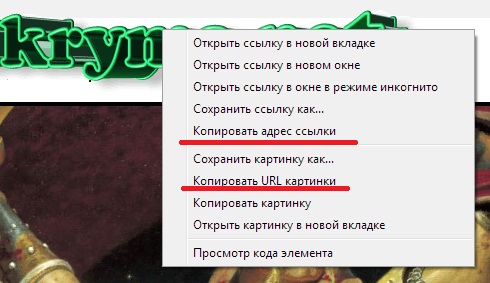
В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
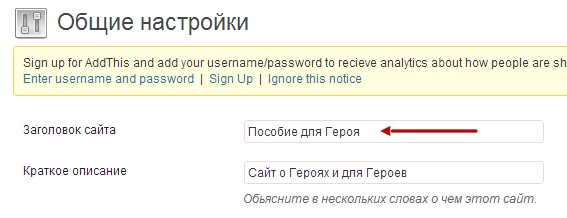
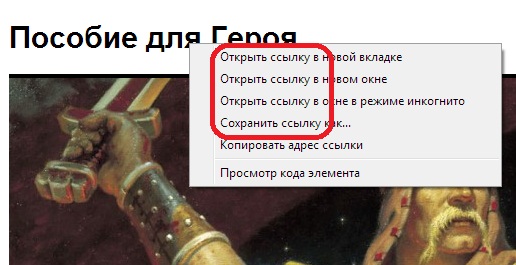
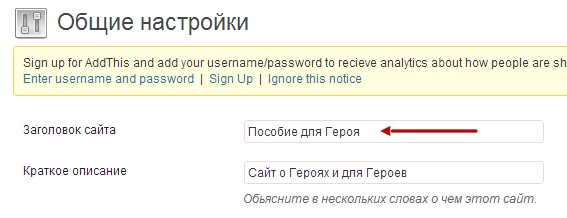
 Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.
Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.
 Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
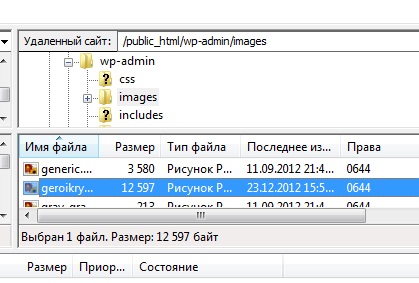
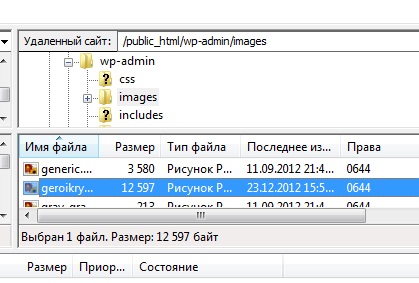
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим - wp-content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим - wp-content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
 Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
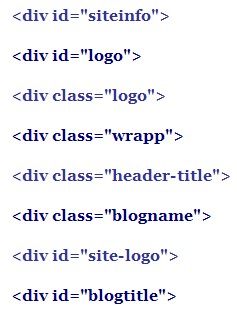
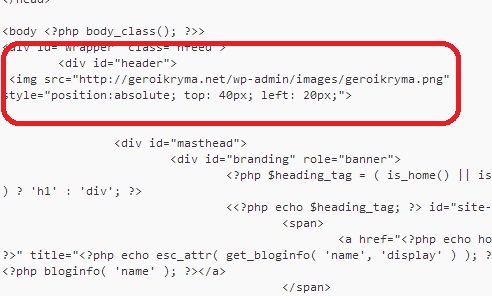
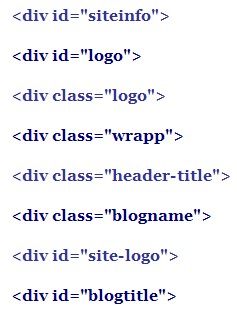
 Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
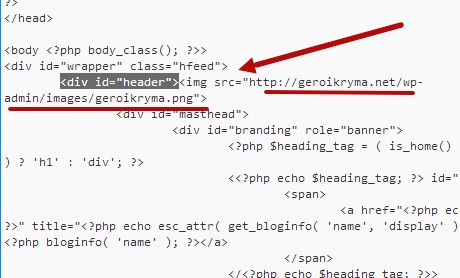
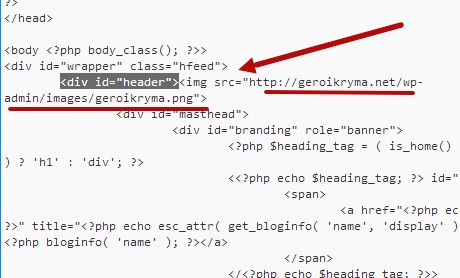
 Я ничего подобного не нашел и пошел еще одним путем - вставил код после тега <div id='header'>:
Я ничего подобного не нашел и пошел еще одним путем - вставил код после тега <div id='header'>:
 Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:
Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:
 Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
 Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:
Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:
 Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:

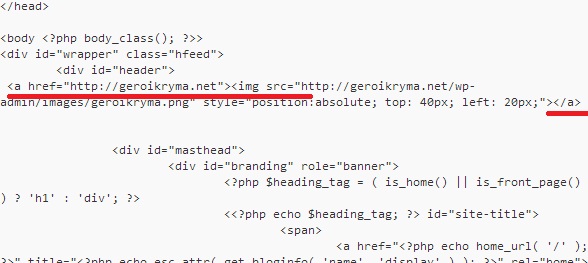
 Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
 В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:
 Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.
Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.
 Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим - wp-content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим - wp-content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.
 Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
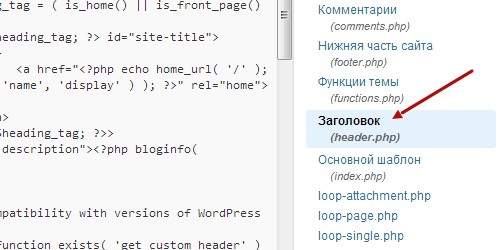
<img src='http://адрес сайта/wp-admin/images/картинка'>.Теперь нужно определиться, куда его вставить. Для этого идем по пути Консоль – Дизайн – Редактор. И выбираем шаблон «Заголовок» (header.php).
 Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):
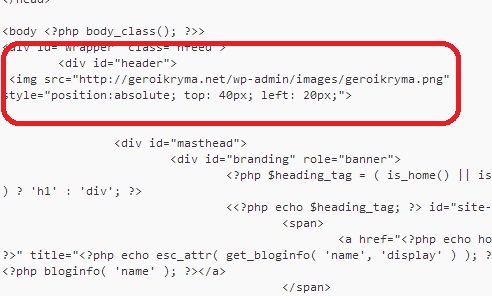
 Я ничего подобного не нашел и пошел еще одним путем - вставил код после тега <div id='header'>:
Я ничего подобного не нашел и пошел еще одним путем - вставил код после тега <div id='header'>:
 Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:
Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:
 Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
<img src='http://geroikryma.net/wp-admin/images/geroikryma.png' style='position:absolute; top: 40 px; left: 20px;'>
 Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:
Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:
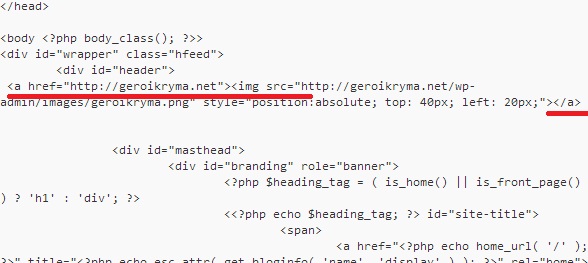
 Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
<a href='нужная_страница'><img src='путь_к_картинке' style='position:absolute; top: Хpx; left: Ypx;'></a>У меня получилось так:

 Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
- Большой размер картинки
- Непонимание где находится нужный шаблон
- Невнимательность с кодом
- Невозможность заливки картинки на сайт.
- Исправить размер картинки – редакторов много, найти их совсем не трудно. Тот же Paint есть на любом компьютере с ОС Windows.
- Тут нужно внимательно смотреть на представленный скриншот. Если не получается – пошевелите мозгами и найдите подобный файл. Хотя он вроде как одинаков во всех шаблонах.
- Лечится внимательностью и созданием кода в Блокноте, например, а уже потом переносом его в редактор WP.
- Картинку можно залить на любую страницу вашего сайта – если никогда не работал с FTP. Просто добавьте изображение в новый пост. И все.
0 комментариев
Добавить комментарий