Всем привет! Любой блог нуждается в комментариях, чем их больше, тем «живее» он выглядит. Да и поисковые системы с удовольствием индексируют новую информацию – сообщения ваших постоянных читателей.
Вот почему так важна роль комментариев на блоге.
 Помимо стандартных комментариев, встроенных в тему вашего блога, можно добавить еще и комментарии от различных социальных сетей. Сегодня мы поговорим о том, как добавить комментарии «Вконтакте» на сайт. Очевидно, что шаги интеграции формы комментариев будут зависеть от движка, используемого вами. Мы рассмотрим три самых популярных – Джумлу, Вордпресс и Юкоз.
Помимо стандартных комментариев, встроенных в тему вашего блога, можно добавить еще и комментарии от различных социальных сетей. Сегодня мы поговорим о том, как добавить комментарии «Вконтакте» на сайт. Очевидно, что шаги интеграции формы комментариев будут зависеть от движка, используемого вами. Мы рассмотрим три самых популярных – Джумлу, Вордпресс и Юкоз.
 Помимо стандартных комментариев, встроенных в тему вашего блога, можно добавить еще и комментарии от различных социальных сетей. Сегодня мы поговорим о том, как добавить комментарии «Вконтакте» на сайт. Очевидно, что шаги интеграции формы комментариев будут зависеть от движка, используемого вами. Мы рассмотрим три самых популярных – Джумлу, Вордпресс и Юкоз.
Помимо стандартных комментариев, встроенных в тему вашего блога, можно добавить еще и комментарии от различных социальных сетей. Сегодня мы поговорим о том, как добавить комментарии «Вконтакте» на сайт. Очевидно, что шаги интеграции формы комментариев будут зависеть от движка, используемого вами. Мы рассмотрим три самых популярных – Джумлу, Вордпресс и Юкоз.
Комментарии «Вконтакте» для Wordpress
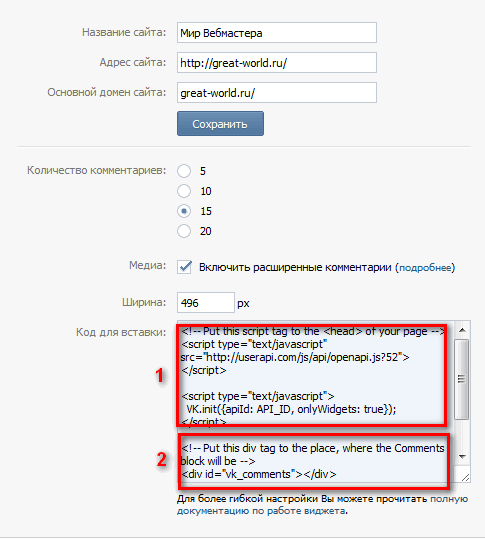
Для того чтобы добавить комментарии «Вконтакте» на блог Wordpress, необходимо быть зарегистрированным в данной социальной сети – это вполне логично. Авторизуйтесь в Вконтакте и загляните на страницу http://vk.com/developers.php?o=-1&p=Comments. Перейдя по ссылке вы сможете скопировать код виджета и за несколько минут интегрировать комментарии от Вконтакте на ваш сайт. Заполните поля «Название сайта», «Адрес сайта», «Основной домен сайта» и т.д. Пример заполнения вы можете видеть на скрине ниже. Настроив все поля, жмите на кнопку «Сохранить». После этого вы получите свой идентификатор ID. Также на скрине вы видите код, состоящий из двух частей. Первую часть кода нужно вставить между тегами <head> и </head> (невидимый код страницы), а вторую – в том месте, где вы хотите, чтобы отображался виджет. Зайдите во Внешний вид --> Редактор и найдите шаблон «заголовок» (header.php). Загляните в него и вставьте туда первую часть кода. Вторую часть кода следует добавлять в шаблон «одна запись» (single.php) и, возможно, «страница» (page.php) – если вы хотите, чтобы комментарии Вконтакте транслировались и на страницах.Комментарии «Вконтакте» для Joomla
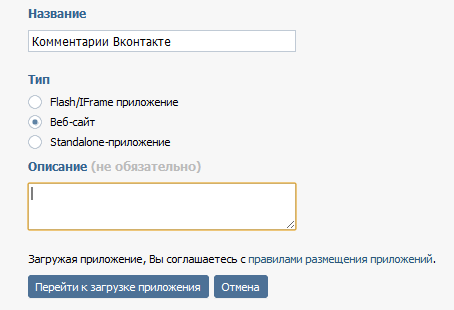
Добавлять форму комментариев для Joomla очень удобно с помощью плагина VK comments Imporeved(вбейте в поиск яндекса чтобы найти). Первым делом зайдите на страницу http://vk.com/apps.php?act=add&site=1. Заполняете «Название» (можно вообще любое название дать), выбираете тип – веб-сайт, а описание оставляйте пустым. Жмите на «перейти к загрузке приложения». Далее заполняете персональные данные вашего сайта (Название, адрес домена и т.д.) и в конце получаете идентификатор ID. Теперь заходите в админ-панель сайта, выбираете настройки плагина «VK comments Imporeved» и в поле «api ID для вашего сайта» добавляете полученный идентификатор. Остальные настройки делайте по вашему усмотрению. Вот и все, плагин автоматически выведет комментарии Вконтакте под вашими записями.Комментарии «Вконтакте» для Ucoz
Опять же заходите на страницу http://vk.com/developers.php?o=-1&p=Comments, как и в случае с Вордпресс. Заполняете все поля, как было написано ранее. Получаете свой идентификатор ID. Далее редактируете нужные страницы, на которых вы хотите отображать комментарии, выбираете шаблон «Страница материала и комментариев к нему» и добавляете между тегами <head> и </head> каждого шаблона следующий код: Сразу после тега <body> вставляете второй код:
Не забудьте заменить «ID» на полученный вами идентификатор.
Теперь вставьте вторую часть кода (как показано на скрине в случае с Вордпресс) в том месте, где вы хотите, чтобы отображались комментарии. Вот и все – комментарии от Вконтакте появятся на вашем ucoz-сайте.
Для полной интеграции можете еще почитать про установку кнопки "мне нравиться" чтобы посетители могли делиться вашими статьями просто нажав кнопку. Если хочется основательно привлечь социальный трафик, то следующий шаг это создание группы и дизайн для оформлению меню, а также более подробное изучении вики-разметки , это позволит делать более интересные и сложные меню.
0 комментариев
Добавить комментарий