Каждому пользователю популярного социального ресурса ВКонтакте наверняка известно о возможностях создания различных групп, но лишь немногие знают о том, как прийти к созданию собственного сайта из любой такой группы... Все, что требуется от пользователя в этом случае, – элементарные знания о wiki-разметке и умение нею пользоваться в собственных целях! О том, что такое wiki-разметка, как правильно пользоваться разметкой и корректно оформлять создаваемые группы, и пойдет, собственно говоря, речь далее…
 Я научу пользоваться неограниченными возможностями wiki-разметки, потому что некоторое время назад и сам пытался разобраться во всем этом досконально. Представленная ниже информация, я уверен, окажется более чем полезной не только для новичков этого ресурса, но и для маститых пользователей со «стажем»…
Я научу пользоваться неограниченными возможностями wiki-разметки, потому что некоторое время назад и сам пытался разобраться во всем этом досконально. Представленная ниже информация, я уверен, окажется более чем полезной не только для новичков этого ресурса, но и для маститых пользователей со «стажем»…

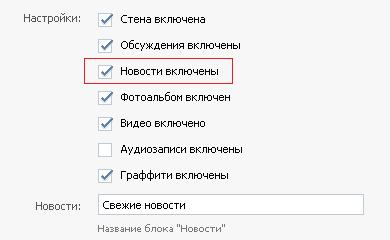
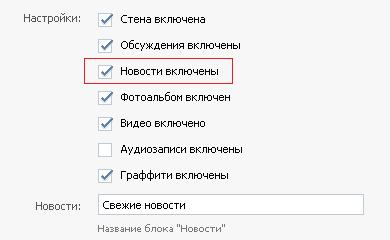
 Для начала я бы советовал включить раздел. Для этого нужно обратиться к разделу «Редактирование информации», чтобы в его настройках поставить галочку рядом с требуемой опцией. Например, пусть это будет опция «Новости включены», которую можно при желании переименовать по-своему. Начальным названием там будет указываться «свежие новости». Теперь с моей легкой руки у вас имеется раздел, делайте, что хотите, т.е. редактируйте на здоровье!
Для начала я бы советовал включить раздел. Для этого нужно обратиться к разделу «Редактирование информации», чтобы в его настройках поставить галочку рядом с требуемой опцией. Например, пусть это будет опция «Новости включены», которую можно при желании переименовать по-своему. Начальным названием там будет указываться «свежие новости». Теперь с моей легкой руки у вас имеется раздел, делайте, что хотите, т.е. редактируйте на здоровье!



 Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
 Я научу пользоваться неограниченными возможностями wiki-разметки, потому что некоторое время назад и сам пытался разобраться во всем этом досконально. Представленная ниже информация, я уверен, окажется более чем полезной не только для новичков этого ресурса, но и для маститых пользователей со «стажем»…
Я научу пользоваться неограниченными возможностями wiki-разметки, потому что некоторое время назад и сам пытался разобраться во всем этом досконально. Представленная ниже информация, я уверен, окажется более чем полезной не только для новичков этого ресурса, но и для маститых пользователей со «стажем»…
|
ОГЛАВЛЕНИЕ
|
Что такое вики разметка?
Итак, пресловутая wiki-разметка ВКонтакте представляет собой не что иное, как специальный язык оформления информационных веб-страниц в создаваемой вами группе. Этот, весьма ценный, инструмент позволяет строить целые «шедевры»: меню, таблицы, теги, а также организовывать дополнительную структуру элементов навигации для перемещения объектов внутри группы, выполнять форматирование текста по нужному шаблону.
Для чего нужна wiki-разметка
При оформлении группы такая разметка играет важную роль, т.к. с ее помощью выполняется любое редактирование. Предположим, захотелось вам создать группу для популярного ныне заработка на партнерских программах, которых сейчас «море» на просторах Интернета. Перед пользователем открываются неограниченные возможности, но вполне резонно встает вопрос о том, как правильно и максимально привлекательно все это «завернуть» в красивую обертку. Другими словами, как достойно оформить, чтобы привлечь внимание как можно большего количества пользователей? Здесь и пригодятся знания о wiki-разметке, о которой я веду беседу... Кому интересно пополнять электронную базу знаний – библиотеку, тот может применить wiki-разметку для редактирования либо написания статей для популярнейшего Интернет-справочника. Энциклопедии со странным названием Википедия, знаете ли, всем нужна, так что можно сделать доброе дело всем во благо!Оформление группы с помощью wiki-разметки
Система редактирования интернет-страниц wiki разметка напоминает HTML-верстку, но позволяет быстрее и легче размечать гиперссылки и структурные текстовые элементы, а также форматировать отдельно взятые его элементы. Главное преимущество такой разметки заключается в том, что обучить себя всем премудростям этого «ремесла» может каждый, даже не особо «продвинутый» пользователь. Знаете ли вы, что wiki-разметка учитывает все изменения страниц, что дает возможность сравнивать две разные редакции, выбирая более удачный вариант с помощью опции восстановления. На страницах, где была применена разметка, все нововведения сразу же появятся. Для начала я бы советовал включить раздел. Для этого нужно обратиться к разделу «Редактирование информации», чтобы в его настройках поставить галочку рядом с требуемой опцией. Например, пусть это будет опция «Новости включены», которую можно при желании переименовать по-своему. Начальным названием там будет указываться «свежие новости». Теперь с моей легкой руки у вас имеется раздел, делайте, что хотите, т.е. редактируйте на здоровье!
Для начала я бы советовал включить раздел. Для этого нужно обратиться к разделу «Редактирование информации», чтобы в его настройках поставить галочку рядом с требуемой опцией. Например, пусть это будет опция «Новости включены», которую можно при желании переименовать по-своему. Начальным названием там будет указываться «свежие новости». Теперь с моей легкой руки у вас имеется раздел, делайте, что хотите, т.е. редактируйте на здоровье!
Как создавать страницы
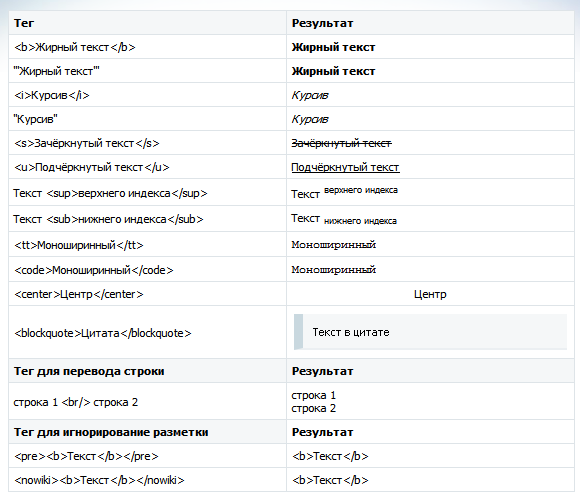
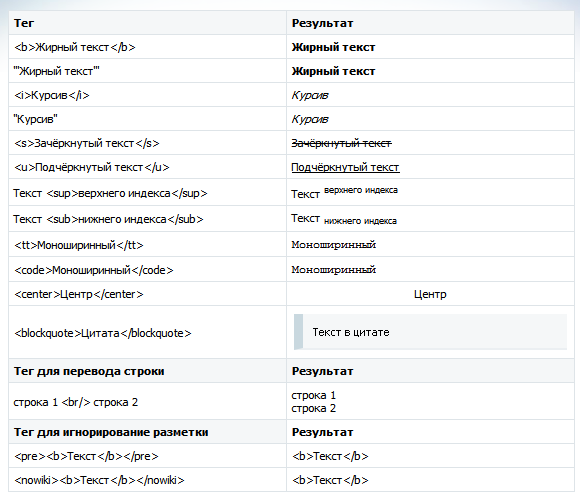
Конечно, я сам не сразу пришел к тому, как создавать отдельные странички для своей группы. Потом мне пришло в голову, все-таки, прочитать инструкции по верстке на wiki, не скрою этот факт… ))) Для тех, кто не знает, что такое страница... Это некий Интернет-элемент, который вмещает информацию для общего обозрения всеми пользователями. Оказалось, что страницы формируются в автоматическом режиме, если вы указываете конкретный текст: [[Название статьи]] или [[Название статьи|текст для ссылки]], После чего нужно просто перейти по этой ссылке и отредактировать страницу по желанию. Тексты подаются на страницах при помощи специальных знаков – тегов. Пример оформления тегов подаю в таблице ниже.
Шаблоны разметки для меню группы
Итак, после того, как тематика контента выбрана, имеется необходимый материал, вы готовы к созданию и дальнейшему оформлению группы. Выберите тот вид оформления, который больше всего по душе – графическое или текстовое отображение информации. Для наглядной демонстрации возьмем обычный шаблон текста и примеры вариантов кодов:- Шаблон 1.

{| |- | {| |- ! первое меню! |- | тексттексттекст |} | {| |- ! второе |- | тексттексттекст |}
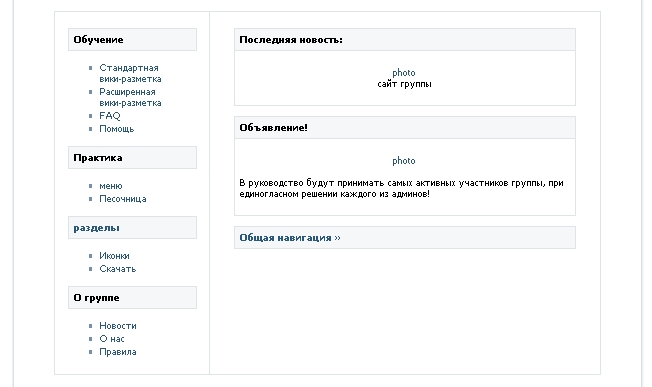
- Шаблон 2.

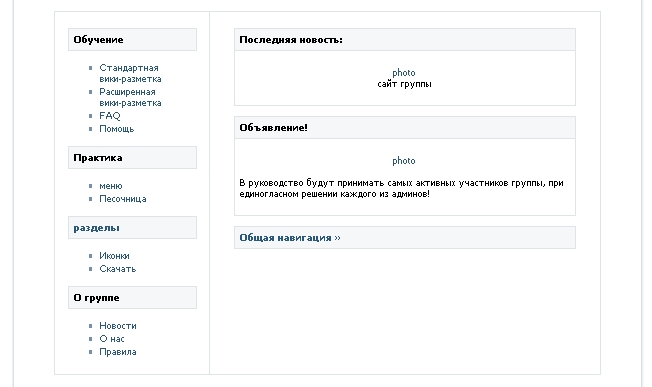
{| |- | {| |- !Обучение |} *[[ вики-разметка стандартная]] *[[ вики-разметка расширенная]] *[[FAQ]] *[[Помощь]] {| |- !Практика |} *[[меню]] *[[Песочница]] {| |- ![[разделы]] |} *[[Иконки]] *[[Скачать]] {| |- !О группе |} *[[Новости]] *[[О нас]] *[[Правила]] | {| |- !Последняя новость: |- | [[photo]] сайт группы |} {| |- !Объявление! |- | [[photo]] В руководство будут принимать… из админов! |} {| |- ![[Общая навигация|Общая навигация »]] |} |}
- Шаблон 3.
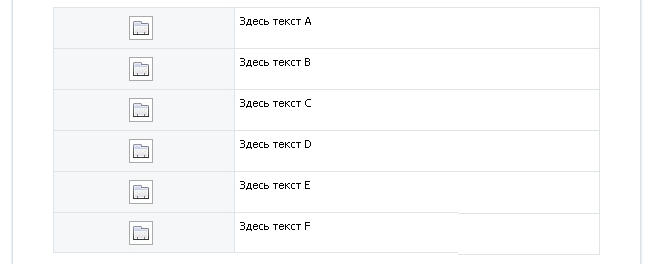
{| |- ! | [[photo-54351_113731]] Пригласи всех друзей <br/> [[photo-54351_113732]] »’[[Правила]]»’ <br/> [[photo-54351_113733]] Фотоальбомы <br/> [[photo-54351_113734]] Творчество<br/> [[photo-54351_113735]] Фотки<br/><br/> [[photo-54351_113736]] [http://vkontakte.ru/write123456789/Связь] <br/> |}Как вы уже поняли, существует всего несколько разновидностей шаблонов кодировок. Используйте нужные виды шаблонов, и созданная вами группа будет настроена самым лучшим образом. Безусловно, простор для фантазии есть, но для этого придется составлять коды самому. Придется немного потрудиться, перечитать массу информации, чтобы узнать основные принципы построения кодов wiki-разметки. Я же говорю, что это просто, ведь код начинается и заканчивается с привычных тегов, а иконки внутри все предстают в виде информации [[photo-их номер_в альбоме]] с небольшим текстом для их описания.
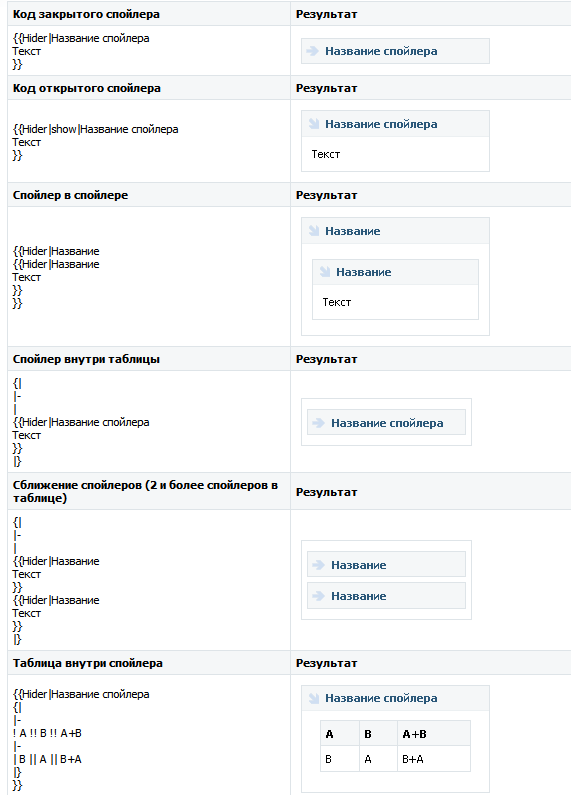
Что такое спойлеры и какова их роль
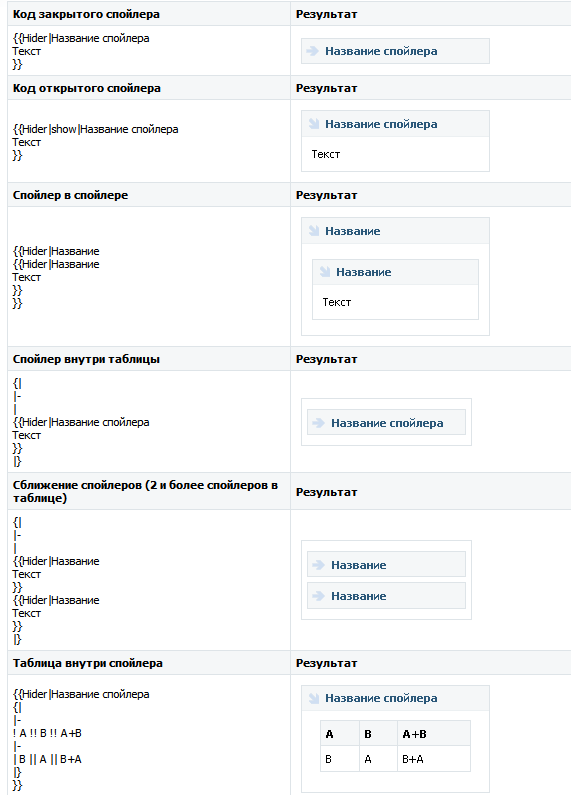
Спойлеры представляют собой объект с заголовком, наполненный содержанием. Такие объекты могут скрываться и показываться попеременно. Спойлеры необходимы для сокрытия больших объемов информации, полноэкранный вид которых «перегрузит» страницу информацией дополнительного значения. Примеры спойлеров представлены в таблице ниже. Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
Поработав в этом направлении неделю-другую с вики-разметкой, у вас будет собственная группа ВКонтакте!
Напоследок видео-урок найденный на ютубе:
0 комментариев
Добавить комментарий