Любой корпоративный сайт, являющийся представительством в интернете какой-нибудь фирмы, организации или предприятия, обязательно имеет в разделе «Контакты» карту с местонахождением офиса компании. Особенно это актуально в том случае, когда компания что-то производит или предоставляет какие-либо услуги, для чего обязательно заключение письменного договора. Потенциальный клиент захочет узнать не только адрес организации, но и способы, как до него добраться – в этом случае как никогда кстати оказываются карты.
Самыми подходящими для рунета являются Яндекс.Карты, ведь они намного подробнее карт от Гугла. В этой статье я расскажу о том, как установить на свой сайт Яндекс.Карты, а также правильно их настроить. Яндекс.Карты позволяют определить местонахождение организации с точностью до номера дома.
Ручное добавление карты
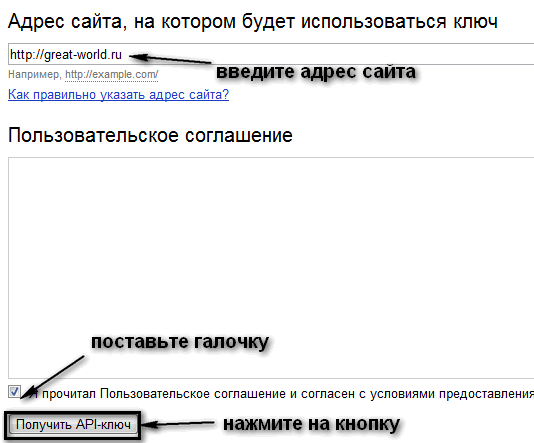
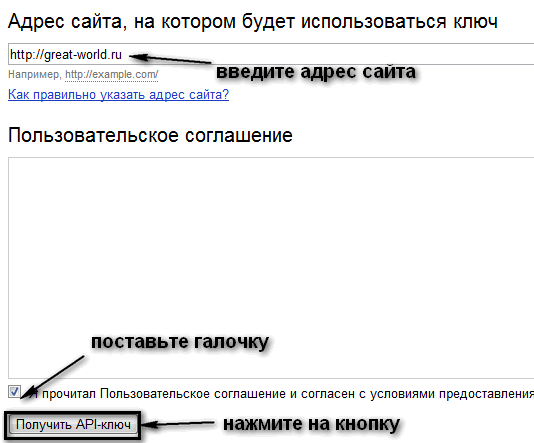
Первым делом, вам необходимо получить специальный идентификационный код от Яндекса – API, он индивидуален для каждого домена. Получить его можно здесь. Перейдя по ссылке, вы увидите следующую форму.
 Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.
Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.
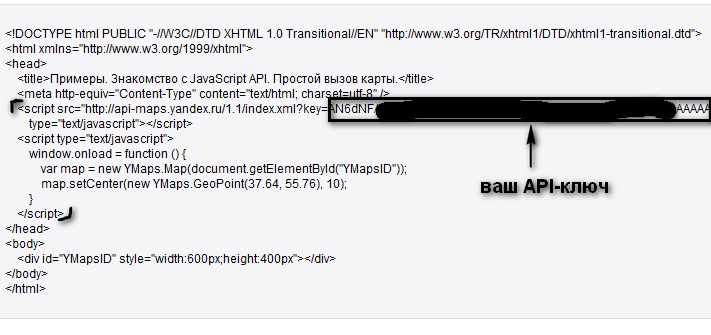
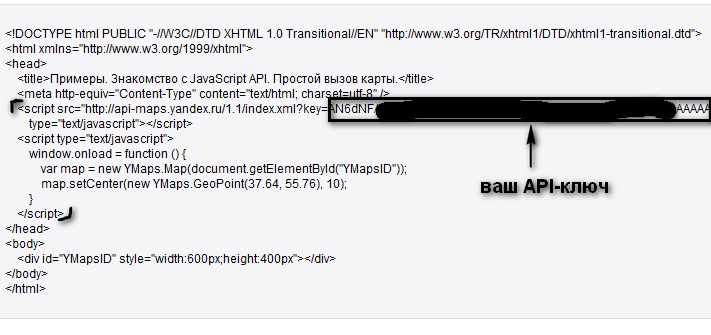
 Весь код нам не нужен, нужна лишь его часть, начиная с «<script scr=…» и заканчивая «…</script>», как показано на скрине. Скопируйте эту часть кода, а в том месте, где указан ключ, вставьте свой уникальный API (но он вообще-то должен быть автоматически внедрен в код, поэтому просто скопируйте ту часть кода, которая выделена на скрине).
Эту часть кода нужно разместить между тегами <head> и </head>, т.е. в невидимой части исходного кода (для блогов wordpress нужно будет зайти в шаблон «заголовок»). Разместить этот код можно только на той странице, на которой вы планируете вывести карту сайта.
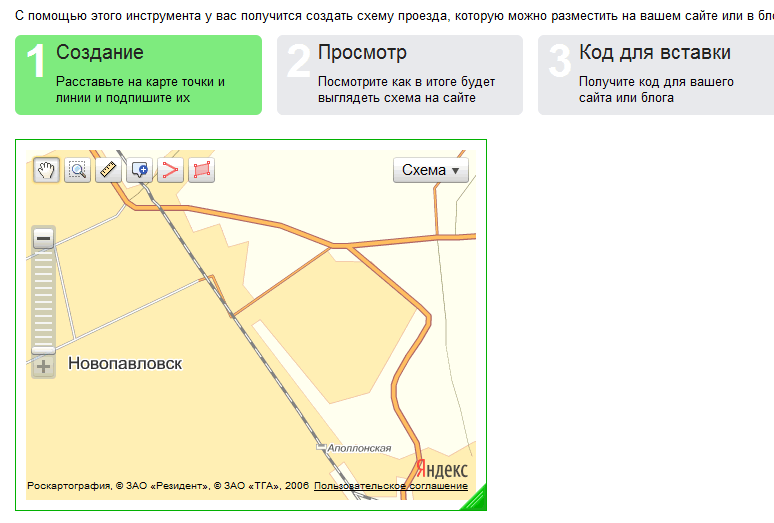
Следующий шаг – переход в конструктор карт. Переходите по ссылке и выполняйте пошаговые инструкции, создавайте настолько подробную карту, насколько вам это нужно.
В конце вы получите код для вставки на сайт. Этот код нужно будет разместить в том месте вашего сайта, где вы хотите видеть Яндекс.Карты.
Весь код нам не нужен, нужна лишь его часть, начиная с «<script scr=…» и заканчивая «…</script>», как показано на скрине. Скопируйте эту часть кода, а в том месте, где указан ключ, вставьте свой уникальный API (но он вообще-то должен быть автоматически внедрен в код, поэтому просто скопируйте ту часть кода, которая выделена на скрине).
Эту часть кода нужно разместить между тегами <head> и </head>, т.е. в невидимой части исходного кода (для блогов wordpress нужно будет зайти в шаблон «заголовок»). Разместить этот код можно только на той странице, на которой вы планируете вывести карту сайта.
Следующий шаг – переход в конструктор карт. Переходите по ссылке и выполняйте пошаговые инструкции, создавайте настолько подробную карту, насколько вам это нужно.
В конце вы получите код для вставки на сайт. Этот код нужно будет разместить в том месте вашего сайта, где вы хотите видеть Яндекс.Карты.
 Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.
Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.
 Весь код нам не нужен, нужна лишь его часть, начиная с «<script scr=…» и заканчивая «…</script>», как показано на скрине. Скопируйте эту часть кода, а в том месте, где указан ключ, вставьте свой уникальный API (но он вообще-то должен быть автоматически внедрен в код, поэтому просто скопируйте ту часть кода, которая выделена на скрине).
Эту часть кода нужно разместить между тегами <head> и </head>, т.е. в невидимой части исходного кода (для блогов wordpress нужно будет зайти в шаблон «заголовок»). Разместить этот код можно только на той странице, на которой вы планируете вывести карту сайта.
Следующий шаг – переход в конструктор карт. Переходите по ссылке и выполняйте пошаговые инструкции, создавайте настолько подробную карту, насколько вам это нужно.
В конце вы получите код для вставки на сайт. Этот код нужно будет разместить в том месте вашего сайта, где вы хотите видеть Яндекс.Карты.
Весь код нам не нужен, нужна лишь его часть, начиная с «<script scr=…» и заканчивая «…</script>», как показано на скрине. Скопируйте эту часть кода, а в том месте, где указан ключ, вставьте свой уникальный API (но он вообще-то должен быть автоматически внедрен в код, поэтому просто скопируйте ту часть кода, которая выделена на скрине).
Эту часть кода нужно разместить между тегами <head> и </head>, т.е. в невидимой части исходного кода (для блогов wordpress нужно будет зайти в шаблон «заголовок»). Разместить этот код можно только на той странице, на которой вы планируете вывести карту сайта.
Следующий шаг – переход в конструктор карт. Переходите по ссылке и выполняйте пошаговые инструкции, создавайте настолько подробную карту, насколько вам это нужно.
В конце вы получите код для вставки на сайт. Этот код нужно будет разместить в том месте вашего сайта, где вы хотите видеть Яндекс.Карты.
Добавление карты на сайт с помощью плагина
Помимо ручной установки карты сайта можно воспользоваться специальными плагинами, если вы, конечно, используете движок. Их название зависит от того движка, которым вы пользуетесь. Например, для Wordpress это «Yandex Maps for WordPress». После установки плагина вам нужно будет заполнить его дополнительные поля в соответствии с вашими пожеланиями ну и добавить API-ключ для вашего сайта (это было описано в предыдущем методе). В общем-то, вот и все. Если вы выполнили каждый шаг, то Яндекс.Карта отобразится на вашем сайте.
0 комментариев
Добавить комментарий