Если вы ведете собственный блог или пишете статьи для информационного сайта, то наверняка каждый день задаетесь вопросом “стоит ли поместить в эту статью картинку, и какую?”.
 Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
 Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.
Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске. Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
 При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
 В SEO-плагине Yoast для Wordpress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
В SEO-плагине Yoast для Wordpress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
 Не выравнивайте картинки по левому краю, так как это мешает чтению.
Не выравнивайте картинки по левому краю, так как это мешает чтению. Раньше было по-другому - пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы - выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
Раньше было по-другому - пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы - выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
 Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
Ответ положительный, и, по-моему, это очевидно. Картинки делают статьи более яркими и заметными, и при этом их можно использовать для SEO-оптимизации.
Сегодня хочу поделиться с вами несколькими шагами оптимизации изображений под поисковики.
- Подбор правильного изображения
- Подготовка картинок к загрузке на сайт
- Оптимизация картинки для SEO и оформление статьи
- В заключении
1. Подбор правильного изображения
Если у вас есть возможность создавать и использовать собственные изображения, то обязательно делайте это. На странице "о нас" коммерческого сайта можно представить групповое фото, и это принесет больший эффект, чем глянцевая стоковая фотография неизвестных вам людей. Прежде всего, картинка должна отражать тему вашей статьи. Если вы пихаете её только ради того, чтобы она там была, ради формальной оптимизации, то лучше этого не делать. Этому есть очень простое объяснение: картинка, окруженная связанным с ней текстом, лучше влияет на ранжирование по ключевому слому, под которое она оптимизирована. Вы наверняка видели какие картинки мы размещаем в наших публикациях. И мы так делаем по нескольким причинам:- Они подчеркивают заголовок и тему статьи.
- Они привлекают посетителя прочитать статью.
- Применяются в OpenGraph и карточках Twitter, что позволяет прикреплять их к репостам в соцсетях.
2. Подготовка картинок к загрузке на сайт
Если вы уже нашли подходящую иллюстрацию, график или фотографию, для начала нужно будет оптимизировать их для размещения на собственном сайте. Важно учесть несколько аспектов:Правильное название файла
Оптимизация изображений начинается с оптимизации названия файла. Конечно же, уже здесь можно употреблять ключевые слова. Даже не видя самого изображения, Яндекс и Google смогут узнать, что на нем изображено. Все просто: если изображен закат над Дворцовым мостом в Санкт-Петербурге , то не нужно называть файл DSC12456.jpg, а лучше использовать название dvorcovyj-most-Sankt-Peterburge-zakat.jpg. Ключевым словом здесь будет Дворцовый мост, так как он и является главным объектом на фото, и именно поэтому я указал его в самом начале названия. Правда, слишком злоупотреблять ключевыми словами в названиях картонок и файлов не стоит, Гугл может за это наказать.Масштаб изображения для SEO
 Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.
Размер картинок влияет на скорость загрузки страницы, а это один из факторов ранжирования сайта в поиске.Уменьшаем вес файла
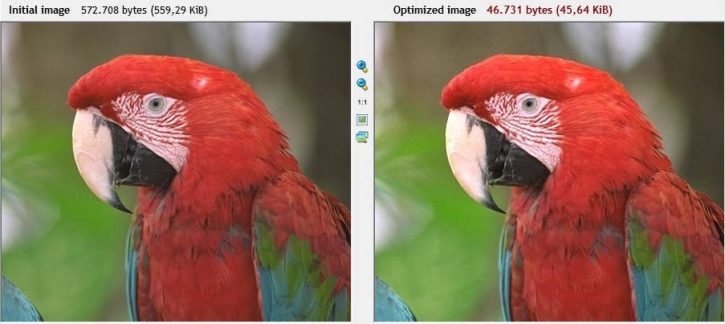
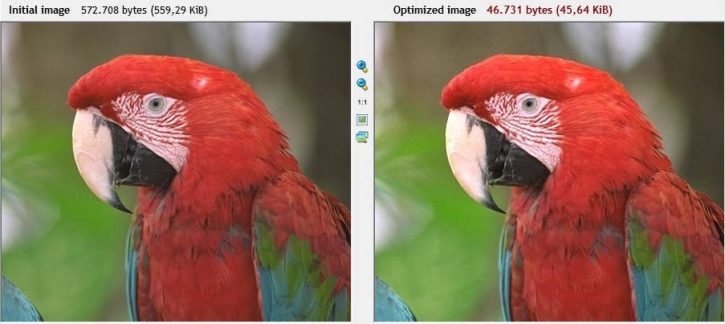
Следующим шагом в сторону правильной SEO-оптимизации картинок будет уменьшение их веса. Для этого даже есть специальные инструменты. Конечно, вы можете просто экспортировать изображения, предварительно понизив процентный показатель качества. Ниже, вы видите вроде бы одинаковые фото, но разница в весе файлов в 10 раз! Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
Попробуйте оптимизировать вес файла при помощи, скажем, RIOT. Вес файлов можно уменьшить, удалив из них EXIF-данные. Я рекомендую вам инструменты вроде RIOT или ImageOptim или веб-сервис PunyPNG. Если вы сидите на ВордПресс, установите плагин WP Smush он автоматически будет сжимать все картинки на сайте.
3. Оптимизация картинок для SEO и оформление статьи
Не стоит пихать картинку абы куда на странице. Как я уже сказал, она должна быть размещена рядом со связанным текстом. Это дает хороший результат, так как контент соответствует тому, что нарисовано, и наоборот.Подписи (Captions)
Подпись к изображению – это текст, который сопровождает ваши картинки. Такие тексты обычно размещаются в едва заметном блоке под каждой картинкой. Почему этот текст также важен с точки зрения оптимизации под поисковые системы? Люди также ориентируются по этим подписям. Рядом с каждым подзаголовком может быть своя иллюстрация с соответствующей подписью, и это довольно хорошая практика.Ресурс KissMetric отметил, что подписи к картинкам читают на 300% чаще, чем саму статью.Всегда ли нужна подпись? Необязательно. Иногда картинки служат для других целей. Для начала нужно решить, хотите ли вы использовать ту или иную иллюстрацию для оптимизации. Учитывая также удобство пользования вашим сайтом, я рекомендую делать подписи там где они будут действительно полезны посетителям. Всегда в первую очередь думайте о пользователях, а уже потом о SEO.
Alt-текст и заголовки (title)
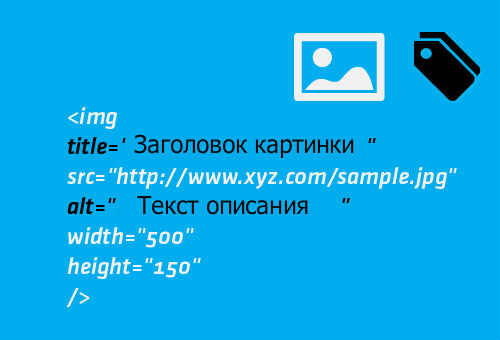
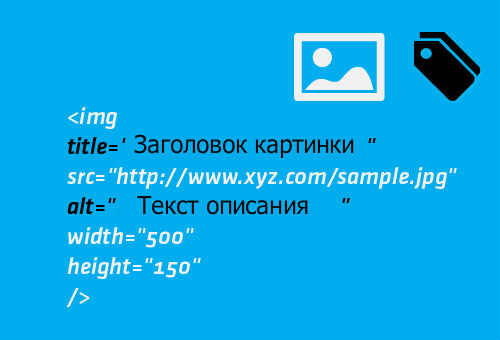
Альтернативный текст выполняет описательную функцию в случаях, когда посетитель по тем или иным причинам не смог увидеть самой картинки. Лучше всего об этом написано в Wikipedia: “В случаях, когда картинка недоступна читателю, возможно из-за выключенных изображений в браузере или при чтении статьи посредством электронной книги, или при зрительной недостаточности, альтернативный текст помогает восполнить содержимое изображения”. Так что обязательно пишите описание, и старайтесь включать в них ключевики. При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
При наведении курсора мыши на картинку в IE, альтернативный текст отображается как подсказка. Браузер Chrome для этого берет заголовок из (title) изображения. Текст заголовка выполняет практически ту же функцию, что и альтернативный, и поэтому многие люди просто копируют один и тот же текст и туда, и сюда. На самом деле, заголовки title лучше писать для не столь важной информации. К примеру, в этом теге можно указать настроение фотографии, или описать контекст.
OpenGraph
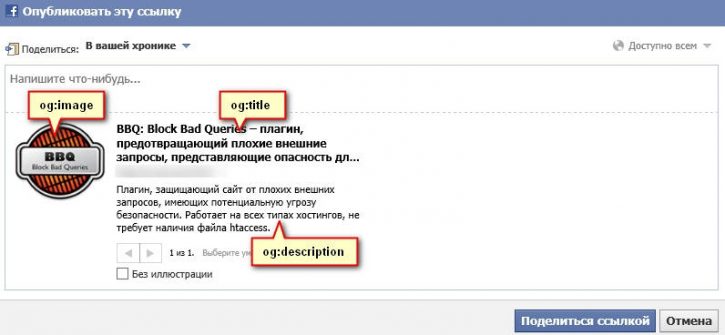
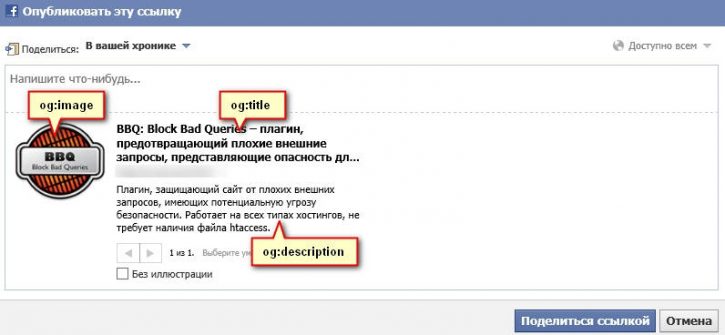
В начале статьи я говорил о том, что мы используем картинки для публикаций в соцсетях. Если добавить в заголовочную часть <head> в нужное изображение следующим образом:
То это гарантирует, что во всех ваших репостах во Вконтакте, Facebook и других соц.сетях будет отображаться нужная вам картинка, а не какая-то случайна. То есть, это оптимизация в широком смысле под социальные сети. Сегодня они могут приносить трафика не меньше, чем поисковые системы.
 В SEO-плагине Yoast для Wordpress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
В SEO-плагине Yoast для Wordpress есть специальный раздел Social, в котором вы можете установить такое изображение. Обязательно указывайте качественную иллюстрацию. Как если бы вы просто загружали хорошее фото прямо в социальную сеть.
Twitter Cards выполняют ту же функцию, только для Twitter. Их также можно сгенерировать при помощи этого плагина.
Выравнивание
Я думаю, что картинки не должны занимать левую сторону статьи, откуда пользователи начинают читать каждую строку. Не выравнивайте картинки по левому краю, так как это мешает чтению.
Не выравнивайте картинки по левому краю, так как это мешает чтению.XML-карты изображений
Если вы веб-разработчик, то вас наверняка удивит трактовка “XML-карты изображений». Лучше сказать, “изображения в XML-картах сайта”. Google дает очень четкую спецификацию на этот счет:“Чтобы предоставить Google информацию об изображениях на сайте, добавьте в файл Sitemap специальные теги. Для изображений можно создать отдельный файл Sitemap или обновить уже существующий. Используйте любой удобный для вас способ.”Добавление картинок в XML-карту помогает Google индексировать ваши изображения, а это существенно влияет на SEO-оптимизацию.
Хотлинкинг
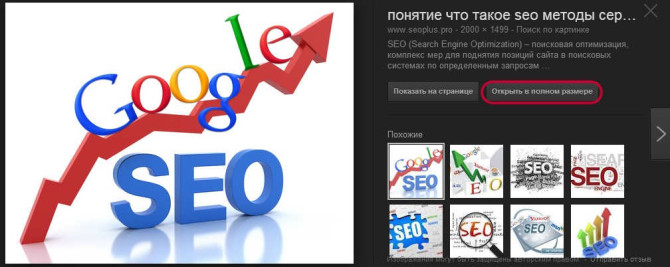
Как вы знаете, при поиске по картинки в Гугл или Яндекс, поисковики не спешат перенаправить вас на сайт-источник изображения, а просто увеличивают изображение. И остается лишь призрачная надежда на то, что человек захочет сам перейти на сайт. И правда, зачем ему это делать? Раньше было по-другому - пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы - выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
Раньше было по-другому - пользователя при клике на картину сразу перекидывало на страницу с оригиналом изображения, а значит мы вебмастеры могли получить много трафика с поиска по картинкам. Теперь же, рассчитывать на это не приходиться, но существуют хитрости, которые могут помочь получить чуть больше переходов из поиска по изображениям.
Один из методов борьбы - выдавать поисковикам не полную версию изображения, а урезанную с подписью которая призывает перейти на ваш сайт, чтобы увидеть фото в полном размере. Я уже рассказывал о том, как сделать это по отношении к Гугл, рекомендую почитать подробнее.
В заключении
В целом оптимизация картинок представляет собой комплекс задач. Учитывая тот факт, что поисковые алгоритмы с каждым днем все лучше распознают содержимое картинок, сегодня нужно оптимизировать контент в первую очередь под людей, а уже потом поисковых систем. При оптимизации, всегда помните о следующем:- Ищите релевантные картинки, которые отражают суть темы
- Указывайте подходящие названия для файлов
- Обрезайте размеры изображений под статью
- Пытайтесь сократить вес файлов, чтобы ускорить работу сайта
- Добавляйте подписи, чтобы их было легче найти
- Прописывайте ALT-текст, и по желанию заголовок
- Добавляйте теги OpenGraph и Twitter Card
- Не выравнивайте по левому краю
- Указывайте картинки в XML-карте сайта
Видео от экспертов
[tabby title="SEO-факторы"] [tabby title="Проверка на уникальность"] [tabby title="Фото для интернет-магазинов"] [tabbyending] А что вы думаете насчет оптимизации картинок? Возможно, я что-то упустил, и вы бы могли дополнить список? Напишите в комментариях.
0 комментариев
Добавить комментарий