Сегодняшний пост будет небольшой, но очень полезный – он посвящен установке кнопки «Поделиться» от яндекса на ваш сайт. Как видите, тема довольно узкая, поэтому растягивать статью, философствуя на разные темы, нет смысла.
 Из поста вы узнаете, где взять код для кнопки «Поделиться» от Яндекса, как ее настроить, подобрать нужные социальные сети для кнопки и установить ее на сайт. Например, можно указать социальную сеть от Я.ру. Я.ру – это большой сервис с кучей функций, но прежде всего это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Из поста вы узнаете, где взять код для кнопки «Поделиться» от Яндекса, как ее настроить, подобрать нужные социальные сети для кнопки и установить ее на сайт. Например, можно указать социальную сеть от Я.ру. Я.ру – это большой сервис с кучей функций, но прежде всего это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
 Из поста вы узнаете, где взять код для кнопки «Поделиться» от Яндекса, как ее настроить, подобрать нужные социальные сети для кнопки и установить ее на сайт. Например, можно указать социальную сеть от Я.ру. Я.ру – это большой сервис с кучей функций, но прежде всего это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Из поста вы узнаете, где взять код для кнопки «Поделиться» от Яндекса, как ее настроить, подобрать нужные социальные сети для кнопки и установить ее на сайт. Например, можно указать социальную сеть от Я.ру. Я.ру – это большой сервис с кучей функций, но прежде всего это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где взять код кнопки
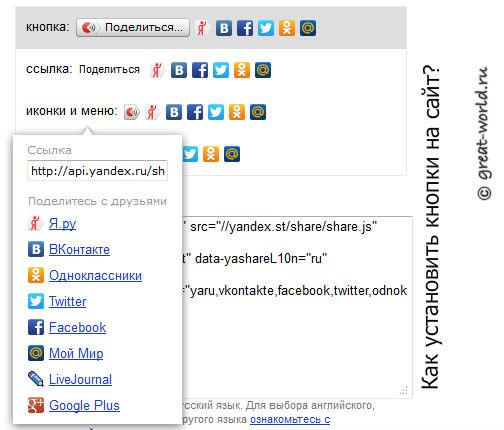
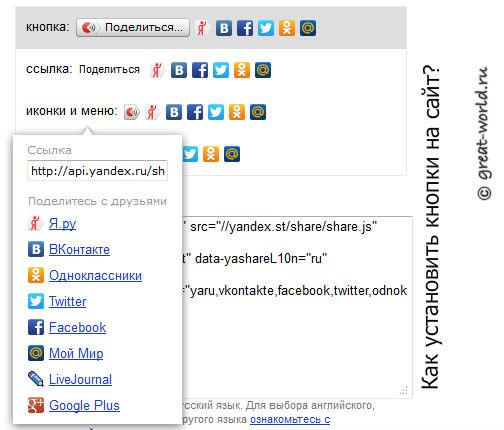
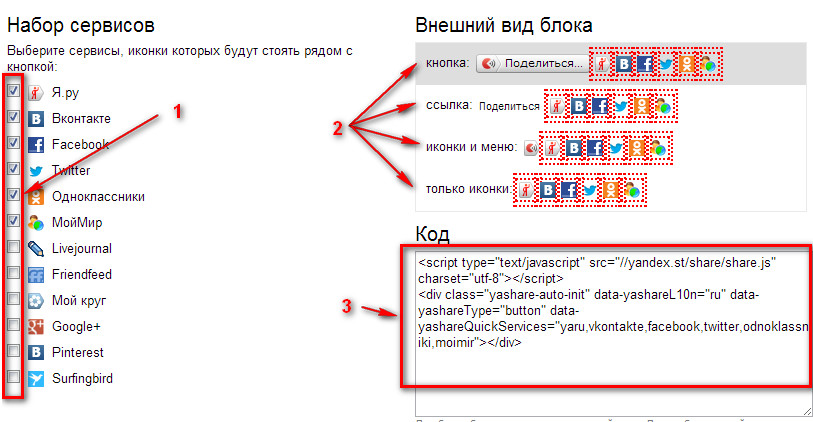
Блок кнопки «Поделиться» используется для того, чтобы посетители могли поделиться ссылкой на статьи вашего сайта буквально двумя-тремя кликами. Это поможет вашему сайту развиваться, а с социальных сетей ресурс получит дополнительный трафик. Первым делом вам нужно перейти по ссылке с кодом и настройками параметров кнопки. Перед вами появится один из сервисов русскоязычного поисковика, отображаемый в зеленых тонах. А чуть ниже – функции настройки отображения кнопки «Поделиться» от Яндекс.
Как установить кнопку «Поделиться» на сайт
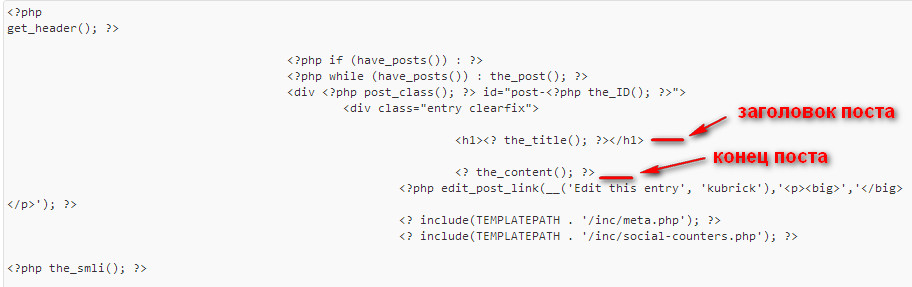
Блок можно устанавливать на любую страницу сайта. Чаще всего кнопка «Поделиться» добавляется в конце или в начале поста, после анонсов на главной странице сайта или же в сайдбаре. Но в любом случае для того, чтобы установить кнопку на сайт, необходимо иметь хотя бы небольшое представление о html-разметке и о структуре сайта. Иначе вам придется «тыкать вслепую», ища место для установки блока. Для блога вордпрес необходимо выбрать вкладку “Внешний вид», а затем – «Редактор». Откроется окно редактора, теперь выбираем нужный шаблон. Мы рассмотрим тот случай, когда код кнопки устанавливается сразу под постом. Если вы хотите установить код кнопки в другое место сайта – действуйте аналогично описанной ниже инструкции. Выбираем шаблон «Одна запись» (Single.php) и ищем по коду место, где заканчивает отображаться пост.
0 комментариев
Добавить комментарий