Кнопка от google +1 впервые появилась в буржуйнете в марте 2011 года. В рунет она попала лишь спустя два месяца – в мае, и до сих пор тестируется. В этой статье я разберу, как происходит установка кнопки google +1.
 По сути кнопка +1 от гугла представляет собой аналог лайков Фейсбука, «мне нравится» Вконтакте, «класс» Одноклассники и т.д. Почему она была введена поисковиком? Все очень просто – гугл недавно анонсировал свою социальную сеть – google plus, вот и возникла нужда в кнопочке.
По сути кнопка +1 от гугла представляет собой аналог лайков Фейсбука, «мне нравится» Вконтакте, «класс» Одноклассники и т.д. Почему она была введена поисковиком? Все очень просто – гугл недавно анонсировал свою социальную сеть – google plus, вот и возникла нужда в кнопочке.
В следующей статье я расскажу о том, на что влияет эта кнопка, улучшается ли ранжирование сайта, можно ли получить бан за накрутку – в общем, будет очень интересно. Поэтому, чтобы не забыть и не пропустить следующую статейку, обязательно подпишитесь на обновления блога.
Немного о самой кнопке +1
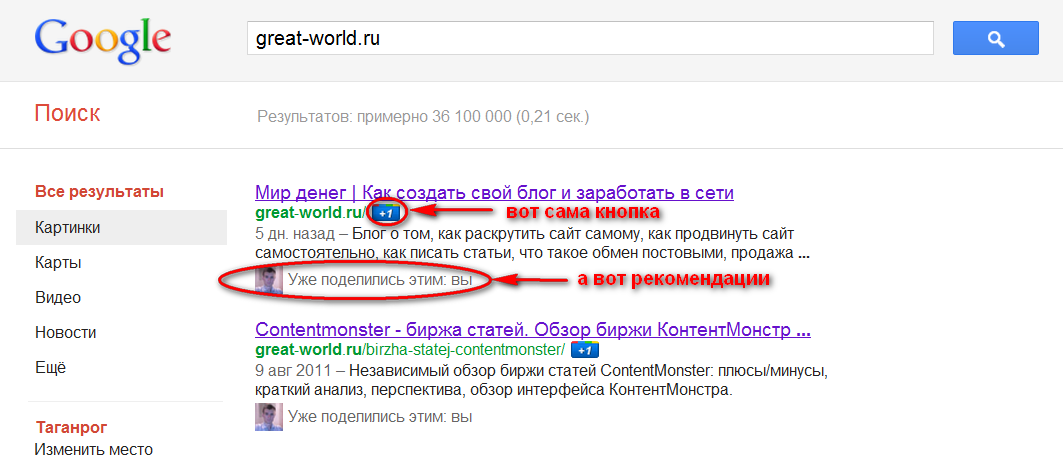
Любой пользователь, имеющий аккаунт (почту) на google.com, может нажимать на кнопочку «+1», и после нажатия этот плюс будет показываться его друзьям, ищущим ту же информацию, что и он. Кнопка +1 от google может устанавливаться на форумы, сайты, блоги. Кроме того, в поисковике-гугле при выдаче результатов можно также заметить возле каждого сайта кнопочку «+1».
Если пользователь нажмет кнопку +1, установленную на странице какого-либо ресурса, то данный сайт будет ранжироваться выше и для нажавшего, и для его друзей. Таким образом, нажав +1, вы тем самым порекомендуете своим друзьям интересный ресурс. Список друзей/знакомых берется из вашей email-адресной книги, т.е. все те, с кем вы переписывались по почте от google.com, будут видеть ваши плюсы, а вы – их.

Установка кнопки google +1 на wordpress-блог
Кнопка +1 от гугла очень быстро и просто устанавливается. Добавить ее на wordpress блог можно всего за 3 шага.
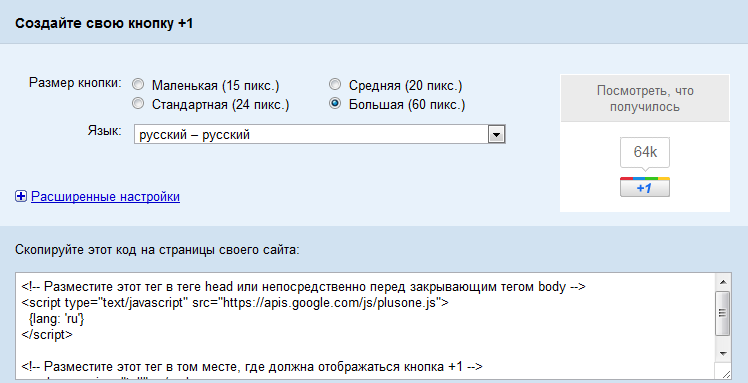
Шаг первый: заходим сюда. Выбираем нужный размер кнопки, устанавливаем подходящий язык (русский, украинский, английский и т.д.). Можно еще покопаться в расширенных настройках, но это совсем необязательно.
Чуть ниже в окне мы видим сформировавшийся код:

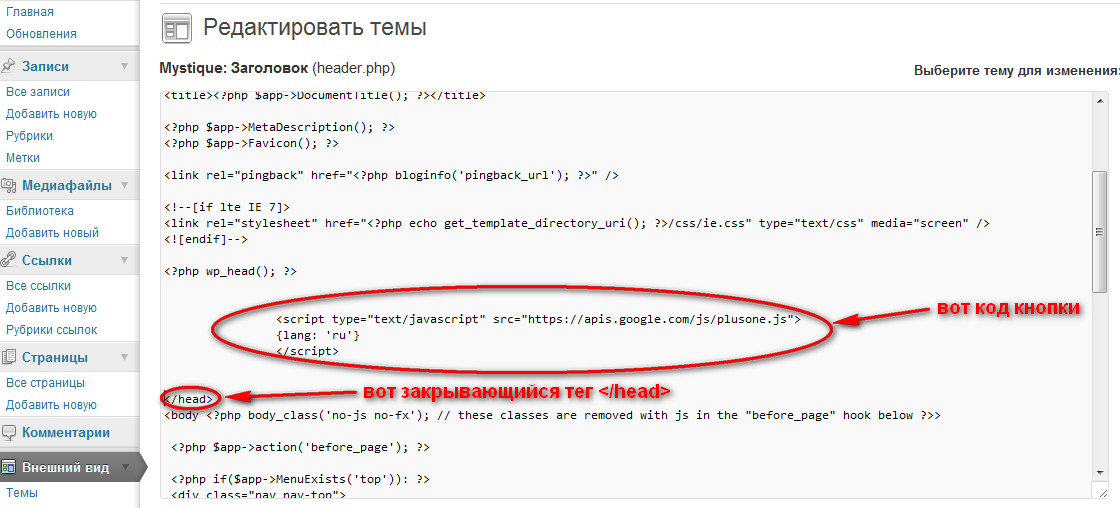
Шаг второй: копируем верхнюю часть кода и устанавливаем ее в исходный код нужной страницы до закрывающегося тега </head>. Для блога на wordpress заходим в админ-панель --> внешний вид --> редактор. Открывается редактор темы. Если у вас установлено несколько тем, то выбираете ту, которая в данный момент используется, открываете шаблон «Заголовок» – header.php. Вставляете перед тегом </head> первую часть кода:
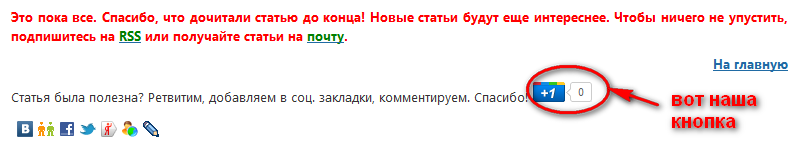
 Шаг третий: остается добавить код самой кнопки в нужное место или на нужную страничку. Тут все просто, можно поставить кнопку в виджет, а можно в шаблон «Одиночная запись» - single.php. Например, у меня стоит кнопка в конце каждой статьи:
Шаг третий: остается добавить код самой кнопки в нужное место или на нужную страничку. Тут все просто, можно поставить кнопку в виджет, а можно в шаблон «Одиночная запись» - single.php. Например, у меня стоит кнопка в конце каждой статьи:

Вот так просто проходит установка кнопки +1 от google. Обязательно установите ее на свой блог, не ленитесь! Толк от нее очень большой, подробности об этом ждите в новой статье. Не забудьте подписаться на обновления! Напоследок – видео про кнопку +1: