10 советов при разработке мобильных целевых страниц. Делаем мобильный лендинг-пейдж.
admin
Целевые страницы можно использовать для контекстной рекламы, продвижения мобильных приложений, промо-кампаний и многого другого. Стратегии оптимизации обычно направлены на повышение уровня конверсии, увеличения показателей эффективности, а также на улучшение опыта взаимодействия с пользователем мобильных устройств.
 Какой объем мобильного трафика насчитывает ваш сайт? 10%, 20% или 50%? Вы вообще знаете это?
Ввиду того, что множество компаний до сих пор “не готовы к переходу на мобильный сегмент”, зачастую опыт адаптации целевых страниц под мобильный трафик игнорируется. Сегодня, можно наблюдать существенный рост мобильных пользователей интернета, непозволительно упускать из внимания данный аспект. На планете свыше 5 миллиардов мобильных телефонов, и статистика утверждает, что в этом году пользователей мобильных устройств для выхода в интернет станет больше, чем пользователей настольных ПК.
Какой объем мобильного трафика насчитывает ваш сайт? 10%, 20% или 50%? Вы вообще знаете это?
Ввиду того, что множество компаний до сих пор “не готовы к переходу на мобильный сегмент”, зачастую опыт адаптации целевых страниц под мобильный трафик игнорируется. Сегодня, можно наблюдать существенный рост мобильных пользователей интернета, непозволительно упускать из внимания данный аспект. На планете свыше 5 миллиардов мобильных телефонов, и статистика утверждает, что в этом году пользователей мобильных устройств для выхода в интернет станет больше, чем пользователей настольных ПК.
Когда дело доходит до оптимизации целевой страницы, даже простой сплит-тест поможет вам увеличить конверсию на 20-30%. Несмотря, на такие позитивные прогнозы, эти несущественные улучшения не будут иметь значения, если игнорировать существенный объем мобильных посетителей.
 К сожалению, у great-world.ru результат плачевный, но до сентября будет очень крупное обновление, новый легкий и адаптивный дизайн, и много крутых фишек ждет тех, кто будет следить за этим замечательным блогом ;)
К сожалению, у great-world.ru результат плачевный, но до сентября будет очень крупное обновление, новый легкий и адаптивный дизайн, и много крутых фишек ждет тех, кто будет следить за этим замечательным блогом ;)

 В зависимости от многословности вашей традиционной посадочной страницы, вам придется рассматривать различные варианты сокращения объемов контента для мобильных устройств.
Размеры экранов в устройствах отличаются, поэтому коэффициент сокращения объемов достигает 65% для планшетов и 35% для смартфонов. Другими словами, сокращайте заголовок из 6 слов до заголовка из 3-4 слов, а списки из 5-6 пунктов нужно сократить до 2-3.
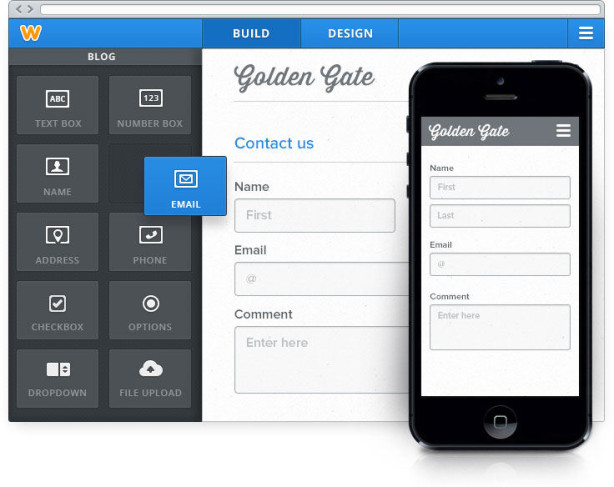
Совет: рекомендую вам планировать целевую страницу для мобильных устройств в первую очередь, тогда вам не придется адаптироваться под размеры экранов. Заголовки на мобильных должны составлять не более 3-4 слов. По прежнему важно продавать контент. Проявите креативность, и попробуйте вместо длинного текста использовать пиктограмму или иконку, которая все объясняет. Любое слово в тексте либо добавляет ценности, либо должно быть убрано.
В зависимости от многословности вашей традиционной посадочной страницы, вам придется рассматривать различные варианты сокращения объемов контента для мобильных устройств.
Размеры экранов в устройствах отличаются, поэтому коэффициент сокращения объемов достигает 65% для планшетов и 35% для смартфонов. Другими словами, сокращайте заголовок из 6 слов до заголовка из 3-4 слов, а списки из 5-6 пунктов нужно сократить до 2-3.
Совет: рекомендую вам планировать целевую страницу для мобильных устройств в первую очередь, тогда вам не придется адаптироваться под размеры экранов. Заголовки на мобильных должны составлять не более 3-4 слов. По прежнему важно продавать контент. Проявите креативность, и попробуйте вместо длинного текста использовать пиктограмму или иконку, которая все объясняет. Любое слово в тексте либо добавляет ценности, либо должно быть убрано.
 Маленькая, компактная кнопка – это очень сложная и раздражающая задача для мобильных пользователей. Не задевайте комплексы полных людей! ;) По всем элементам, к которым можно применить действие, должно быть просто нажимать, без необходимости масштабировать страницу.
Оформляйте ваши кликабельные элементы (ссылки, кнопки, иконки, поля формы и так далее) так, чтобы по ним можно было без труда нажать большим пальцем руки.
Рекомендации по минимальному размеру элементов:
Маленькая, компактная кнопка – это очень сложная и раздражающая задача для мобильных пользователей. Не задевайте комплексы полных людей! ;) По всем элементам, к которым можно применить действие, должно быть просто нажимать, без необходимости масштабировать страницу.
Оформляйте ваши кликабельные элементы (ссылки, кнопки, иконки, поля формы и так далее) так, чтобы по ним можно было без труда нажать большим пальцем руки.
Рекомендации по минимальному размеру элементов:
 Местоположение мобильного пользователя можно определить с точностью до 5 до 25 миль при помощи его IP-адреса. На базе IP-адреса (привязанного к определенной местности), вы можете определить приблизительные данные о пользователе: страну, область, индекс, станцию метро, город, долготу, широту, телефонный код области и многое-многое другое. Да-да! Это золотая жилка с точки зрения персонализации контента сайта для увеличения конверсии!
Используйте географические данные IP-адреса, чтобы предложить более быстрый, релевантный и персонализированный опыт взаимодействия с целевой страницей.
1. Персонализируйте заголовки используя названия городов или метро
2. Представьте перечень ближайших представителей или офисов (к примеру, “Магазины в Магадане”).
3. Регионализируйте «язык» используя местный жаргон или сленг.
4. Центрируйте карты относительно местоположения пользователя.(жи есть, братуха!)
5. Заранее заполните поля с известными данными (стандартный индекс или страна и так далее).
Местоположение мобильного пользователя можно определить с точностью до 5 до 25 миль при помощи его IP-адреса. На базе IP-адреса (привязанного к определенной местности), вы можете определить приблизительные данные о пользователе: страну, область, индекс, станцию метро, город, долготу, широту, телефонный код области и многое-многое другое. Да-да! Это золотая жилка с точки зрения персонализации контента сайта для увеличения конверсии!
Используйте географические данные IP-адреса, чтобы предложить более быстрый, релевантный и персонализированный опыт взаимодействия с целевой страницей.
1. Персонализируйте заголовки используя названия городов или метро
2. Представьте перечень ближайших представителей или офисов (к примеру, “Магазины в Магадане”).
3. Регионализируйте «язык» используя местный жаргон или сленг.
4. Центрируйте карты относительно местоположения пользователя.(жи есть, братуха!)
5. Заранее заполните поля с известными данными (стандартный индекс или страна и так далее).
 Формы в мобильных целевых страница должны быть максимально короткими и простыми. Старайтесь не использовать более 7 полей ввода (идеальное количество 1-3). Учитывайте, что каждое дополнительное поле ввода сокращает конверсию примерно на 60%. Никогда не используйте необязательные формы.
Показывайте только те формы, которые требуют самых важных данных. Суть заключается в том, чтобы изначально получить от пользователя хотя бы основные данные (имя и email, например). Если у вас не выходит использовать минимальное количество форм, старайтесь использовать процесс заполнения в два или три этапа. Я бы рекомендовал к прочтению статью cmsmagazine про юзабилити мобильных форм, в частности платежных.
HTML Input Types
Формы в мобильных целевых страница должны быть максимально короткими и простыми. Старайтесь не использовать более 7 полей ввода (идеальное количество 1-3). Учитывайте, что каждое дополнительное поле ввода сокращает конверсию примерно на 60%. Никогда не используйте необязательные формы.
Показывайте только те формы, которые требуют самых важных данных. Суть заключается в том, чтобы изначально получить от пользователя хотя бы основные данные (имя и email, например). Если у вас не выходит использовать минимальное количество форм, старайтесь использовать процесс заполнения в два или три этапа. Я бы рекомендовал к прочтению статью cmsmagazine про юзабилити мобильных форм, в частности платежных.
HTML Input Types
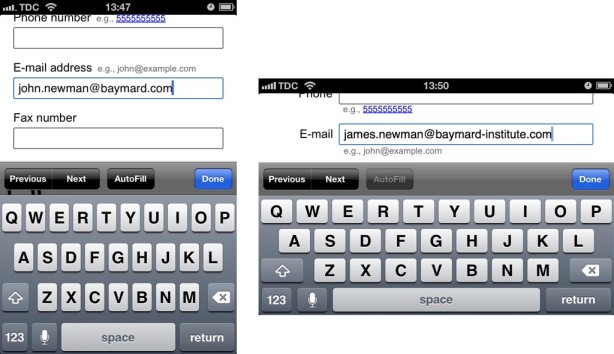
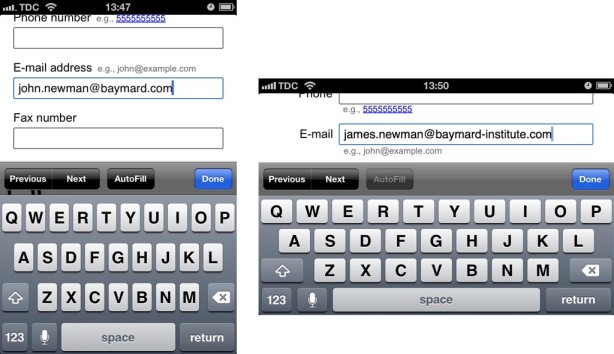
 Чтобы предложить пользователю хороший уровень юзабилити, воспользуйтесь преимуществом HTML5 input types: номер, телефон, URL и email, так как они помогают быстрее заполнять формы, предлагая использовать специализированные раскладки клавиатуры. Эти поля могут отображаться как обычные на устаревших платформах и браузерах. Откройте эту тестовую страницу HTML5 input types с вашего мобильного устройства, чтобы увидеть эти поля в действии (проскаинуйте представленный QR-код, чтобы перейти по ссылке http://j.mp/html5inputtypes)
(картинка 12)
Чтобы предложить пользователю хороший уровень юзабилити, воспользуйтесь преимуществом HTML5 input types: номер, телефон, URL и email, так как они помогают быстрее заполнять формы, предлагая использовать специализированные раскладки клавиатуры. Эти поля могут отображаться как обычные на устаревших платформах и браузерах. Откройте эту тестовую страницу HTML5 input types с вашего мобильного устройства, чтобы увидеть эти поля в действии (проскаинуйте представленный QR-код, чтобы перейти по ссылке http://j.mp/html5inputtypes)
(картинка 12)
 Какой объем мобильного трафика насчитывает ваш сайт? 10%, 20% или 50%? Вы вообще знаете это?
Ввиду того, что множество компаний до сих пор “не готовы к переходу на мобильный сегмент”, зачастую опыт адаптации целевых страниц под мобильный трафик игнорируется. Сегодня, можно наблюдать существенный рост мобильных пользователей интернета, непозволительно упускать из внимания данный аспект. На планете свыше 5 миллиардов мобильных телефонов, и статистика утверждает, что в этом году пользователей мобильных устройств для выхода в интернет станет больше, чем пользователей настольных ПК.
Какой объем мобильного трафика насчитывает ваш сайт? 10%, 20% или 50%? Вы вообще знаете это?
Ввиду того, что множество компаний до сих пор “не готовы к переходу на мобильный сегмент”, зачастую опыт адаптации целевых страниц под мобильный трафик игнорируется. Сегодня, можно наблюдать существенный рост мобильных пользователей интернета, непозволительно упускать из внимания данный аспект. На планете свыше 5 миллиардов мобильных телефонов, и статистика утверждает, что в этом году пользователей мобильных устройств для выхода в интернет станет больше, чем пользователей настольных ПК.
| Содержание: |
К примеру, давайте предположим на вашу целевую страницу каждый день заходит до 1000 человек, и 3% (30 человек) что-нибудь покупают. Вы проводите тест, который увеличивает конверсию до 20% (привлекает еще 6 потенциальных покупателей). Тем временем, 20% мобильных пользователей (200 человек) просто игнорируются, - им предлагается тоже самое, что и для ПК. Есть смысл, чтобы обратить внимание на 200 мобильных пользователей, нежели стараться ради прибавки 6 покупателей среди пользователей ПК. Это важно особенно потому, что мобильные пользователей наиболее вероятно конвертируются в покупателя.
10 советов при разработке целевой страницы под мобильные устройства.
Пришло время менять стратегию. Вместо разработки обычной целевой страницы, подумайте над тем, как создать такую страницу, которая будет адаптироваться под любые размеры экранов – настольные ПК, планшетные устройства, смартфоны и так далее. Предлагаю вам ознакомиться с некоторыми аспектами создания мобильных целевых страниц:1. Доступность
Убедитесь, что ваш контент доступен и видим для экранов мобильных устройств. Flash, фреймы, PNG-24 изображения и множество плагинов просто-напросто не будут работать на мобильных устройствах. Обновите ваш сайт с использованием современных технологий вроде HTML5, jQuery, форматов изображения JPG или GIF. “50% уходят на сайт конкурентов, если не могут быстро добиться поставленной цели на вашем сайте.2. Скорость загрузки
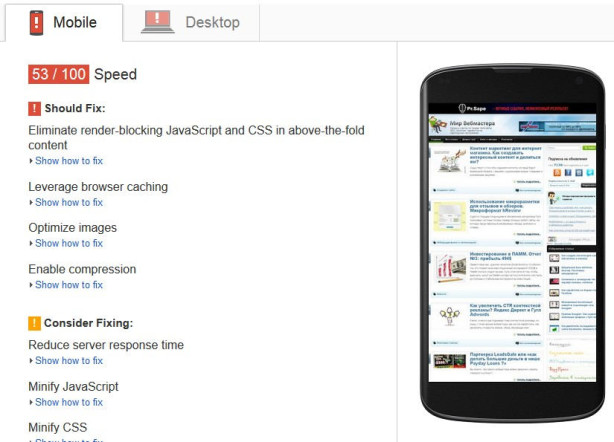
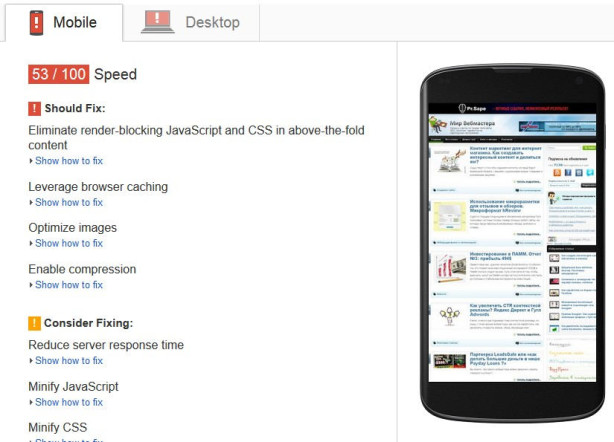
Ваши мобильные страницы должны быть легкими (их размер не должен превышать 30 кб), и загружаться не дольше 6 секунд. Обычно больше всего загрузку тормозят изображения, скрипты и т.д, они требуют загрузки определенного количество байтов (помимо размера страницы), поэтому вам следует серьезнее отнестись в данному вопросу. Либо объедините, либо исключите вообще некоторые не особо важные скрипты, оптимизируйте размер и вес изображений, постарайтесь по возможности заменить изображения спрайтами, что позволит кэшировать одно изображение вместо нескольких, используйте CSS вместо изображений, а также применить традиционные рекомендации по оптимизации страниц под мобильные устройства. Подробнее про ускорение загрузки сайта.. Чтобы выяснить скорость загрузки и вес ваших целевых страниц, можно воспользоваться такими инструментом как PageSpeed Insights - это бесплатный сервис от Гугл, который дает конкретные рекомендации по оптимизации скриптов и кода для улучшения загрузки. Еще больше способов проверить быстроту загрузки описано здесь. К сожалению, у great-world.ru результат плачевный, но до сентября будет очень крупное обновление, новый легкий и адаптивный дизайн, и много крутых фишек ждет тех, кто будет следить за этим замечательным блогом ;)
К сожалению, у great-world.ru результат плачевный, но до сентября будет очень крупное обновление, новый легкий и адаптивный дизайн, и много крутых фишек ждет тех, кто будет следить за этим замечательным блогом ;)

“74% посетителей вряд ли вернутся на медленный мобильный сайт. 60% ждут 3 и менее секунд.”
3. Будьте последовательными
Ориентируясь на смартфоны, вам нужно представлять одноколонный шаблон, где самый важный контент будет расположен в самом верху страницы. Мобильные пользователи ориентированы на поставленную цель, поэтому всегда следует размещать различные функции или призывы к действию в самом верху (поиск, call-to-action кнопки). Если ваша call-to-action кнопка размещена ниже первой видимой области (требуется прокрутка), не забудьте оповестить об этом посетителей.4. Сохраняйте краткость
 В зависимости от многословности вашей традиционной посадочной страницы, вам придется рассматривать различные варианты сокращения объемов контента для мобильных устройств.
Размеры экранов в устройствах отличаются, поэтому коэффициент сокращения объемов достигает 65% для планшетов и 35% для смартфонов. Другими словами, сокращайте заголовок из 6 слов до заголовка из 3-4 слов, а списки из 5-6 пунктов нужно сократить до 2-3.
Совет: рекомендую вам планировать целевую страницу для мобильных устройств в первую очередь, тогда вам не придется адаптироваться под размеры экранов. Заголовки на мобильных должны составлять не более 3-4 слов. По прежнему важно продавать контент. Проявите креативность, и попробуйте вместо длинного текста использовать пиктограмму или иконку, которая все объясняет. Любое слово в тексте либо добавляет ценности, либо должно быть убрано.
В зависимости от многословности вашей традиционной посадочной страницы, вам придется рассматривать различные варианты сокращения объемов контента для мобильных устройств.
Размеры экранов в устройствах отличаются, поэтому коэффициент сокращения объемов достигает 65% для планшетов и 35% для смартфонов. Другими словами, сокращайте заголовок из 6 слов до заголовка из 3-4 слов, а списки из 5-6 пунктов нужно сократить до 2-3.
Совет: рекомендую вам планировать целевую страницу для мобильных устройств в первую очередь, тогда вам не придется адаптироваться под размеры экранов. Заголовки на мобильных должны составлять не более 3-4 слов. По прежнему важно продавать контент. Проявите креативность, и попробуйте вместо длинного текста использовать пиктограмму или иконку, которая все объясняет. Любое слово в тексте либо добавляет ценности, либо должно быть убрано.
5. Четкость и доходчивость
Пользователи должны иметь возможность прочесть страницу без необходимости использовать zoom. Минимальный размер шрифта в идеале составляет 16 пикселей, - 100%-ное умолчание для браузеров. Кто-то, рекомендует ориентироваться на возможность прочесть текст с расстояния вытянутой руки. Простая цветовая схема, хороший контраст между текстом и фоном, и адекватное расстояние между элементами и символами должны делать свое дело.6. Предоставьте возможность с вами связаться
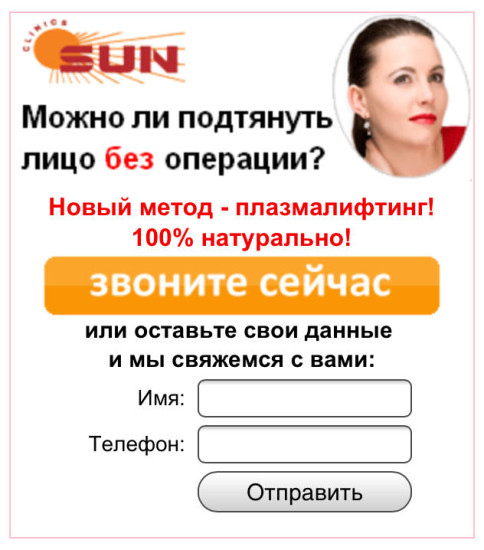
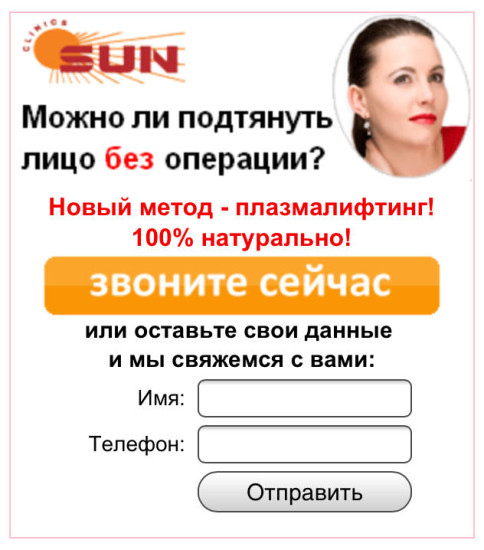
Самое важное действие мобильного пользователя с точки зрения как SEO, так и контекстной рекламы, - это возможность сделать телефонный звонок, и поэтому вам следует позаботиться о том, чтобы номер телефона был указан в самом верху страницы. “61% мобильных пользователей звонят в фирму, если поиск был региональным.” У посетителей должна быть возможность позвонить вам всего в одно нажатие по номеру, поэтому вам следует использовать ссылку с указанием протокола telЗвоните сейчас! (123) 456-78-91
Советы по реализации кнопки "позвонить":
- Всегда используйте международный формат (знак “+” с последующим указанием кода страны), - это даст возможность совершать звонки людям из-за рубежа.
- Для быстрой визуальной ассоциации используйте иконку телефона.
- В тексте ссылки используйте призыв к действию (Позвонить, Связаться с поддержкой и так далее).
- В тексте ссылки также должен присутствовать и номер телефона.
- Указывайте время работы офиса, потому что многих сильно раздражает, что их вынуждают звонить только для того, чтобы выяснить, что вы уже закрыты.
- Оформите ссылку в виде кнопки такого цвета, чтобы она выделялась на странице.
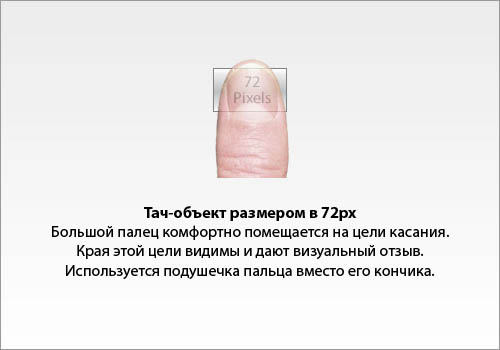
7. Не забывайте про правило большого пальца!
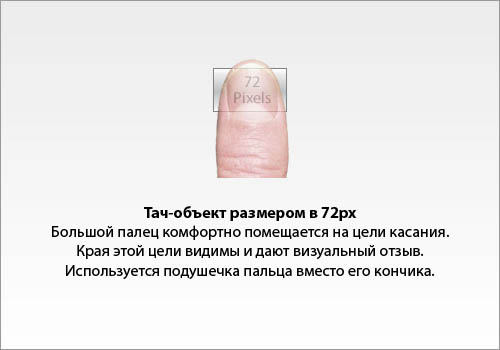
 Маленькая, компактная кнопка – это очень сложная и раздражающая задача для мобильных пользователей. Не задевайте комплексы полных людей! ;) По всем элементам, к которым можно применить действие, должно быть просто нажимать, без необходимости масштабировать страницу.
Оформляйте ваши кликабельные элементы (ссылки, кнопки, иконки, поля формы и так далее) так, чтобы по ним можно было без труда нажать большим пальцем руки.
Рекомендации по минимальному размеру элементов:
Маленькая, компактная кнопка – это очень сложная и раздражающая задача для мобильных пользователей. Не задевайте комплексы полных людей! ;) По всем элементам, к которым можно применить действие, должно быть просто нажимать, без необходимости масштабировать страницу.
Оформляйте ваши кликабельные элементы (ссылки, кнопки, иконки, поля формы и так далее) так, чтобы по ним можно было без труда нажать большим пальцем руки.
Рекомендации по минимальному размеру элементов:
- Microsoft: 38x38px
- Android: 34x34px
- Apple: 44x44 px
8. Определяйте местоположение пользователя
 Местоположение мобильного пользователя можно определить с точностью до 5 до 25 миль при помощи его IP-адреса. На базе IP-адреса (привязанного к определенной местности), вы можете определить приблизительные данные о пользователе: страну, область, индекс, станцию метро, город, долготу, широту, телефонный код области и многое-многое другое. Да-да! Это золотая жилка с точки зрения персонализации контента сайта для увеличения конверсии!
Используйте географические данные IP-адреса, чтобы предложить более быстрый, релевантный и персонализированный опыт взаимодействия с целевой страницей.
1. Персонализируйте заголовки используя названия городов или метро
2. Представьте перечень ближайших представителей или офисов (к примеру, “Магазины в Магадане”).
3. Регионализируйте «язык» используя местный жаргон или сленг.
4. Центрируйте карты относительно местоположения пользователя.(жи есть, братуха!)
5. Заранее заполните поля с известными данными (стандартный индекс или страна и так далее).
Местоположение мобильного пользователя можно определить с точностью до 5 до 25 миль при помощи его IP-адреса. На базе IP-адреса (привязанного к определенной местности), вы можете определить приблизительные данные о пользователе: страну, область, индекс, станцию метро, город, долготу, широту, телефонный код области и многое-многое другое. Да-да! Это золотая жилка с точки зрения персонализации контента сайта для увеличения конверсии!
Используйте географические данные IP-адреса, чтобы предложить более быстрый, релевантный и персонализированный опыт взаимодействия с целевой страницей.
1. Персонализируйте заголовки используя названия городов или метро
2. Представьте перечень ближайших представителей или офисов (к примеру, “Магазины в Магадане”).
3. Регионализируйте «язык» используя местный жаргон или сленг.
4. Центрируйте карты относительно местоположения пользователя.(жи есть, братуха!)
5. Заранее заполните поля с известными данными (стандартный индекс или страна и так далее).
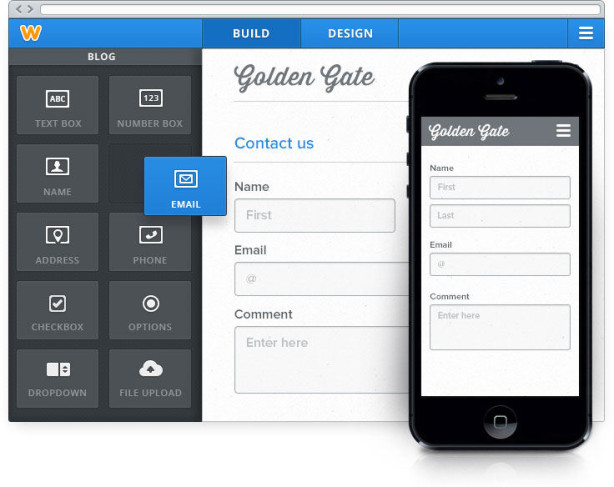
9. Оптимизируйте веб-формы
 Формы в мобильных целевых страница должны быть максимально короткими и простыми. Старайтесь не использовать более 7 полей ввода (идеальное количество 1-3). Учитывайте, что каждое дополнительное поле ввода сокращает конверсию примерно на 60%. Никогда не используйте необязательные формы.
Показывайте только те формы, которые требуют самых важных данных. Суть заключается в том, чтобы изначально получить от пользователя хотя бы основные данные (имя и email, например). Если у вас не выходит использовать минимальное количество форм, старайтесь использовать процесс заполнения в два или три этапа. Я бы рекомендовал к прочтению статью cmsmagazine про юзабилити мобильных форм, в частности платежных.
HTML Input Types
Формы в мобильных целевых страница должны быть максимально короткими и простыми. Старайтесь не использовать более 7 полей ввода (идеальное количество 1-3). Учитывайте, что каждое дополнительное поле ввода сокращает конверсию примерно на 60%. Никогда не используйте необязательные формы.
Показывайте только те формы, которые требуют самых важных данных. Суть заключается в том, чтобы изначально получить от пользователя хотя бы основные данные (имя и email, например). Если у вас не выходит использовать минимальное количество форм, старайтесь использовать процесс заполнения в два или три этапа. Я бы рекомендовал к прочтению статью cmsmagazine про юзабилити мобильных форм, в частности платежных.
HTML Input Types
 Чтобы предложить пользователю хороший уровень юзабилити, воспользуйтесь преимуществом HTML5 input types: номер, телефон, URL и email, так как они помогают быстрее заполнять формы, предлагая использовать специализированные раскладки клавиатуры. Эти поля могут отображаться как обычные на устаревших платформах и браузерах. Откройте эту тестовую страницу HTML5 input types с вашего мобильного устройства, чтобы увидеть эти поля в действии (проскаинуйте представленный QR-код, чтобы перейти по ссылке http://j.mp/html5inputtypes)
(картинка 12)
Чтобы предложить пользователю хороший уровень юзабилити, воспользуйтесь преимуществом HTML5 input types: номер, телефон, URL и email, так как они помогают быстрее заполнять формы, предлагая использовать специализированные раскладки клавиатуры. Эти поля могут отображаться как обычные на устаревших платформах и браузерах. Откройте эту тестовую страницу HTML5 input types с вашего мобильного устройства, чтобы увидеть эти поля в действии (проскаинуйте представленный QR-код, чтобы перейти по ссылке http://j.mp/html5inputtypes)
(картинка 12)
10. Разумно используйте “действия” пользователей
Суть страницы должна быть очевидной и легкой к восприятию. Чтобы оптимизировать конверсию целевой страницы, сократите число “действий” до 3 или менее для мобильных пользователей. Под “действием” я подразумеваю любое действие, которое пользователь должен сделать на вашей странице: кликнуть по ссылке, поставить отметку «нравится», поделиться страницей с друзьями, просмотреть видео, заполнить форму, раскрыть меню или любое другое действие, требующее обязательной активности пользователя. Вопрос на засыпку: сколько “действий” представлено на целевой странице Comcast? Вне зависимости от общего числа действий, целевая страница должна иметь лишь одну цель. Как тексты, так и оформление изображениями должно быть направлено на стимулирование пользователя выполнить конкретную задачу. С практической точки зрения, лучше отодвинуть все иные действия до того момента, пока пользователь не завершит основную задачу. “Одна страница – одна цель.” Примеры мобильных призывов к действию:- Позвонить
- Найти магазин
- Посмотреть ролик
- Написать нам
- Посмотреть на карте
- Добавить в календарь
- Скачать
- Оценить
- Лайкнуть
- Проголосовать
- Поделиться
Кроме традиционных методов оптимизации целевых страниц, мобильные стратегии также должны быть сосредоточены на юзабилити (восприятие/нажатие), производительности, минимальном количестве эффективных действий пользователя, а также на извлечении преимущества из свойств мобильных устройств (местоположения, touch-интерфейсы и другое). Многие из вышеприведенных рекомендаций также применимы и к вашим традиционным целевым страницам.
Что касается вывода результата (рендеринга), хочется порекомендовать вам использовать скрипты определения конкретных мобильных устройств, а также адаптивный дизайн на основе media queries. Как обычно, не забывайте проводить сплит-тестинг, всегда руководствуйтесь отзывами ваших пользователей, и проводите тестирования на основе перемещения внимания пользователей, чтобы предложить конечному пользователю наилучший опыт взаимодействия с вашей страницей. Ну что, сегодня вы наверняка научились чему-то новому и полезному? Поделитесь и своими знаниями и опытом в данном деле! Если у вас возникли какие-либо вопросы или предложения, пожалуйста, обязательно напиши в комментариях к статье.
0 комментариев
Добавить комментарий