Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок.
![]()
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
|
ОГЛАВЛЕНИЕ скрыть
|
1. Что такое иконка favicon и для чего она нужна
Понятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного». «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
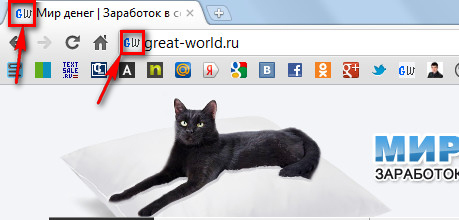
![]() Для каждого ресурса существует маленькое изображение, что-то вроде мини-логотипа для сайта. Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Для каждого ресурса существует маленькое изображение, что-то вроде мини-логотипа для сайта. Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
 Favicon – это файл небольшого размера (16x16 пикселов), имеющий расширение .ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Favicon – это файл небольшого размера (16x16 пикселов), имеющий расширение .ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
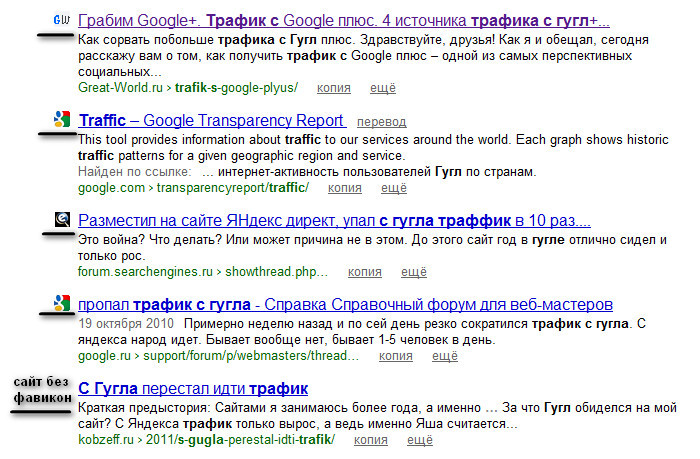
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет увеличить трафик на сайт.
 Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://great-world.ru) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/great-world.ru (где вам нужно «great-world.ru» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
2. Онлайн генераторы и галереи Favicon
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть .ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
Ниже приведены ссылки на сайты-галереии favicon.ico, перейдя по которым, можно сразу выбрать и скачать понравившийся мини-логотип:
- http://www.thefavicongallery.com/ - небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ - более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате .gif или .ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ - тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- http://favicon-generator.org/ - небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
2.2.1 Logaster.ru (рекомендую!)
Этим сервисом пользовался я, могу сказать, что это лучшее решение для тех, кто хочет получить фавиконку без косяков и готов за это немного заплатить. Логастер предлагает сразу создать логотип во всех размерах и макет визитки, а не только отдельный favicon. Это очень логично, ведь все элементы дизайна на сайте должны быть как-то связаны между собой, быть в общей стилистике. Ниже, показан инструмент генерации иконки в Logaster:
![]()
Чтобы попробовать инструмент перейдите по этой ссылке, сначала надо будет пройти через этап генерации логотипа, затем сможете перейти к фавиконке.
2.2.2 Favicon.cc
Этот онлайн генератор, пожалуй, самый простой для создания фавикон с нуля. Пиксель за пикселем вы сможете с легкостью создавать, пока не закончите делать favicon и не закрасите все 256 пикселей. Для начала перейдите на сайт Favicon.cc. Вы увидите рабочее окно:
![]() На скрине выделенная красным большим прямоугольником область – рабочая. Именно здесь создается фавикон. Чуть ниже можно увидеть, как выглядит favicon в оригинальном размере.
На скрине выделенная красным большим прямоугольником область – рабочая. Именно здесь создается фавикон. Чуть ниже можно увидеть, как выглядит favicon в оригинальном размере.
Каждый квадратик рабочей области представляет собой один пиксель. Вам нужно закрасить каждый квадрат так, чтобы получилась картинка – ваша будущая favicon.ico. Чтобы начать закрашивать, вам нужно поставить галочку рядом с пунктом pick existing color, находящуюся справа от рабочей области. Чуть выше находится палитра цветов, выбрав подходящий цвет, вы можете начинать закрашивать квадратики в рабочей области.
Чтобы стереть закрашенный квадратик (сделать его бесцветным), нужно поставить галочку рядом с пунктом transparent и нажать левой кнопкой мыши на нужную область.
Нарисованную фавикону можно будет перемещать по рабочей области. Для этого нужно поставить галочку напротив пункта move.
Чтобы скачать сделанный favicon, нажмите на ссылку Download Favicon (она выделена красным на скрине выше).
2.2.3. Amichurin.Appspot.com
Данный онлайн генератор фавикон полностью на русском, но его функционал значительно уступает вышеописанному ресурсу. Для создания favicon.ico нужно перейти по ссылке – http://amichurin.appspot.com/.
 Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке - http://favicon-generator.org/.
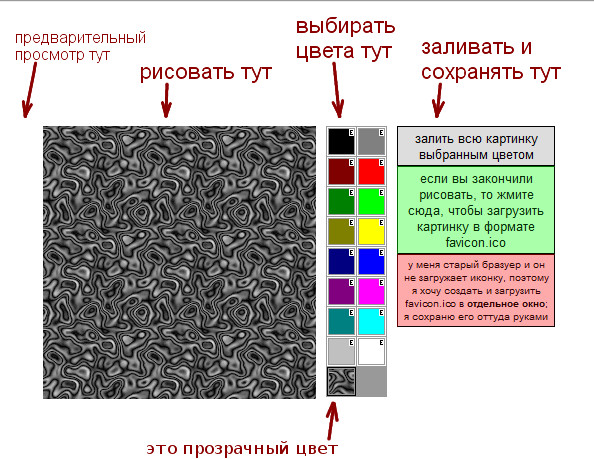
![]() Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор favicon.ru очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16x16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
![]() Добавить изображение можно двумя способами:
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico!» и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc, а затем нажмите «Import Image» (в левом окне).
![]() Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог Wordpress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ. Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
<link rel="icon" type="image/x-icon" href="http://путь_к_фавикон/favicon.ico"> |
Еще возможно, что ваша favicon расположена в корневой папке сайта, тогда код будет примерно такой:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Вам нужно заменить эту строчку на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
ВАЖНО! Эти строчки должны быть размещены внутри тегов <head> и </head>
ВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
И напоследок советую ознакомиться с данным видео, которое научит создавать фавикон с помощью онлайн генераторов: