Как оптимизировать страницу с бесконечным скроллингом под поисковые системы?
admin
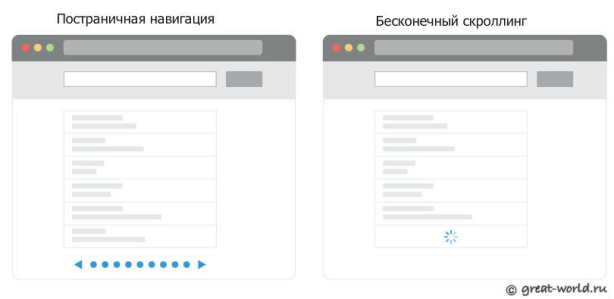
Бесконечный скроллинг - устойчивый тренд последних лет, традиционная постраничная навигация остается в прошлом. Самый яркий пример реализации бесконечного скроллинга - ленты новостей в социальных сетях.

- Что такое бесконечный скроллинг?
- Какие проблемы могут быть для SEO?
- Как оптимизировать такую навигацию?
- Заключение
Как это работает?
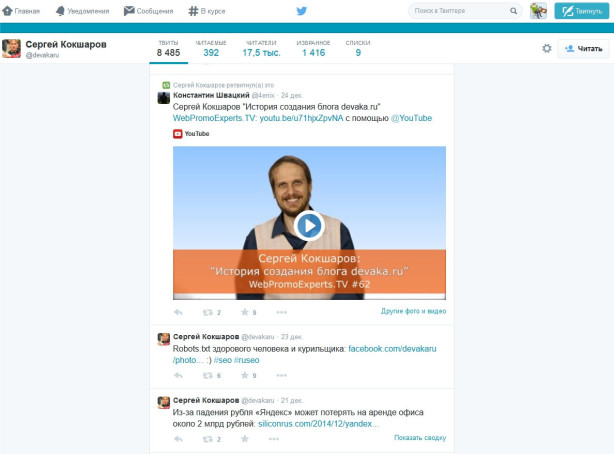
На случай, если вы не в курсе того, что такое бесконечный скроллинг, позвольте я вам объясню. Как только увидите несколько представленных ниже примеров, наверняка сразу поймете, о чем идет речь!Бесконечный скроллинг вполне отлично описывает свое предназначение – его функция заключается в том, чтобы пользователи могли бесконечно прокручивать сайт, подгружая необходимый контент по мере прокрутки.Обычно этот эффект реализован при помощи Javascript, который асинхронно подгружает свежий контент, изначально скрытый от пользовательских глаз. Это позволяет существенно увеличить скорость загрузки страниц, так как фоновый контент подгружается лишь по мере необходимости. Теперь, когда вы точно знаете, о чем идет речь, давайте взглянем на некоторые примеры. С какими примерами вы знакомы? Давайте рассмотрим несколько самых популярных ресурсов с использованием бесконечного скроллинга. Если вы откроете Twitter, то тут же увидите подобный пример. Продолжайте листать, и страница будет подгружаться по мере необходимости.
 Конечно же, вы видели этот эффект во Вконтакте. И именно это заставляет посетителей проводить столько времени в соцсетях – бесконечный поток контента!
Конечно же, вы видели этот эффект во Вконтакте. И именно это заставляет посетителей проводить столько времени в соцсетях – бесконечный поток контента!
 Гугл, вопреки своему нежеланию использовать бесконечный скроллинг в результатах поиска, прекрасно интегрировал этот механизм на странице отображения поиска по картинкам.
Гугл, вопреки своему нежеланию использовать бесконечный скроллинг в результатах поиска, прекрасно интегрировал этот механизм на странице отображения поиска по картинкам.
 У такого формата навигации, есть очевидные преимущества, если говорить об удобстве использования и о привлечении внимания. Однако он несет в себе и проблемы. Главная проблема заключается в том, что делать с SEO.
У такого формата навигации, есть очевидные преимущества, если говорить об удобстве использования и о привлечении внимания. Однако он несет в себе и проблемы. Главная проблема заключается в том, что делать с SEO.
Какие SEO-проблемы несет в себе бесконечный скроллинг?
Главная проблема SEO-оптимизации, возникающая из-за применения бесконечного скроллинга, это использование Javascript. Поисковики, особенно Яндекс, не дружат с Javascript:Конечно, поисковые роботы Google в состоянии запускать некоторые javascript-коды, чтобы открыть новый контент, однако здесь есть определенные ограничения. Существует очень распространенная практика – помещать контент, который нужно заиндексировать в обычный HTML-код. К примеру, вы можете использовать jquery-вкладки, которые будут распределять контент на несколько отделов. Таким образом, у Google будет доступ к вашему контенту.Однако Яндекс имеет свою точку зрения на это, и она определена в рекомендациях для веб-мастеров:
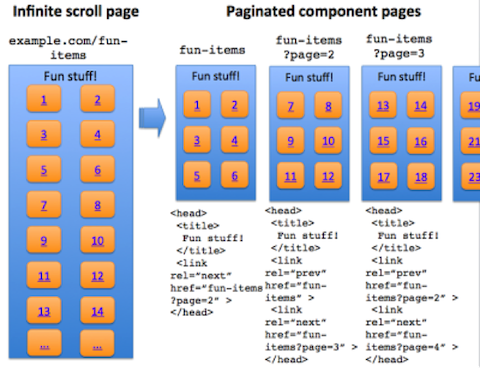
Навигация через скрипты. Наиболее распространенным способом размещения ссылки является HTML тег <A>. Но существуют и другие способы навигации между страницами. Например, можно использовать технологии JavaScript или Flash. Робот Яндекса не переходит по таким ссылкам, поэтому следует дублировать ссылки, реализованные при помощи скриптов, обычными текстовыми ссылками.Вы можете быть полностью уверенными в том, что HTML-контент в вашем исходном коде будет проиндексирован, однако весь остальной контент, который подгружается асинхронно посредством javascript, индексироваться не будет. Поисковые роботы – не люди. Они необязательно будут имитировать поведение живых пользователей на странице. Так каков выход из положения? К счастью, у нас все-таки есть способы сделать страницы с бесконечным скроллингом пригодными для индексации. На самом деле, существует несколько методов, однако Google рекомендует лишь один. Суть довольно проста. Вам нужно создать страницу с бесконечным скроллингом, а также несколько других страниц. Таким образом, вы как бы сделайте бесконечный скроллинг с пагинацией. Страница с бесконечным скроллингом разбивается на страницы с компонентами:

Сам процесс выглядит следующим образом:
Этап 1: определитесь с тем, как разделить ваш контент Возьмите полностью весь контент, который вы хотите представить в виде бесконечной прокрутки, и разделите его на логические части. Не столь важно, какой будет длина этих отрезков. Вам просто нужно убедиться в том, что люди смогут найти то, что ищут. Также нужно будет, чтобы страницы загружались довольно быстро, и при этом, чтобы на них не возникало дублирования контента. Этап 2: создайте URL-структуру, которая будет включать в себя контент Даже несмотря на то, что мы занимаемся разработкой бесконечного скроллинга, вам нужно будет задуматься о URL-структуре. Эта URL-структура должна выдерживать естественный поток контента, необходимый для страницы. Помните, что вы разделяете процесс бесконечной прокрутки на странички, поэтому каждый отрезок контента должен представлять собой отдельную страницу с отдельным URL. В данном случае в URL желательно использовать ЧПУ, так как это помогает и живым посетителям, и поисковым ботам. Стандартный и типичный URL прекрасно подходит для этого: “great-world.ru/raskrutka-i-prodvizhenie/” Если, для того, чтобы поместить на страницу определенные атрибуты, вы добавите пагинацию или ID, то это также подойдет. Google утверждает, что принимаются следующие паттерны:- example.com/fun-items?lastid=567
- example.com/fun-items#1
- Не используйте параметры URL, основанные на относительном временном значении. Использование временных значений добавляет хронологическую сложность, которая, в свою очередь, снижает SEO-потенциал. К примеру, Google рекомендует не использовать следующую структуру URL: “example.com/page.php?name=fun-items&days-ago=2″ из-за значения “days-ago=2” в URL.
- Не используйте кодовый язык в URL. Запутанные коды в ссылке значительно снижают восприятие текста реальными людьми. Google рекомендует не использовать следующие URL: “great-world.ru/raskrutka-i-prodvizhenie/radius=65&lat=20.31&long=-47.50.” В данном примере, вам желательно отказаться от всего, что следует после слова prodvizhenie.
Заключение
Бесконечный скроллинг – это лишь один из способов улучшить взаимодействовать с посетителями и уменьшить показатель отказов. Однако стоит помнить, что этот метод подходит не всем сайтам. Все зависит от того, в каком направлении вы работаете, и какой эффект хотите получить. Бесконечный скроллинг, как вы теперь знаете, может соответствовать правилам поисковой оптимизации. Но это вовсе не означает, что вы можете применять этот эффект на всех своих сайтах. Доводилось ли вам работать с бесконечным скроллингом? Надеюсь, вы поделитесь своим опытом в комментариях.
0 комментариев
Добавить комментарий